JavaScript学习 - 基础(三) - 运算符
js运算符
1.算数运算符
包括 加(+) 、减-() 、乘(*)、除(/)、余数(%)

减号 还可以表示为 负号 例如: -1,-3
加号 还可以用于字符串拼接 例如: 'a' + 'b' = 'ab'
跟python一样
累加、递减问题:
累加(++)递减(--):运算符在前先运算再输出,运算符在后先输出再运算
<script>
//累加、递减
// i++ 跟 ++i
var i = 5;
console.log(i++);
console.log(i);
console.log("<br>");
var i = 5;
console.log(++i);
console.log(i);
//5
//6
//<br>
//6
//6
// i-- 跟 --i
var i = 5;
console.log(i--);
console.log(i);
console.log("<br>");
var i = 5;
console.log(--i);
console.log(i);
//5
//4
//<br>
//4
//4
</script>
2.逻辑运算符
等于(=)、不等于(!=)、大于(>)、小于(<)、大于等于(>=)
与(&&)、或(||)、非(!)
逻辑and运算符(&&)
逻辑and运算的运算数可以是任何类型的,不知是boolearn值
1.如果一个运算数是对象,另一个是boolean值,返回对象
2.如果两个运算数都是对象,返回第二个对象
3.如果某个运算是null,返回null
4.如果某个运算是NaN,返回NaN
5.若果某个越算数是undefined,返回undefined
逻辑or运算符(||)
与逻辑and运算符相似,如果某个运算数不是boolean值,逻辑or运算并不一定返回boolean值
1.如果一个运算数是对象,并且该对象左边的运算数值均为false,则返回该对象
2.如果两个运算数都是对象,返回第一个对象
3.如果最后一个运算数是null,并且其他运算数值均为false,则返回null
4.如果最后一个运算数是NaN,并且其他运算数值均为false,则返回NaN
5.如果某个运算数是undefined,返回undefined
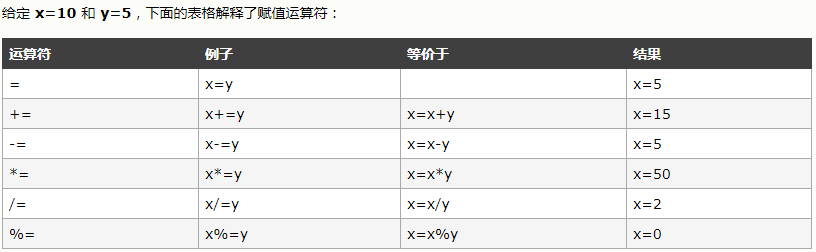
3.赋值运算符
赋值(=)
1.1个 = 号 代表赋值操作
2.2个 == 号 表示判断是否相等
3.3个 ===号 表示判断是否是同一对象