FMS3系列(四):在线视频录制、视频回放
使用Flash/Flex+FMS实现在线视频录制、视频回放的很简单的。通过阅读API文档后基本都可以实现这个功能,本文也意在抛砖引玉,希望对刚入手这块的朋友有所帮助。
首先建立好Flash(ActionScript 3.0)文件,从组件(可使用Ctrl+F7打开)库中拖拽相应的组件到Flash舞台上,如下图:

界面布局好后我们通过程序设置组见的显示文本以及为按扭添加事件监听,新建一个ActionScript类文件,编写代码如下:
1 public function PublishPlay():void
2 {
3 lbName.text="请输入视频文件名:";
4 btnPublish.label="开始录制";
5 btnPublish.addEventListener(MouseEvent.CLICK,onPublishClick);
6 btnStop.label="停止录制";
7 btnStop.addEventListener(MouseEvent.CLICK,onStopHandler);
8 btnPlay.label="视频回放";
9 btnPlay.addEventListener(MouseEvent.CLICK,onPlayHandler);
10
11 video=new Video();
12 cam = Camera.getCamera();
13 mic = Microphone.getMicrophone();
14 if(cam==null)
15 {
16 trace("没检测到视频摄像头");
17 }
18 else
19 {
20 video.attachCamera(cam);
21 }
22 addChild(video);
23 }
以上代码同时实现了将视频显示到flash界面上,通过Camera的静态方法getCamrea()方法可以直接获取到视频摄像头的数据。其中用到的video,cam和mic变量为预先定义好的,如下:
1 private var nc:NetConnection;
2 private var ns:NetStream;
3 private var video:Video;
4 private var cam:Camera;
5 private var mic:Microphone;
接下来就需要连接到FMS服务器实现视频录制功能了,通过NetConnection类实现与FMS服务器的连接,并通过流将视频数据发布到FMS服务器。
1 private function onPublishClick(evt:MouseEvent):void
2 {
3 nc=new NetConnection();
4 nc.addEventListener(NetStatusEvent.NET_STATUS,onPublishStatusHandler);
5 nc.connect("rtmp://localhost/PulishedStreams");
6 }
7
8 private function onPublishStatusHandler(evt:NetStatusEvent):void
9 {
10 if(evt.info.code=="NetConnection.Connect.Success")
11 {
12 ns=new NetStream(nc);
13 ns.addEventListener(NetStatusEvent.NET_STATUS,onPublishStatusHandler);
14 ns.client=new CustomClient();
15 ns.attachCamera(cam);
16 ns.attachAudio(mic);
17 ns.publish(tbName.text,"record");
18 }
19 }
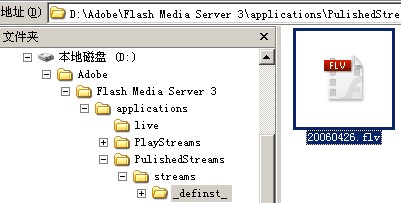
在录制视频的时候视频命名是取的文本输入框的值作为视频名,OK,现在测试Flash(Ctrl+Enter),通过点击 按扭开始录制视频。通过查看FMS服务器的文件目录可以看到,刚刚测试录制的视频存放于FMS服务器应用下的streams/_definst_目录下。详见下图所示:

录制功能完成了,通过测试也可以成功的录制视频。最后我们通过程序来播放刚刚录制是视频。关于播放视频在上一篇文章《FMS3系列(三):创建基于FMS的流媒体播放程序,看山寨帮的山寨传奇》中已介绍怎么实现,这里就直接帖出代码不做解释。
1 private function onPlayHandler(evt:MouseEvent):void
2 {
3 nc=new NetConnection();
4 nc.addEventListener(NetStatusEvent.NET_STATUS,onPlayStatusHandler);
5 nc.connect("rtmp://localhost/PulishedStreams");
6 }
7
8 private function onPlayStatusHandler(evt:NetStatusEvent):void
9 {
10 if(evt.info.code=="NetConnection.Connect.Success")
11 {
12 ns=new NetStream(nc);
13 ns.addEventListener(NetStatusEvent.NET_STATUS,onPlayStatusHandler);
14 ns.client=new CustomClient();
15
16 video = new Video();
17 video.attachNetStream(ns);
18 ns.play(tbName.text,0);
19 addChild(video);
20 }
21 }
通过本文的基础上可以很方便的扩展出在线拍照等多种应用,有兴趣的朋友可以去试验下。下面是本文完整的示例代码。
![]()
![]() 本文完整示例代码
本文完整示例代码
1 package
package
2

 {
{
3 import flash.net.*;
import flash.net.*;
4 import flash.events.*;
import flash.events.*;
5 import flash.media.*;
import flash.media.*;
6 import flash.display.*;
import flash.display.*;
7 import fl.controls.*;
import fl.controls.*;
8
9 public class PublishPlay extends Sprite
public class PublishPlay extends Sprite
10

 {
{
11 private var nc:NetConnection;
private var nc:NetConnection;
12 private var ns:NetStream;
private var ns:NetStream;
13 private var video:Video;
private var video:Video;
14 private var cam:Camera;
private var cam:Camera;
15 private var mic:Microphone;
private var mic:Microphone;
16
17 public function PublishPlay():void
public function PublishPlay():void
18

 {
{
19 lbName.text="请输入视频文件名:";
lbName.text="请输入视频文件名:";
20 btnPublish.label="开始录制";
btnPublish.label="开始录制";
21 btnPublish.addEventListener(MouseEvent.CLICK,onPublishClick);
btnPublish.addEventListener(MouseEvent.CLICK,onPublishClick);
22 btnStop.label="停止录制";
btnStop.label="停止录制";
23 btnStop.addEventListener(MouseEvent.CLICK,onStopHandler);
btnStop.addEventListener(MouseEvent.CLICK,onStopHandler);
24 btnPlay.label="视频回放";
btnPlay.label="视频回放";
25 btnPlay.addEventListener(MouseEvent.CLICK,onPlayHandler);
btnPlay.addEventListener(MouseEvent.CLICK,onPlayHandler);
26
27 video=new Video();
video=new Video();
28 cam = Camera.getCamera();
cam = Camera.getCamera();
29 mic = Microphone.getMicrophone();
mic = Microphone.getMicrophone();
30 if(cam==null)
if(cam==null)
31

 {
{
32 trace("没检测到视频摄像头");
trace("没检测到视频摄像头");
33 }
}
34 else
else
35

 {
{
36 video.attachCamera(cam);
video.attachCamera(cam);
37 }
}
38 addChild(video);
addChild(video);
39 }
}
40
41 private function onStatusHandler(evt:NetStatusEvent):void
private function onStatusHandler(evt:NetStatusEvent):void
42

 {
{
43 trace(evt.info.code);
trace(evt.info.code);
44 if(evt.info.code=="NetConnection.Connect.Success")
if(evt.info.code=="NetConnection.Connect.Success")
45

 {
{
46 ns=new NetStream(nc);
ns=new NetStream(nc);
47 ns.addEventListener(NetStatusEvent.NET_STATUS,onStatusHandler);
ns.addEventListener(NetStatusEvent.NET_STATUS,onStatusHandler);
48 ns.client=new CustomClient();
ns.client=new CustomClient();
49 }
}
50 }
}
51
52 private function onPublishClick(evt:MouseEvent):void
private function onPublishClick(evt:MouseEvent):void
53

 {
{
54 nc=new NetConnection();
nc=new NetConnection();
55 nc.addEventListener(NetStatusEvent.NET_STATUS,onPublishStatusHandler);
nc.addEventListener(NetStatusEvent.NET_STATUS,onPublishStatusHandler);
56 nc.connect("rtmp://localhost/PulishedStreams");
nc.connect("rtmp://localhost/PulishedStreams");
57 }
}
58
59 private function onPublishStatusHandler(evt:NetStatusEvent):void
private function onPublishStatusHandler(evt:NetStatusEvent):void
60

 {
{
61 if(evt.info.code=="NetConnection.Connect.Success")
if(evt.info.code=="NetConnection.Connect.Success")
62

 {
{
63 ns=new NetStream(nc);
ns=new NetStream(nc);
64 ns.addEventListener(NetStatusEvent.NET_STATUS,onPublishStatusHandler);
ns.addEventListener(NetStatusEvent.NET_STATUS,onPublishStatusHandler);
65 ns.client=new CustomClient();
ns.client=new CustomClient();
66 ns.attachCamera(cam);
ns.attachCamera(cam);
67 ns.attachAudio(mic);
ns.attachAudio(mic);
68 ns.publish(tbName.text,"record");
ns.publish(tbName.text,"record");
69 }
}
70 }
}
71
72 private function onStopHandler(evt:MouseEvent):void
private function onStopHandler(evt:MouseEvent):void
73

 {
{
74 nc.close();
nc.close();
75 }
}
76
77 private function onPlayHandler(evt:MouseEvent):void
private function onPlayHandler(evt:MouseEvent):void
78

 {
{
79 nc=new NetConnection();
nc=new NetConnection();
80 nc.addEventListener(NetStatusEvent.NET_STATUS,onPlayStatusHandler);
nc.addEventListener(NetStatusEvent.NET_STATUS,onPlayStatusHandler);
81 nc.connect("rtmp://localhost/PulishedStreams");
nc.connect("rtmp://localhost/PulishedStreams");
82 }
}
83
84 private function onPlayStatusHandler(evt:NetStatusEvent):void
private function onPlayStatusHandler(evt:NetStatusEvent):void
85

 {
{
86 if(evt.info.code=="NetConnection.Connect.Success")
if(evt.info.code=="NetConnection.Connect.Success")
87

 {
{
88 ns=new NetStream(nc);
ns=new NetStream(nc);
89 ns.addEventListener(NetStatusEvent.NET_STATUS,onPlayStatusHandler);
ns.addEventListener(NetStatusEvent.NET_STATUS,onPlayStatusHandler);
90 ns.client=new CustomClient();
ns.client=new CustomClient();
91
92 video = new Video();
video = new Video();
93 video.attachNetStream(ns);
video.attachNetStream(ns);
94 ns.play(tbName.text,0);
ns.play(tbName.text,0);
95 addChild(video);
addChild(video);
96 }
}
97 }
}
98 }
}
99 }
}
转自:http://www.cnblogs.com/beniao/archive/2009/04/26/1415342.html


