web组件化 - 微前端的改进:子应用Webpack排除React依赖包
第一篇介绍了如何将React组件转换为Web Component
第二篇介绍了子应用(Web Component)中的路由可以正常作用与Shell App
第三篇介绍了Sub App与Shell App通过属性或自定义事件交互
第四篇介绍Web Component + React实现微前端的POC
本文(及后续)在先前的基础上,思考如何做性能改进,及其他与微前端相关的话题。
第一个问题,如果所有sub app都用react,那么是否可以把相关依赖从sub app提升到shell app? 因为如果每个sub app都独立打包,并且把react依赖都打包进去,会导致bundle文件过大。
在原先代码的基础上,修改过程如下:
打开sub-app-01 -> webpack.config.js -> 添加
externals: {
'react': 'React',
'react-dom': 'ReactDOM'
}
上述配置告诉webpack打包的时候跳过react、react-dom,具体语法参考WebPack官网
打开public/index.html, 添加react、react-dom的js引用。 这是为了单独测试sub-app-01用的,运行
npm run build
node ./src/server.js
可以查看效果
<script crossorigin src="https://unpkg.com/react@17/umd/react.production.min.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@17/umd/react-dom.production.min.js"></script>
参考React官网
最后,打开shell app -> public/index.html,同样加上上述script的引用
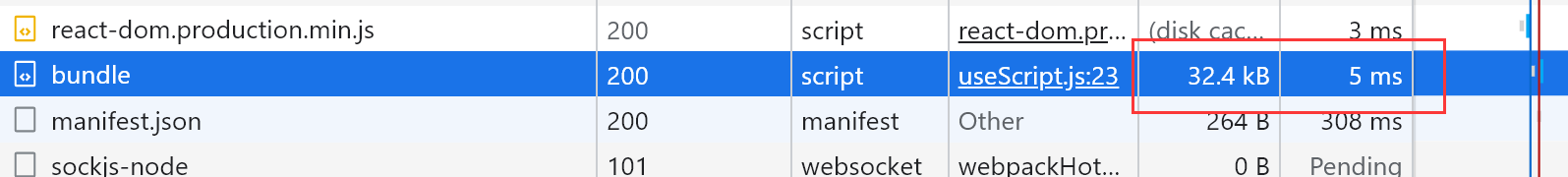
可以看到对比完全打包的bundle,这种方式小了很多,从158KB下降到了32KB。

分类:
React
, Micro-FrontEnd





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具