Web组件 - Stencil与React,性能比较
曾经一度以为React已经是前端框架的极致,直到看到了Stencil。 给人的感觉不亚于用惯了jQuery之后突然看到React。这就是所谓的降维打击,或者说玩法不同吧。
直接操作DOM的框架里面,jQuery做到了极致,然而React搞了个虚拟Dom。Stencil干脆用起了Web Component,浏览器原生功能,直接跳过了虚拟Dom。
回到正题,Stencil和React的性能差别到底如何呢? 我们做个简单的对比,都用各自官网的脚手架做个Hello World.
Stencil
mkdir stencil-demo
npm init Stencil
npm run start
React
npx create-react-app react-demo
npm run start
将两个项目的页面内容都改为
Hello World
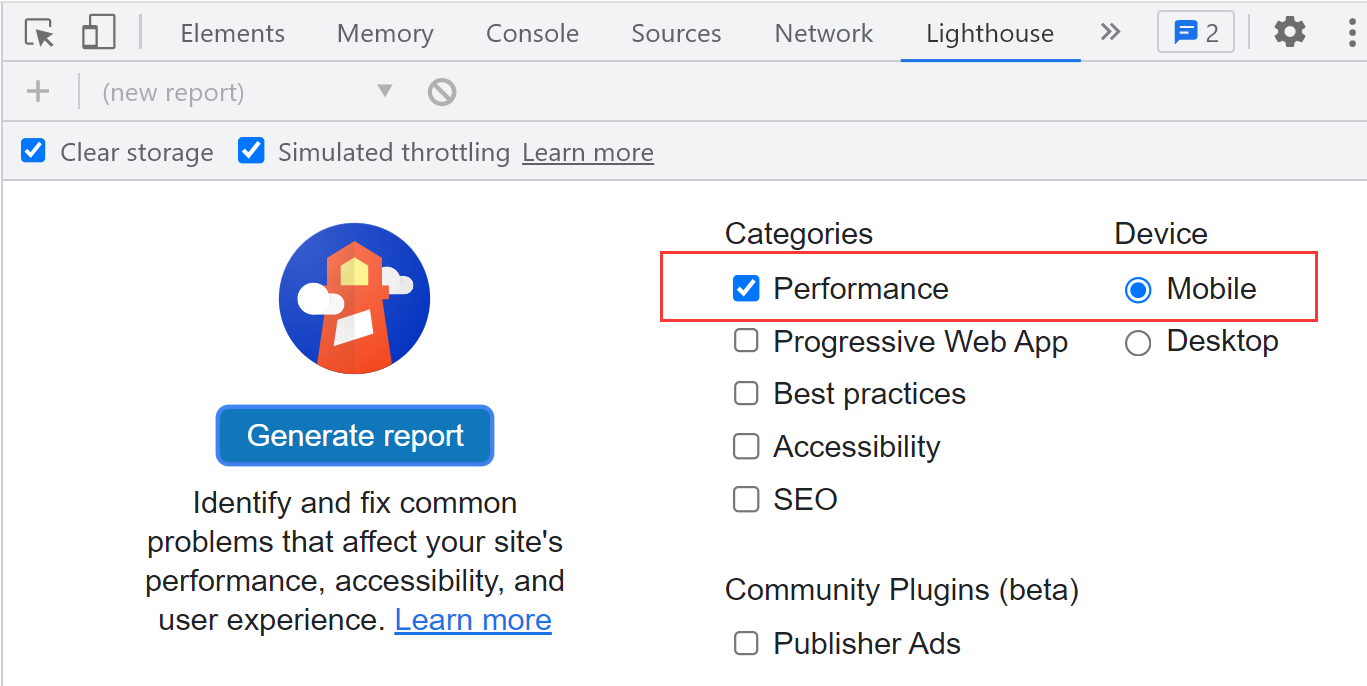
, 使用Chrome的Light House插件,选择Mobile -> Performance
运行结果如下:
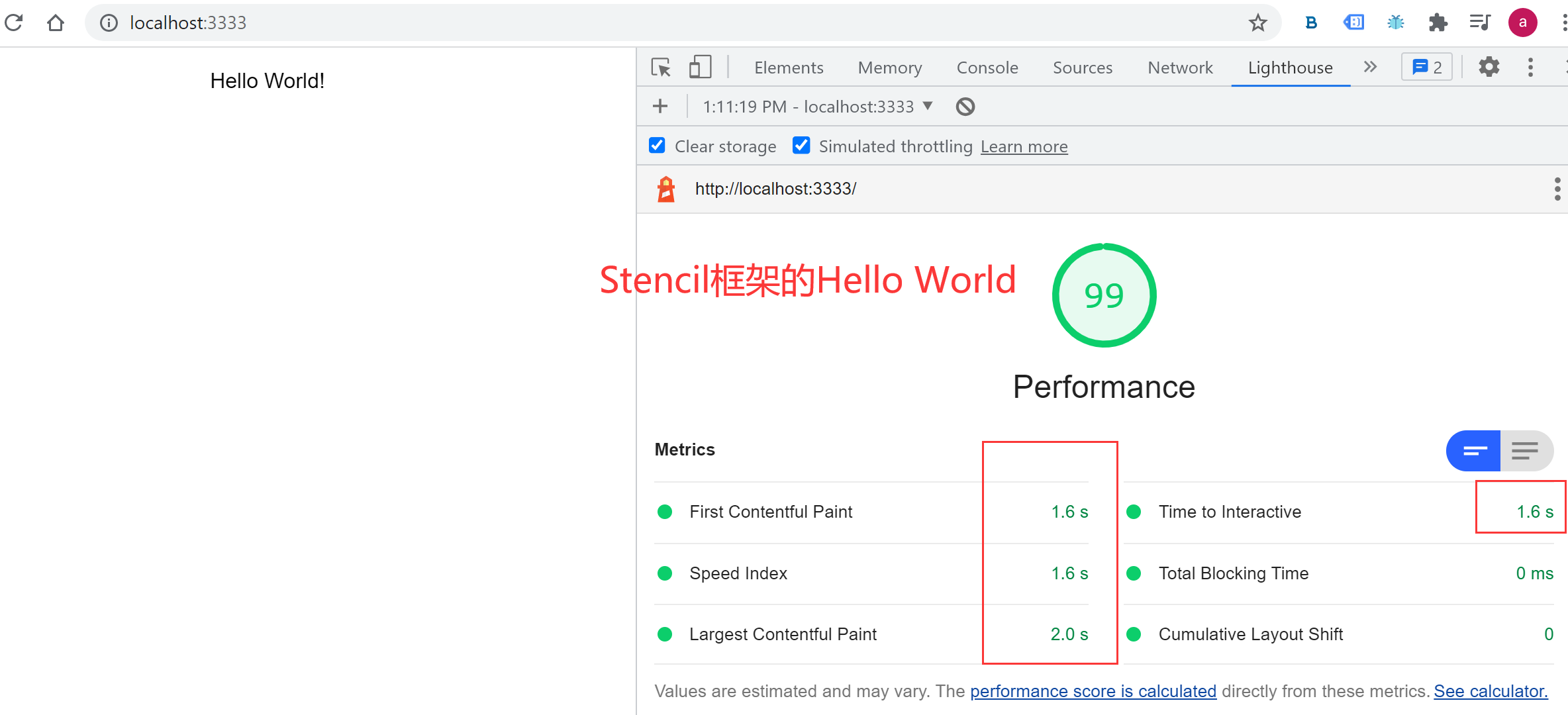
Stencil

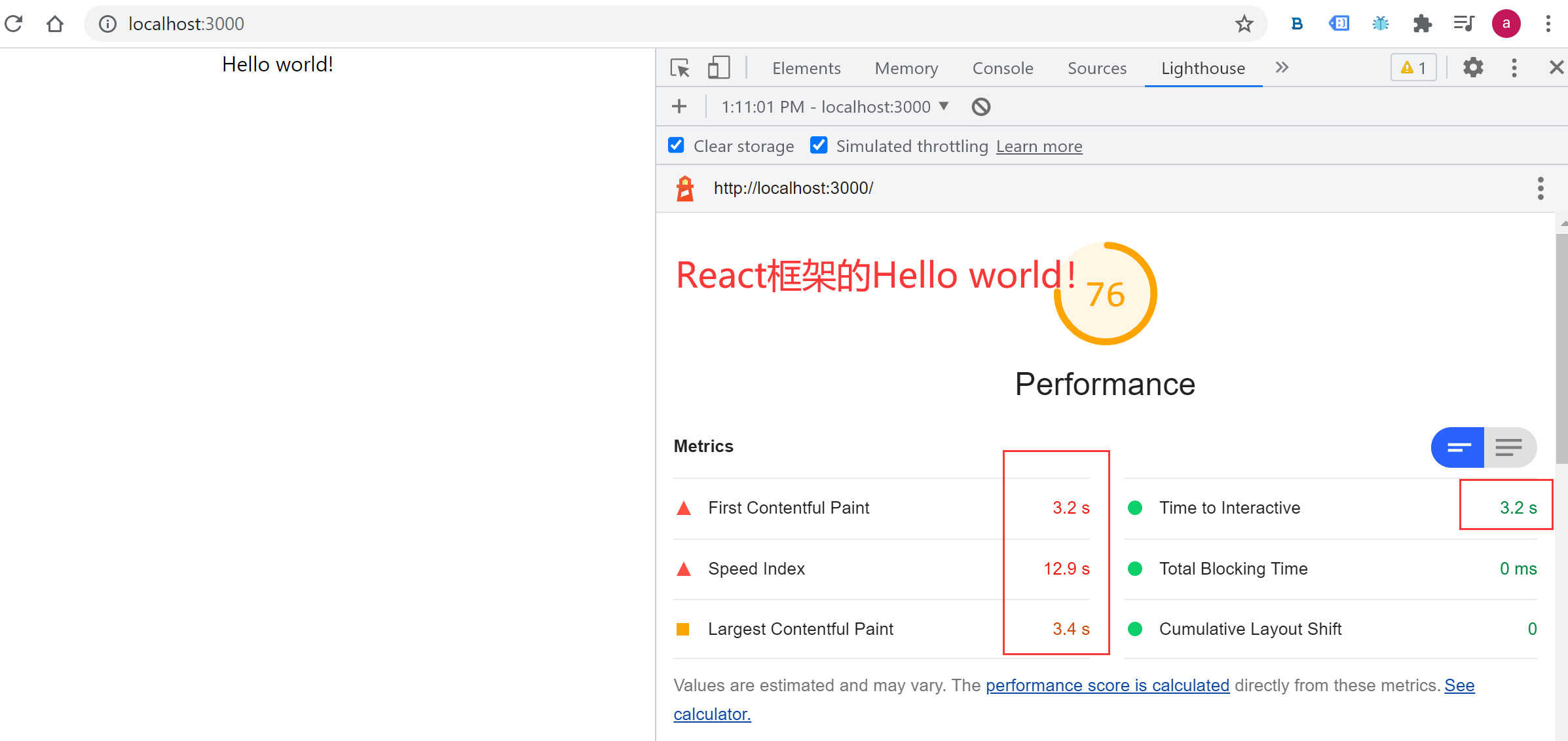
React

可以明显看出Stencil的Performance优于React。这也是显然的结果,Stencil直接调用了浏览器的Web Component,不用执行复杂的虚拟Dom算法,执行效率当然更高。
后续我们再看Stencil的其他性能指标,比如SSR,PWA,导出独立的组件等。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2020-11-03 React教程(五) : Axios 基础应用
2020-11-03 React教程(四) : ExpressJS
2020-11-03 React教程(三) : react-app-rewired
2020-11-03 React教程(二) : TypeScript