最近在写一些前端时总是遇到一些莫名其妙的问题,最后查资料查到了这里的边界塌陷的问题:
笔记是在onenote上写的,发现复制出来就成下面这样了(成了一张图片),也懒得再写一遍了。
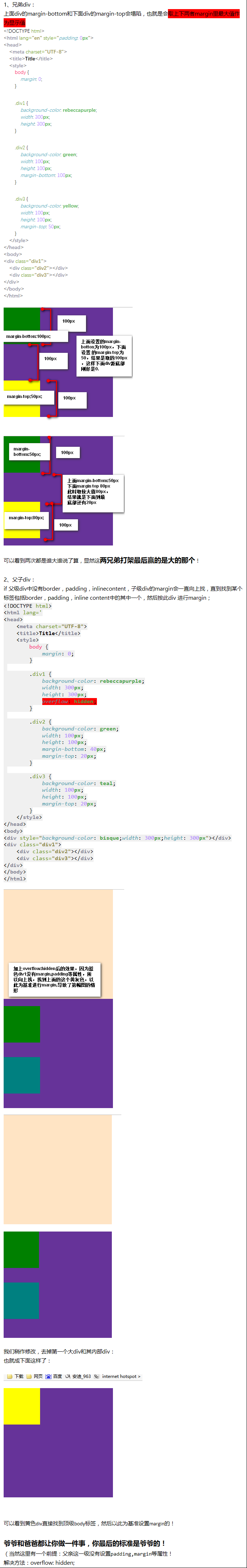
两次的基本代码这里另外附上:
<!DOCTYPE html>
<html lang="en" style="padding: 0px">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body {
margin: 0;
}
.div1 {
background-color: rebeccapurple;
width: 300px;
height: 300px;
}
.div2 {
background-color: green;
width: 100px;
height: 100px;
margin-bottom: 100px;
}
.div3 {
background-color: yellow;
width: 100px;
height: 100px;
margin-top: 50px;
}
</style>
</head>
<body>
<div class="div1">
<div class="div2"></div>
<div class="div3"></div>
</div>
</body>
</html>