1、原因
当项目用Vue-cli直接生成项目时当询问 “Use ESLint to lint your code?”选择了yes。
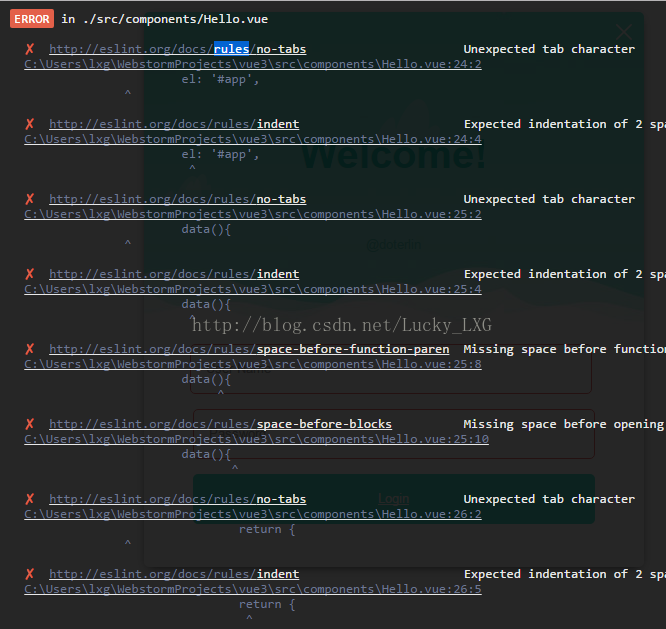
页面表现形式:

2修改方法
1)重新建项目,当项目询问Use ESLint to lint your code?选择No
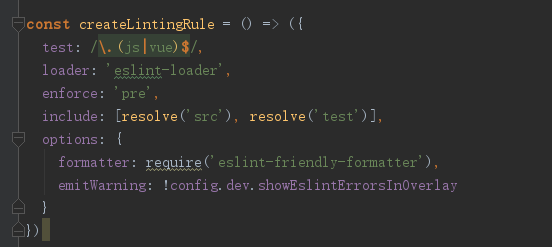
2)打开配置文件,在webpack.base.conf.js里面删掉下面:


删掉两个文件重新编译即可通过
3、总结
是因为Eslint验证太严谨了,删掉配置文件里关于Eslint相关配置即可。
4.另附一份用vue-cli脚手架安装是选择安装文件时各个文件的含义:
(1)Project name :项目名称 ,如果不需要更改直接回车就可以了。注意:这里不能使用大写
(2)Project description:项目描述,默认为A Vue.js project,直接回车,不用编写。
(3)Author:作者,如果你有配置git的作者,他会读取。
(4)Install vue-router? 是否安装vue的路由插件,我们这里需要安装,所以选择Y
(5)Use ESLint to lint your code? 是否用ESLint来限制你的代码错误和风格。我们这里不需要输入n,如果你是大型团队开发,最好是进行配置。
(6)setup unit tests with Karma + Mocha? 是否需要安装单元测试工具Karma+Mocha,如果不需要,所以输入n。
(7)Setup e2e tests with Nightwatch?是否安装e2e来进行用户行为模拟测试,如果不需要,所以输入n。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号