[Django学习] Django基础(8)_富文本编辑器
一. 简单的文本编辑
# models.py
content = TextField()
content在后台页面显示的就是一个简单的文本编辑器。如果想在前端页面中实现诸如“换行”,“加粗”等样式,可在相应部位直接添加HTML标签,同时在前端的html文件中通过相应方式解析这些标签。
# blog_detail.html
<div class="blog-content">{{ blog.content|safe }}</div>
# blog_list.html
<p>{{ blog.content|striptags|truncatechars:200 }}</p>
二. 富文本编辑
# models.py content = RichTextField()
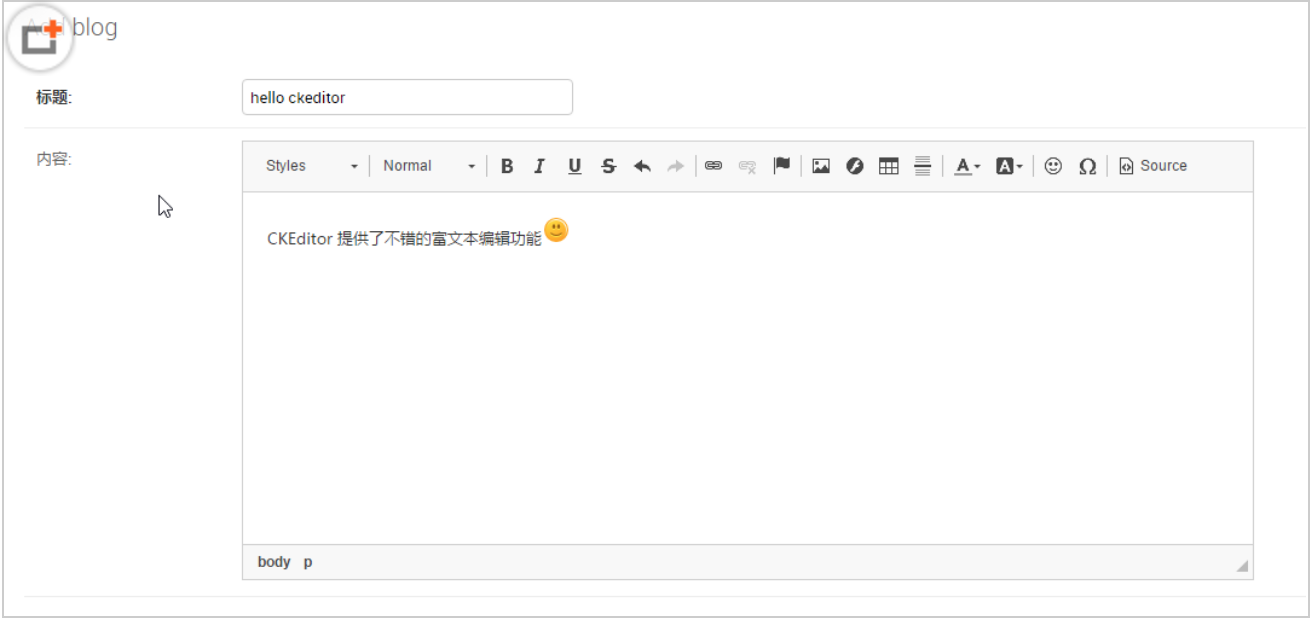
content在后台页面中显示的是一个富文本编辑器。它提供类似于 Microsoft Word 的编辑功能,用户不需要编写 HTML标签,可直接根据需要设置各种文本格式。

三. 如何实现富文本编辑
(一)安装django-ckeditor
pip install django-ckeditor
(二)配置settings.py
# 注册应用
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'blog',
'ckeditor',
]
# 修正语言为中文简体('zh-hans')或者中文繁体('zh-Hans')
LANGUAGE_CODE = 'zh-hans'
(三)修改models.py
# models.py
from ckeditor.fields import RichTextField
content = RichTextField()
四. 实现图片上传功能
常规的ckeditor没有图片上传功能,因此需要为其增加该功能。
(一)安装pillow
# 安装pillow pip install pillow
(二)配置setting.py
# 注册应用
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'blog',
'ckeditor',
'ckeditor_uploader',
]
# 配置media, 保存需要存储的文件
# 2-1.配置上传的URL
MEDIA_URL = '/media/'
# 2-2.在mysite根目录下新建一个文件夹“media”
# 2-3.配置文件上传的路径为新建的文件夹
MEDIA_ROOT = os.path.join(BASE_DIR, 'media')
(三)配置urls.py
# 对应2-1,配置urls.py urlpatterns += static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
(四)配置models.py
# 更新models.py中相应字段的数据类型 from ckeditor_uploader.fields import RichTextUploadingField content = RichTextUploadingField()
(五)迁移数据
python manage.py makemigrations python manage.py migrate
注明:学习资料来自“再敲一行代码的个人空间”以及“杨仕航的博客”



