1、概念
Vuex 是一个专为 Vue.js 的SPA单页组件化应用程序开发的状态管理模式插件,它包括State(数据源)、Getters(计算属性)、Modules(模块)、Mutations(事件)、Action(事件)。Action与Mutation的区别在于Mutation可以更改State,所以当Action要更改状态时通常是提交到Mutation中更改。
2、安装
2.1、安装完vue后就可安装vuex,本次示例建立在安装了vue-cli脚手架工具的基础上。安装vuex方法为在命令行输入:
npm install vuex -save-dev
2.2、新建一个store文件夹,里面新建四个js,如图所示:

其中index.js中包括引入vuex相关代码,还包括引入mutitions.js、action.js、getters.js,也还包括vuex的state模块的代。
2.2.1、index.js的代码:
import Vue from 'vue'
import Vuex from 'vuex'
import * as actions from './actions'
import * as getters from './getters'
import * as mutations from './mutations'
Vue.use(Vuex)
const state = {
users: '',
password: ''
}
export default new Vuex.Store({
state,
actions,
getters,
mutations
})
此处将分为不同js的vuex模块整合后导出以供此项目使用。引入的包括state、action、mutations。state存储项目的数据源。
2.2.2、getters.js
export const users = state => state.users
export const password = state => state.password
2.2.3、action.js
export const showUsers = ({ commit }) => commit('showUsers')
export const addUsers = ({ commit }, payload) => {
commit('addUsers', payload)
}
export const addPassword = ({ commit }, payload) => {
commit('addPassword', payload)
}
2.2.4、mutations.js
export const addUsers = (state, { users }) => {
state.users = users
}
export const addPassword = (state, { password }) => {
state.password = password
}
export const showUsers = state => {
alert('用户名为:' + state.users + '密码为:' + state.password)
}
2.3、然后在main.js中写入以下代码:
import store from './store'
然后在vue实例中引入store:

写入红色框中的代码即可。
3、使用
index.vue代码如下:
<template>
<div class="">
<h1>{{ msg }}</h1>
用户名:<input type="text" v-model="users" v-on:blur="usersChange(users)">
密码:<input type="text" v-model="password" v-on:blur="passwordChange(password)">
<button type="button" v-on:click="submit" class="btn btn-default">查看</button>
</div>
</template>
<script>
export default {
name: 'index',
data () {
return {
msg: '设置用户名和密码',
users: '',
password: ''
}
},
methods: {
usersChange (users) {
this.$store.dispatch('addUsers', { users })
},
passwordChange (password) {
this.$store.dispatch('addPassword', { password })
},
submit () {
this.$store.dispatch('showUsers')
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
</style>
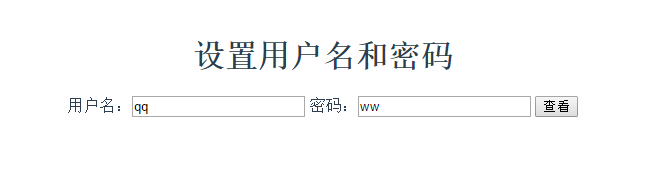
4、运行结果

点击查看弹出对话框如下:






