前端 - jsonp 跨域ajax
jsonp 跨域ajax原理:
浏览器同源策略限制
如何解决同源策略限制:
方式一:
利用创建script块,在其中执行src属性为 远程url
异域 用函数(返回值) 的形式返回参数
方式二:
jquery方式
异域 用函数(返回值) 的形式返回参数
HTML代码
{#html代码开始#} <input type="text" name="k3" value="123"> {#利用script块方式#} <input type="button" onclick="b1()" value="提交1"> {#jquery 方式#} <input type="button" id="bt" value="提交2"> {#html代码结束#}
js代码
<script src="/static/js/jquery-1.12.4.min.js"></script>
<script>
{#利用script块方式#}
function b1() {
var tag = document.createElement("script");
tag.src = "http://172.16.3.107:9999/jsonp?callback=func";
document.head.appendChild(tag);
document.head.removeChild(tag);
}
{#jquery 方式#}
$('#bt').click(function () {
$.ajax({
url:'http://172.16.3.107:9999/jsonp/',
type:'GET',
dataType:'jsonp',
jsonp:'callback',
jsonpCallback:'func'
})});
{#定义包裹的函数,从而获取包裹的数据信息#}
function func(arg) {
console.log(arg)
}
</script>
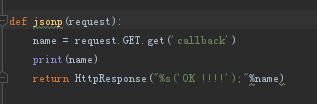
别人网站设置
将返回的数据用函数包裹(这里包括的函数从get中提取)

既要脚踏实地,也需仰望天空
分类:
JavaScript学习





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 深入理解 Mybatis 分库分表执行原理
· 如何打造一个高并发系统?
· .NET Core GC压缩(compact_phase)底层原理浅谈
· 现代计算机视觉入门之:什么是图片特征编码
· .NET 9 new features-C#13新的锁类型和语义
· Spring AI + Ollama 实现 deepseek-r1 的API服务和调用
· 《HelloGitHub》第 106 期
· 数据库服务器 SQL Server 版本升级公告
· 深入理解Mybatis分库分表执行原理
· 使用 Dify + LLM 构建精确任务处理应用