Webpack - 开发配置
参考:https://webpack.js.org/guides/development/
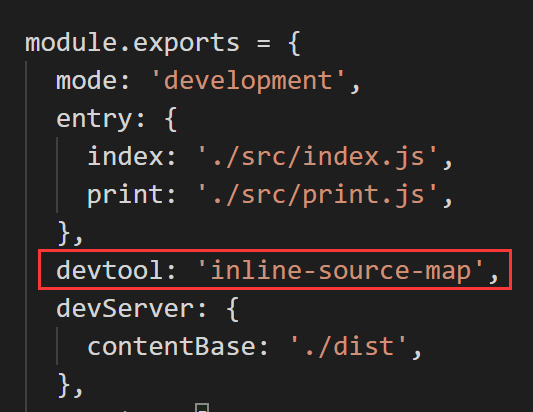
1:Webpack.config.js 加入
mode: 'development',

2: 使用source map
devtool: 'inline-source-map'

3: 使用webpack-dev-server
npm install --save-dev webpack-dev-server
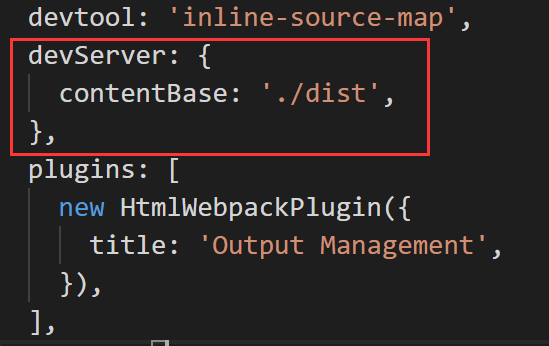
webpack.config.js加入以下配置
devServer: {
contentBase: './dist',
},

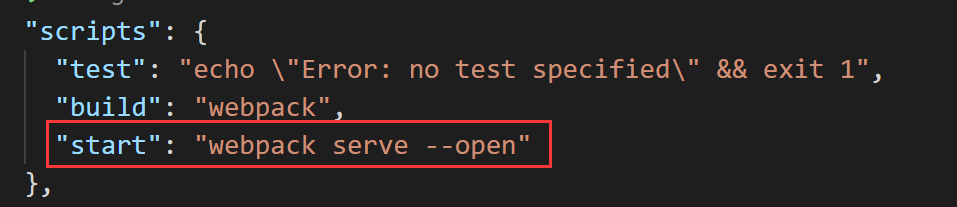
修改Package.json,script节点加入以下代码
"start": "webpack serve --open",

最后npm run start, 启动webpack-dev-server。 启动后,就可以实时看到代码变化体现在开发环境。 类似于gulp-watch.





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具