本地代码仓库_GitLab_Docker部署
GitLab概述
Gitlab是一个用于仓库管理系统的开源项目,使用Git作为代码管理工具,并在此基础上搭建起来的web服务。Gitlab有乌克兰程序员DmitriyZaporozhets和ValerySizov开发,它由Ruby写成。后来,一些部分用Go语言重写,现今并在国内外大中型互联网公司广泛使用。gitlab-ce是它的社区版,gitlab-ee是企业版,是收费的。
Git和SVN的区别
Git: 是一个开源的分布式版本控制系统,用于敏捷高效地处理任何或小或大的项目。Git 是 Linus Torvalds 为了帮助管理 Linux 内核开发而开发的一个开放源码的版本控制软件。
它没有中央服务器,每个人的电脑就是一个完整的版本库,这样工作的时候就不需要联网了,因为版本都是在自己的电脑上。既然每个人的电脑都有一个完整的版本库,那多个人如何协作呢?比如说自己在电脑上改了文件A,其他人也在电脑上改了文件A,这时,你们两之间只需把各自的修改推送给对方,就可以互相看到对方的修改了。
SVN:是一个开放源代码的版本控制系统,通过采用分支管理系统的高效管理,简而言之就是用于多个人共同开发同一个项目,实现共享资源,实现最终集中式的管理。集中管理方式在一定程度上看到其他开发人员在干什么,而管理员也可以很轻松掌握每个人的开发权限。
一、在docker中拉去镜像
docker pull gitlab/gitlab-ce
二、在docker中运行容器
切忌! 启动镜像前需要先创建映射的卷 etc、log、opt
docker run -itd \
-p 9980:80 \
-p 9922:22 \
-v /volume1/docker/GitLab/conf:/etc/gitlab \
-v /volume1/docker/GitLab/logs:/var/log/gitlab \
-v /volume1/docker/GitLab/data:/var/opt/gitlab \
--restart always \
--privileged=true \
--name gitlab \
gitlab/gitlab-ce
启动后,注意防火墙放行指定端口,我这里用NAS docker部署的所以省略部分步骤
firewall-cmd --zone=public --add-port=9980/tcp --permanent firewall-cmd --zone=public --add-port=9922/tcp --permanent firewall-cmd --reload firewall-cmd --list-port
三、进入gitlab的容器内进行配置文件修改
# 进入容器 docker exec -it gitlab /bin/bash # 进入配置文件 vi /etc/gitlab/gitlab.rb
#gitlab访问地址,可以写域名。如果端口不写的话默认为80端口
#注意:external_url的地址后面不能加端口,否则即使部署成功也无法访问。
external_url 'http://192.168.31.248' #ssh主机ip gitlab_rails['gitlab_ssh_host'] = '192.168.31.248' #ssh连接端口 gitlab_rails['gitlab_shell_ssh_port'] = 9922 #时区 gitlab_rails['time_zone'] = 'Asia/Shanghai' #开启备份功能 gitlab_rails['manage_backup_path'] = true #备份文件的权限 gitlab_rails['backup_archive_permissions'] = 0644 #保存备份 60 天 gitlab_rails['backup_keep_time'] = 5184000
保存上述配置手在容器内使得配置生效
gitlab-ctl reconfigure
执行成功后

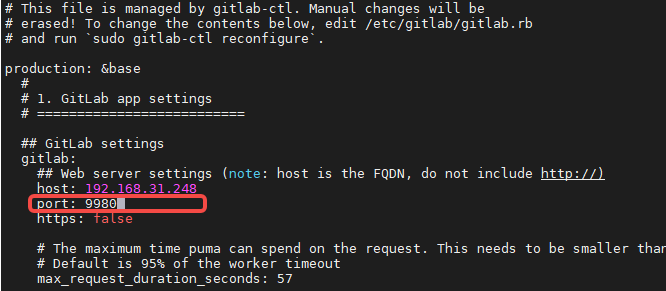
修改访问的端口号
vi /opt/gitlab/embedded/service/gitlab-rails/config/gitlab.yml

保存退出后,在容器重启服务
gitlab-ctl restart
四、查看ROOT账户初始密码,并修改
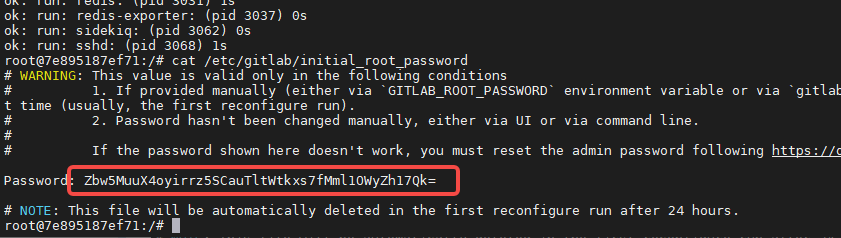
依旧在容器内,然后查询root_password密码文件,此时可看到初始密码,复制出来
cat /etc/gitlab/initial_root_password

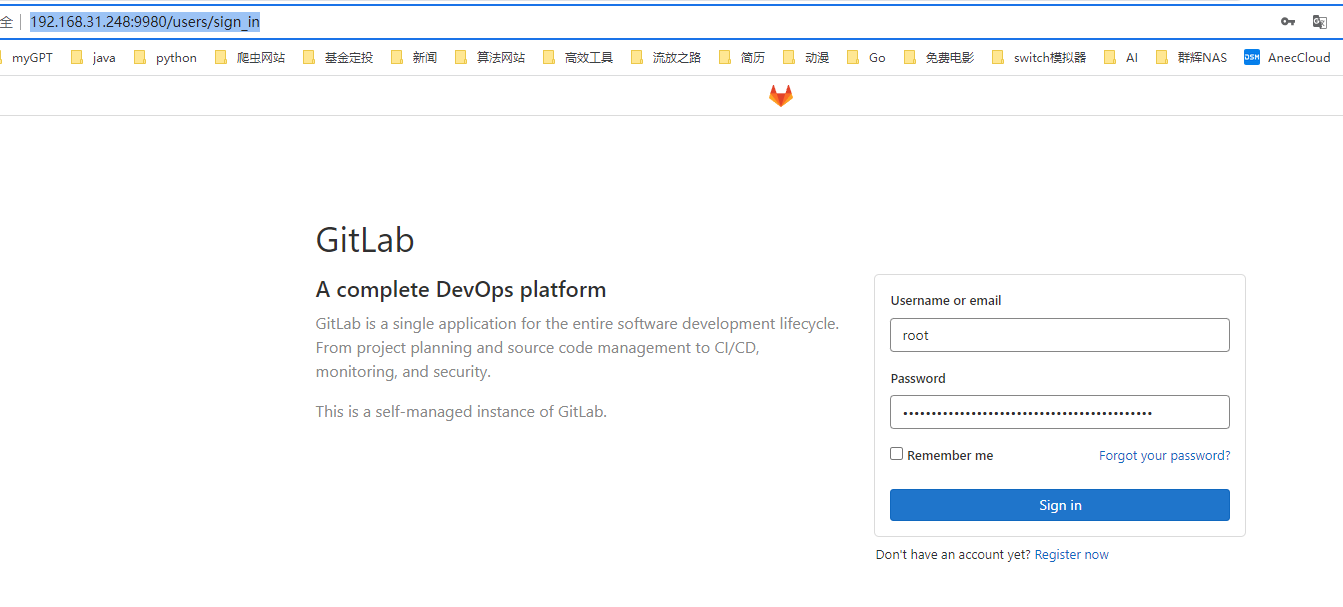
保存密码后,退出容器,然后访问登陆root账号
# 这是我保存的初始密码 Zbw5MuuX4oyirrz5SCauTltWtkxs7fMml1OWyZh17Qk=

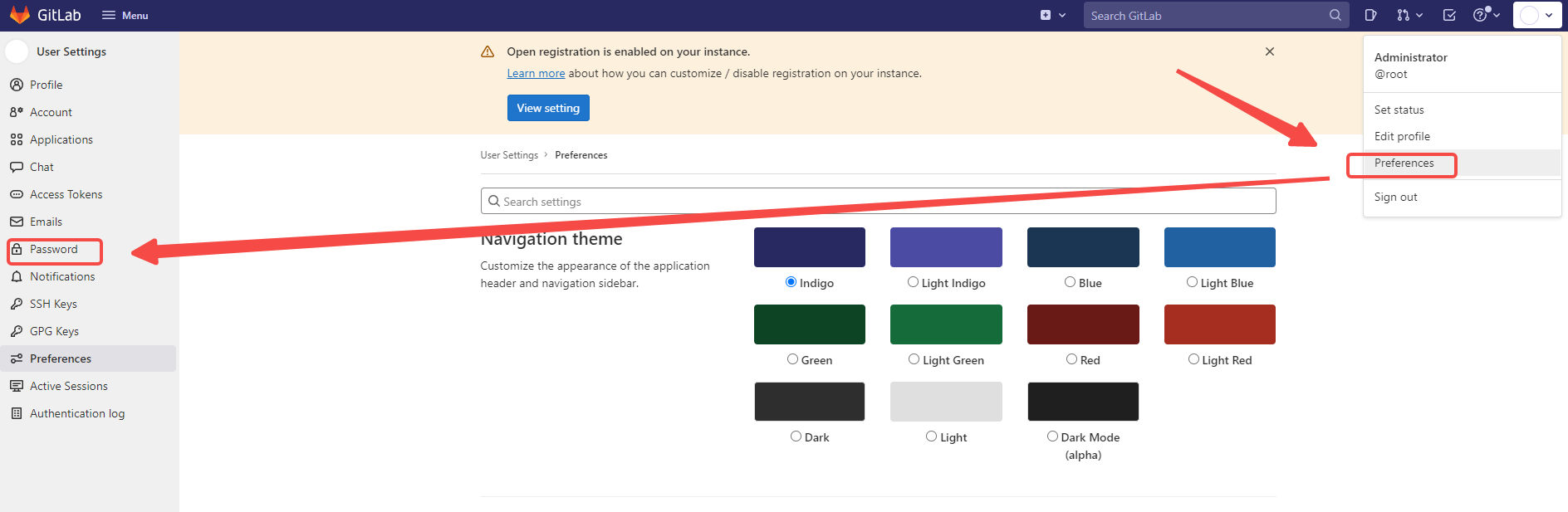
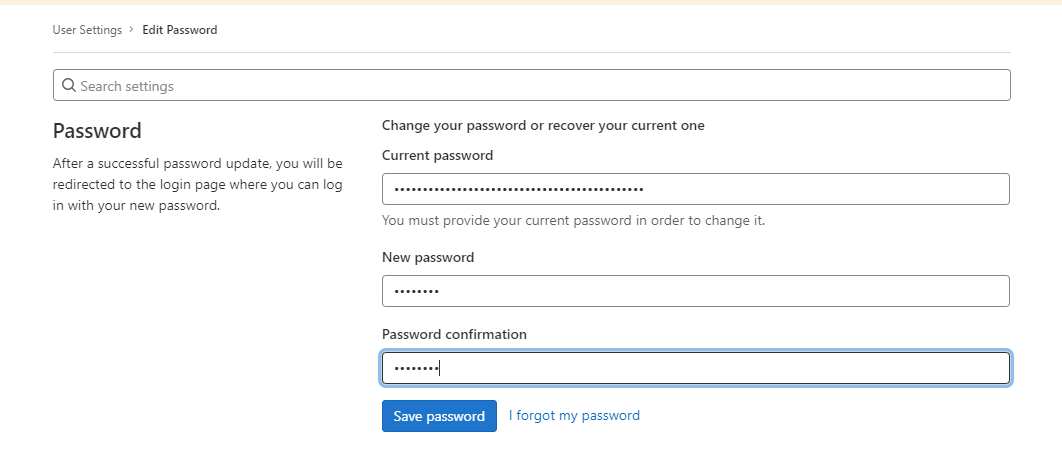
修改root 初始密码

修改密码

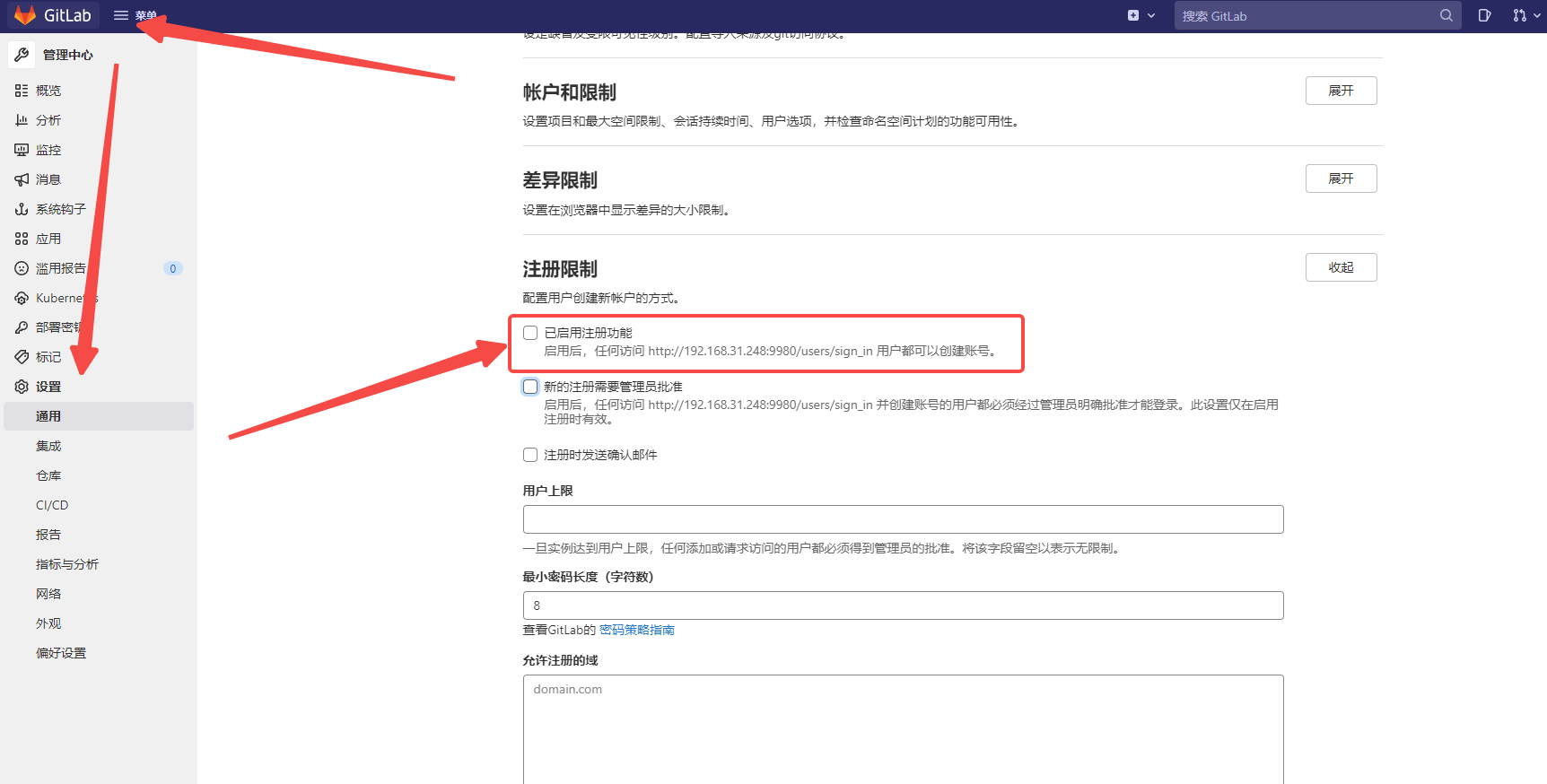
五、关闭注册功能

六、以上学习 参照资料
https://blog.csdn.net/Mr_XiMu/article/details/130319766





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义