web组件化 - 微前端,ie兼容
第一篇介绍了如何将React组件转换为Web Component
第二篇介绍了子应用(Web Component)中的路由可以正常作用与Shell App
第三篇介绍了Sub App与Shell App通过属性或自定义事件交互
第四篇介绍Web Component + React实现微前端的POC
第五篇子应用Webpack排除React依赖包
第六篇子应用的样式隔离
第七篇动态web组件标签
上述几篇都在介绍如何时使用Web Component实现微前端。而我们知道IE需要polyfill才能运行React,那么web component呢?
本文将探讨如何在IE中运行基于React框架的Web Component。
首先,介绍React兼容IE该如何配置,步骤如下:
1:npm install react-app-polyfill
2:打开index.js (或index.ts,如果是typescript的话),将以下代码贴在最上方。
import "react-app-polyfill/ie11";
import "react-app-polyfill/stable";
3: 打开package.json, 确保有加入了IE 11。
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all",
"IE 11"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version",
"IE 11"
]
}
注:如果不work,请删除node_modules文件夹,再npm install,参考链接
再是配置Web Component与IE 11的兼容性
有一种做法是使用VendorCopy,参考链接。我这里是直接使用cdn的方式加入js引用。做法如下:
1:npm install --save @webcomponents/webcomponentsjs vendor-copy //如果不是引用cdn,而是vendor copy,则需要此步骤
2:打开index.html, 加入以下script节点
<script src="https://cdnjs.cloudflare.com/ajax/libs/webcomponentsjs/2.6.0/webcomponents-bundle.min.js" integrity="sha512-neABzIqUQsRpYr8j0afAbBmH4+i25y4lDWXbx4IuS5Q3OqZoRKyfTDuV/BdgobRefiL17edueLudPvqWlmjKjg==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/webcomponentsjs/2.6.0/custom-elements-es5-adapter.min.js" integrity="sha512-mD9EqRtOw7zLPj2nnXh4+jDkbeVkp4u7AMseVc1ZfM8VmhLP7JFTiX/dlSNM8CRqjMDcNdZREQKBbGW8wFOWZA==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/webcomponentsjs/2.6.0/webcomponents-loader.min.js" integrity="sha512-87HQlZfcdKURQiuqrvmuzZcHjj6wGfNIvQ2n8qHbyanZTMypZLRg0sgFniElrVNlLR4FW2GCDJC3b/+LmFLwwg==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
cdn参考: https://cdnjs.com/libraries/webcomponentsjs
对app.js做一些简化
import * as React from 'react';
import ReactDOM from 'react-dom';
function SubApp() {
return (
<div>
Sub-App
</div>
)
}
class HelloElement extends HTMLElement {
connectedCallback() {
const myName = this.getAttribute('my-name');
const shadowEle = this.attachShadow({ mode: 'open' });
ReactDOM.render(
<div id='sub-app'>
<SubApp></SubApp>
</div>,
shadowEle
);
}
}
const tagName = "sub-app";
if (!window.customElements.get(tagName)) {
window.customElements.define(tagName, HelloElement);
}
function App() {
return (
<div className="App">
Shell App
<sub-app></sub-app>
</div>
);
}
export default App;
index.js头部增加兼容性
import "react-app-polyfill/ie11";
import "react-app-polyfill/stable";
import 'abortcontroller-polyfill/dist/abortcontroller-polyfill-only';
import 'proxy-polyfill';
import 'core-js/features/string/repeat';
最后npm run start
虽然这个简单的demo在IE中的运行效果是正常的,如下图:

但直觉告诉我们如果复杂一些的功能(牵扯到Web Component),IE 11即使有polyfill,估计还是会出异常。所以个人觉得,最好的方法,还是尽量避免使用IE。比如做浏览器型号判断,如果是IE,就提醒用户换Chrome、Safari或FireFox,再不济换个Edge也行。
最后附上代码地址
再提一个小发现,在浏览网页时,看到GitHub上居然还有个项目可以直接把React转换为Web Component:
https://github.com/SimonHoiberg/create-react-web-component
https://github.com/SimonHoiberg/create-react-web-component/issues/3
IE 11兼容步骤:
npm install proxy-polyfill --save
npm install abortcontroller-polyfill --save
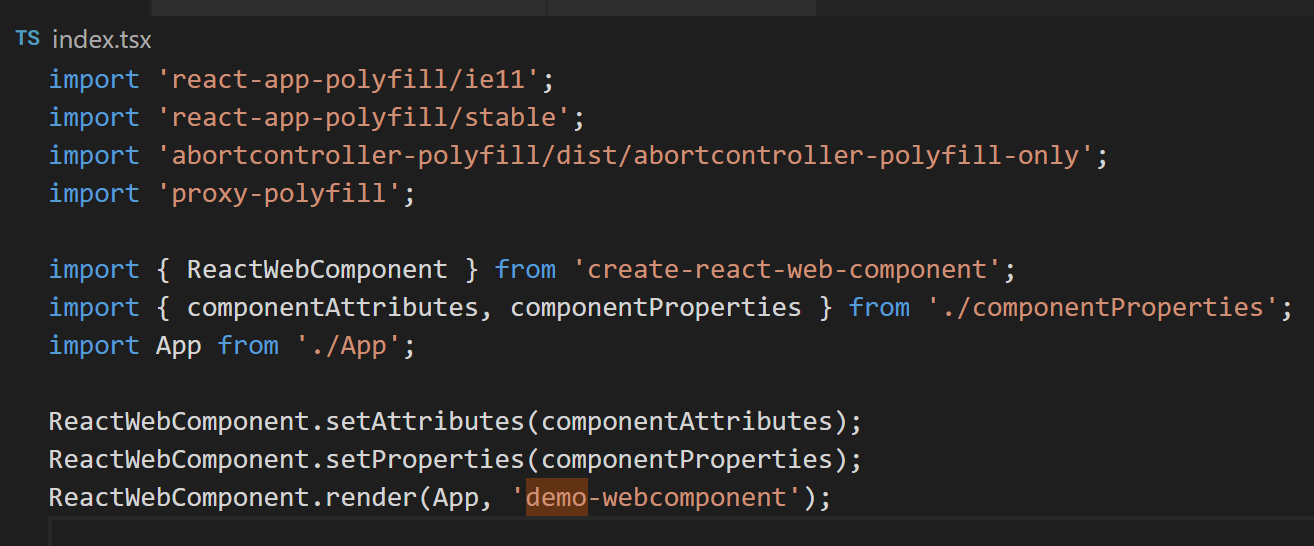
index.tsx头部加入:
import 'react-app-polyfill/ie11';
import 'react-app-polyfill/stable';
import 'abortcontroller-polyfill/dist/abortcontroller-polyfill-only';
import 'proxy-polyfill';

最后package.json加入IE 11:
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all",
"IE 11" //新加
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version",
"IE 11" //新加
]
},





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具