css半透明边框
html
<div class="parent"> <div class="translucent">I am Bob</div> </div>
css
.parent{ position: relative; background:url('1.jpg'); width :400px; height:300px; } .translucent{ width: 300px; height: 200px; text-align: center; position: absolute; left: 50%; top: 50%; transform: translate(-50%,-50%); background: white; border: 10px solid rgba(255, 255, 255, 0.77); background-clip: padding-box; }
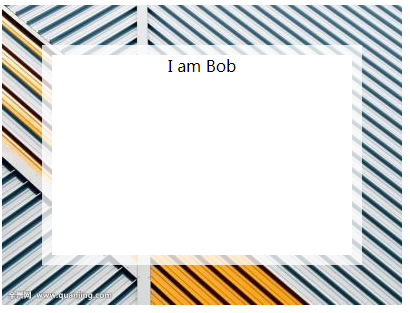
效果图

background-clip的用法详见https://www.w3cplus.com/content/css3-background-clip





