Vue 实例有一个完整的生命周期,也就是从开始创建、初始化数据、编译模板、挂载Dom→渲染、更新→渲染、卸载等一系列
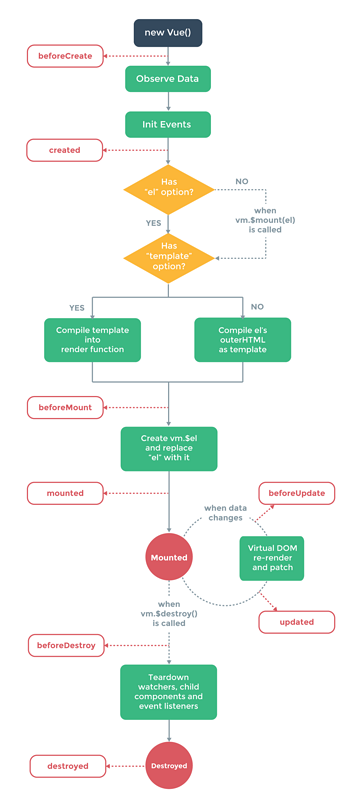
过程,我们称这是 Vue 的生命周期。其实 Vue 实例从创建到销毁的过程,就是生命周期。生命周期官方文件的图例为:

根据以上图可以看出生命周期有八个阶段:
1、beforeCreate(创建前)
在实例初始化之后,数据观测 (data observer) 和 event/watcher 事件配置之前被调用。
2、created(创建后)
在实例创建完成后被立即调用。在这一步,实例已完成以下的配置:数据观测 (data observer),属性和方法的运算,watch/event 事件回调。然而,挂载阶段还没开始,$el 属性目前不可见。
3、beforeMount(载入前)
在挂载开始之前被调用:相关的 render 函数首次被调用。
该钩子在服务器端渲染期间不被调用。
4、mounted(载入后)
el 被新创建的 vm.$el 替换,并挂载到实例上去之后调用该钩子。如果 root 实例挂载了一个文档内元素,当 mounted 被调用时 vm.$el 也在文档内。
注意 mounted 不会承诺所有的子组件也都一起被挂载。如果你希望等到整个视图都渲染完毕,可以用 vm.$nextTick 替换掉 mounted:
该钩子在服务器端渲染期间不被调用。
5、beforeUpdate(更新前)
数据更新时调用,发生在虚拟 DOM 重新渲染和打补丁之前。
你可以在这个钩子中进一步地更改状态,这不会触发附加的重渲染过程。
该钩子在服务器端渲染期间不被调用。
6、updated(更新后)
由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该钩子。
当这个钩子被调用时,组件 DOM 已经更新,所以你现在可以执行依赖于 DOM 的操作。然而在大多数情况下,你应该避免在此期间更改状态。如果要相应状态改变,通常最好使用计算属性或 watcher 取而代之。
注意 updated 不会承诺所有的子组件也都一起被重绘。如果你希望等到整个视图都重绘完毕,可以用 vm.$nextTick 替换掉 updated:
该钩子在服务器端渲染期间不被调用。
7、beforeDestroy(销毁前)
实例销毁之前调用。在这一步,实例仍然完全可用。
该钩子在服务器端渲染期间不被调用。
8、destroyed(销毁后)
Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。
该钩子在服务器端渲染期间不被调用。
实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue生命周期</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<p>{{ textArea }}</p>
<input type="text" name="textArea" v-model="textArea">
</div>
<script>
var app = new Vue({
el: '#app',
data: {
textArea: 'aa'
},
beforeCreate: function () {
console.log('beforeCreate执行,显示值为 '+ this.textArea)
},
created: function () {
console.log('created执行,显示值为 '+ this.textArea)
},
beforeMount: function () {
console.log('beforeMount执行,显示值为 '+ this.textArea)
},
mounted: function () {
console.log('mounted执行,显示值为 '+ this.textArea)
},
beforeUpdate: function () {
console.log('beforeUpdate执行,显示值为 '+ this.textArea)
},
updated: function () {
console.log('updated执行,显示值为 '+ this.textArea)
},
beforeDestroy: function () {
console.log('beforeDestroy执行,显示值为 '+ this.textArea)
},
destroyed: function () {
console.log('destroyed执行,显示值为 '+ this.textArea)
}
});
</script>
</body>
</html>
运行结果:
打开页面时:

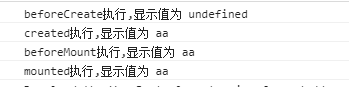
控制台输出:

更新input的值为'bb'后,界面如下:

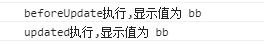
控制台输出为:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号