React中解决跨域问题
React中解决跨域问题
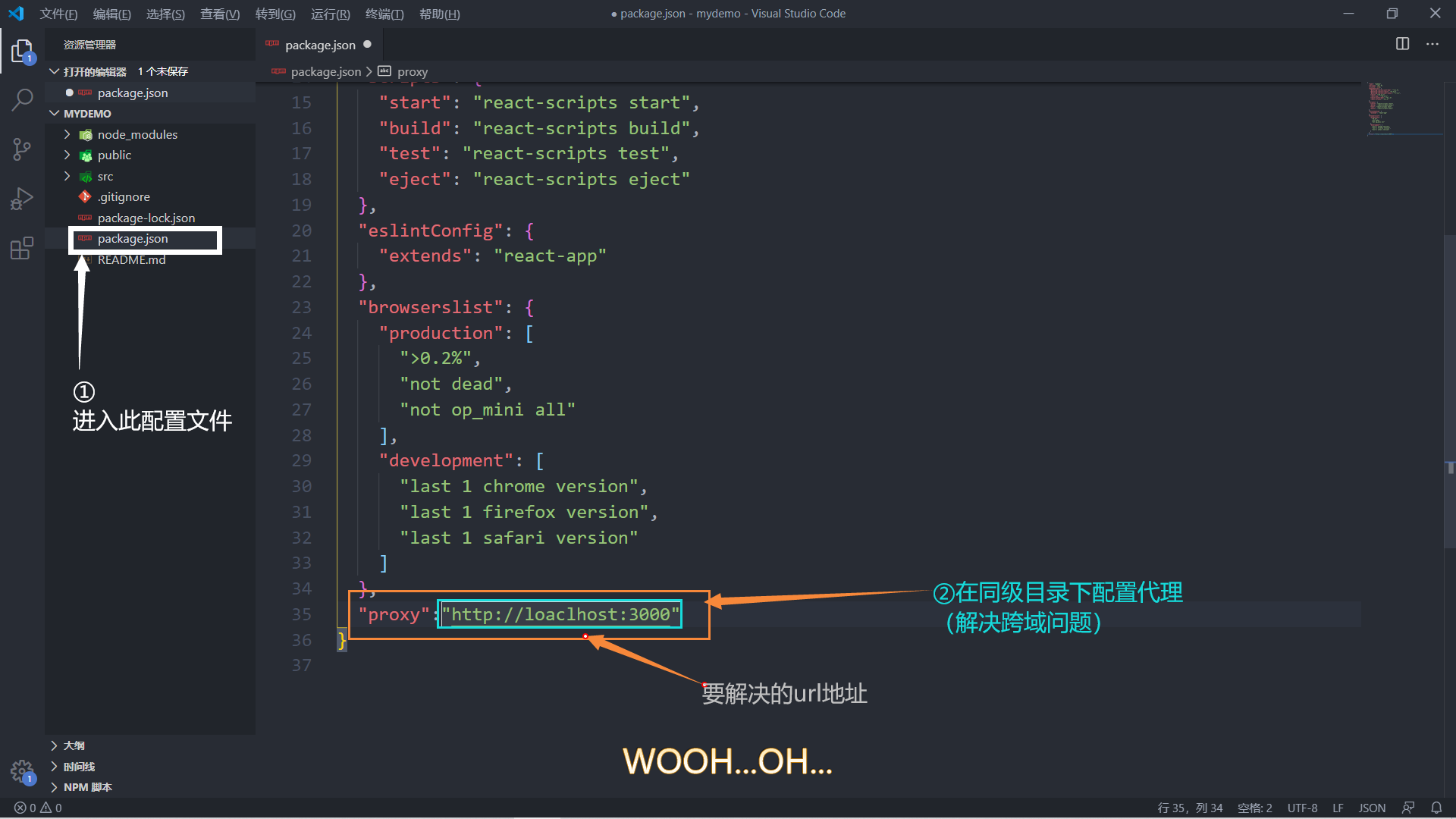
本地解决方案

插件
- 安装
npm i http-proxy-middleware --save
-
配置
src/setupProxy.js
const proxy = require("http-proxy-middleware") module.exports = function (app) { app.use(proxy.createProxyMiddleware("api", { target: " http://106.12.77.52:3300",//要跨域的地址 changeOrigin: true })) //多个跨域直接在下面写就可以 app.use(proxy.createProxyMiddleware("api", { target: "地址", changeOrigin: true })) }

