学习笔记(五)——数据适配器、数据表、数据网格视图控件的综合应用。
学习笔记(五)——数据适配器、数据表、数据网格视图控件的综合应用。
1、 批量修改
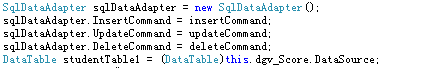
修改包括增加,删除以及更新3个操作,所以声明实力化3个SQL命令分别应用于插入,删除以及修改



将声明的SQL命令连接属性指向相应的连接

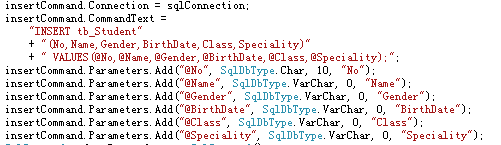
注意:add这个方法可以调用幕后的数据表,需要添加字段的名称,数据类型以及长度,char就是数据库定义的长度为10字节,而varchar是可变字符所以可以定为0

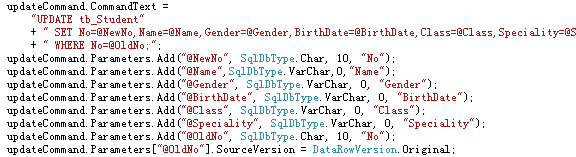
注意:由于在更新数据的时候需要一个来源,所以在插入的时候有一个newno和oldno,newno用于新的修改,oldno则作为一个修改的来源,记录修改之前的值,且都绑定到数据库的no字段

最后用声明实例化sqlDataAdapter适配器,用适配器灵活的调用上面的3个命令,最后用gridview控件显示表格,实现批量的数据操作。
1、 优化显示的表格(使用下拉框方便修改)
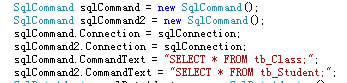
声明实例化两个SQL命令,然后分别用这两个命令存储查询的班级表和学生表,作为下拉框的数据来源。

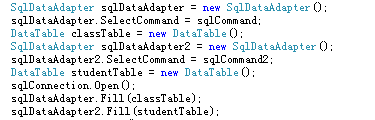
声明数据适配器,连接上面声明实例化的SQL的两个命令,用来保存学生表和班级表,作为网格视图的来源

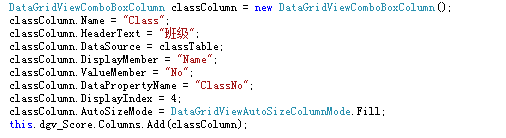
之后进行下拉框的设计,声明实例化下拉框,定义下拉框的名字,下拉框的数据来源,下拉框需要显示的字段,下拉框自动根据学号实现显示的自动匹配

优化显示,使得网格视图的表格字段为更加易于看懂的中文字段
优化显示,使得网格视图的表格字段为更加易于看懂的中文字段
this.dgv_Score.DataSource = studentTable; this.dgv_Score.Columns["No"].HeaderText = "学号";(其他以此类推)
1、 搜索查找功能的实现
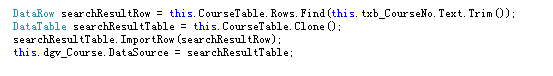
1) 根据主键进行的查找
先声明私有字段
private DataTable CourseTable;(课程表)
private DataTable PreCourseTable;(先修课程表)

注意:find这个方法只根据主键进行查找
其次,需要用clone的方法克隆一张与课程表结构一样的空表,用来存放查找的结果
最后,用table作为数据的来源显示的网格视图中即可
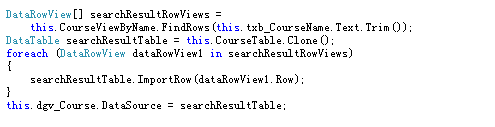
1) 根据名称进行搜索
声明私有字段
private DataView CourseViewByName;(按照名称排序的课程数据视图)

注意:findrows方法由于查找的结果可能是多条的,所以用数组进行返回
也要用clone的方法克隆一张结构一样的空表
Foreach语句相当于循环语句,实现数据一行一行的导入
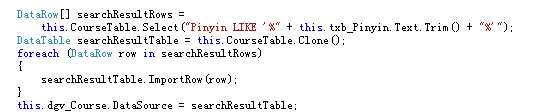
1) 按照拼音的缩写进行查找
前提:数据库以及有一个拼音缩写的字段,但是在网格视图是不显示
this.dgv_Course.Columns["Pinyin"].Visible = false;

注意:findrows方法由于查找的结果可能是多条的,所以用数组进行返回
也要用clone的方法克隆一张结构一样的空表
Foreach语句相当于循环语句,实现数据一行一行的导入
由于查找的缩写位置不确定,于是使用通配符%来实现任意位置缩写的查找 like “%jsj%”


 浙公网安备 33010602011771号
浙公网安备 33010602011771号