Webpack - Typescript 与 单元测试
一) 安装基础依赖
Npm init -y
npm install webpack webpack-cli --save-dev
npm install typescript ts-loader --save-dev
npm install jest @types/jest ts-jest --save-dev
npm install @babel/core @babel/preset-env @babel/preset-typescript babel-loader --save-dev
npm install clean-webpack-plugin --save-dev
npm install --save-dev webpack-merge
npm install source-map-loader --save-dev
基础依赖的详细教程,可以参考之前的文章:
https://www.cnblogs.com/Andy1982/p/14531698.html
https://www.cnblogs.com/Andy1982/p/14534178.html
二)配置文件
新建 webpack.config.js 加入以下代码
const path = require('path');
const { CleanWebpackPlugin } = require('clean-webpack-plugin');
module.exports = {
entry: {
Foo: './src/Foo.ts',
Print: './src/Print.js'
},
module: {
rules: [
{
test: /\.ts$/,
exclude: /node_modules/,
loader: 'babel-loader',
},
{
test: /\.tsx?$/,
use: 'ts-loader',
exclude: /node_modules/,
},
],
},
resolve: {
extensions: ['.tsx', '.ts', '.js'],
},
output: {
filename: '[name].bundle.js',
path: path.resolve(__dirname, 'dist'),
},
plugins: [
new CleanWebpackPlugin()
]
};
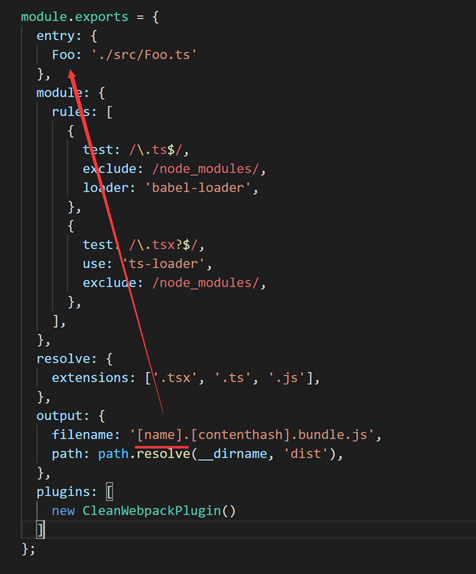
需要注意的是,output.filename中的[name]变量是由entry中的文件[别名]决定的。如下图所示:

如果entry直接写文件名,而不给文件起别名,那么[name]变量是拿不到的,只能由webpack自动生成。 比如:
entry: './src/Foo.ts',
新建tsconfig.json 加入以下代码
{
"compilerOptions": {
"outDir": "./dist/",
"rootDir": "src",
"noImplicitAny": true,
"module": "commonjs",
"target": "es5",
"allowJs": false,
"sourceMap": true,
"esModuleInterop": true,
"types": ["node", "jest"],
"typeRoots" : ["./node_modules/@types"],
// Generate d.ts files
"declaration": true
}
}
区分dev、prod环境配置。 新建webpack.common.js, 将webpack.config.js中的内容移至webpack.common.js
添加webpack.dev.js, 内容如下:
const { merge } = require('webpack-merge');
const common = require('./webpack.common.js');
module.exports = merge(common, {
mode: 'development',
devtool: 'inline-source-map'
});
添加webpack.prod.js, 内容如下:
const { merge } = require('webpack-merge');
const common = require('./webpack.common.js');
module.exports = merge(common, {
mode: 'production',
devtool: 'source-map',
});
修改package.json -> scripts节点
"prod": "webpack --config webpack.prod.js",
"dev": "webpack --config webpack.dev.js",
添加babel.config.json, 内容如下:
{
"presets": [
[
"@babel/preset-env"
]
]
}
三) 单元测试
安装依赖:
npm install jest @types/jest ts-jest --save-dev
新建jest.config.js, 添加内容如下:
module.exports = {
"roots": [
"<rootDir>/src"
],
"testMatch": [
"**/__tests__/**/*.+(ts|tsx|js)",
"**/?(*.)+(spec|test).+(ts|tsx|js)"
],
"transform": {
"^.+\\.(ts|tsx)$": "ts-jest"
},
}
修改package.json -> scripts -> test
"test": "jest --watchAll"
测试用例:
Foo.ts
export const sum
= (...a: number[]) =>
a.reduce((acc, val) => acc + val, 0);
src-> tests -> Foo.test.ts
test('basic', () => {
expect(sum()).toBe(0);
});
test('basic again', () => {
expect(sum(1, 2)).toBe(3);
});
最后:npm run test





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具