React + Prettier + ESLint + Airbnb
为什么要使用eslint、airbnb配置项? 因为:
ESLint + Airbnb = Standard JS
步骤如下:
1:create-react-app cra-eslint-airbnb-sample --template typescript
2:cd cra-eslint-airbnb-sample
3:npm install eslint —-save-dev
4:npm install eslint-config-airbnb --save-dev (非typescript项目)
npm install eslint-config-airbnb-typescript --save-dev (typescript项目)
5:根目录下新建:.eslintrc
添加代码:
{
"extends": "airbnb"
}
6:src下添加测试代码test.tsx
export default function Test (){
var a = 1;
var b = 2;
}
7: package.json -> scripts -> 添加以下:
"lint": "./node_modules/.bin/eslint ./src/test.tsx"
//上述配置,也可以指定文件夹,或文件类型,比如:
"lint": "eslint --fix src/**/*.{js,jsx,ts,tsx}"
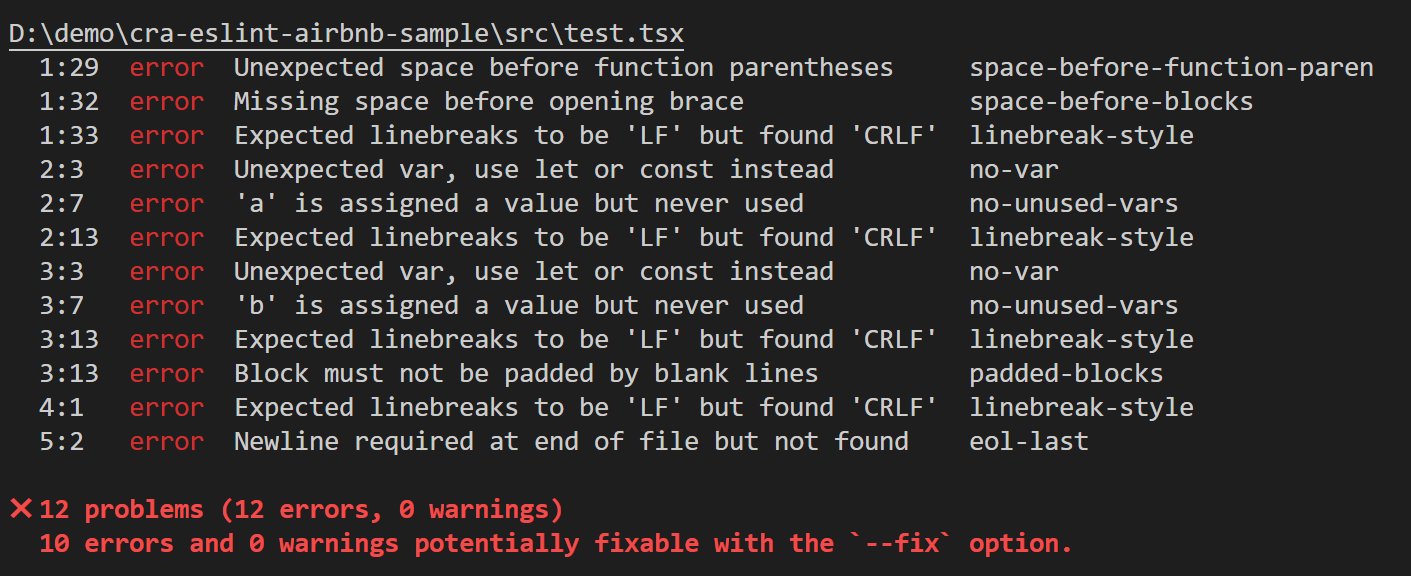
8:执行 npm run lint, 结果如下:

上述每次都要npm run lint才能发现问题,怎么做到coding的时候实时发现问题呢? 使用Prettier插件。 实现方式如下:
npm install -g eslint
npm install -g prettier
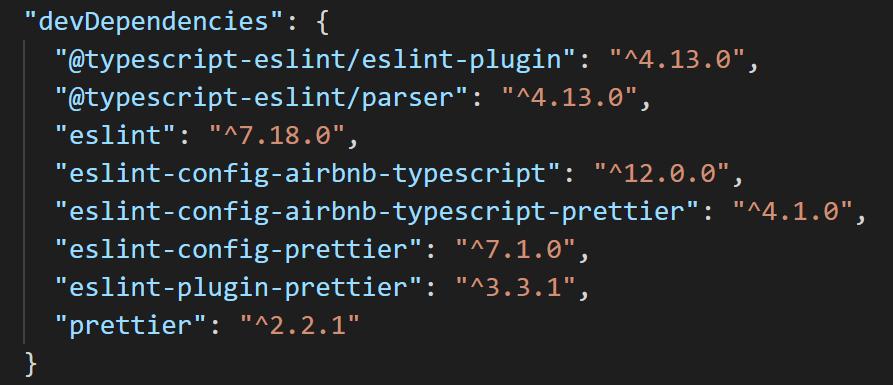
npm install eslint eslint-config-airbnb-typescript eslint-config-airbnb-typescript-prettier eslint-config-prettier eslint-plugin-prettier prettier @typescript-eslint/eslint-plugin @typescript-eslint/parser --save-dev

再添加如下scripts:
"lint": "eslint --fix src//*.{js,jsx,ts,tsx}",
"format": "prettier --write src//*.{js,jsx,ts,tsx}"
添加.prettierrc
{
"singleQuote": true,
"trailingComma": "all",
"endOfLine":"auto"
}
添加.eslintrc
{
"extends": "airbnb-typescript-prettier",
"parserOptions": {
"project": "./tsconfig.json"
}
}
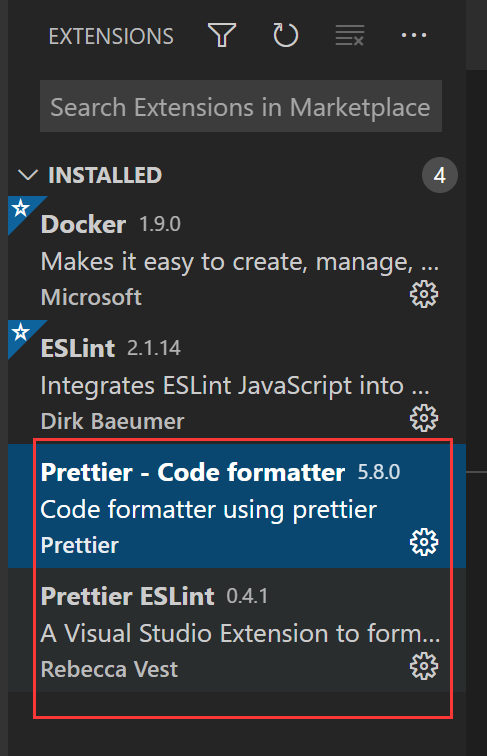
最后,VSCode安装插件

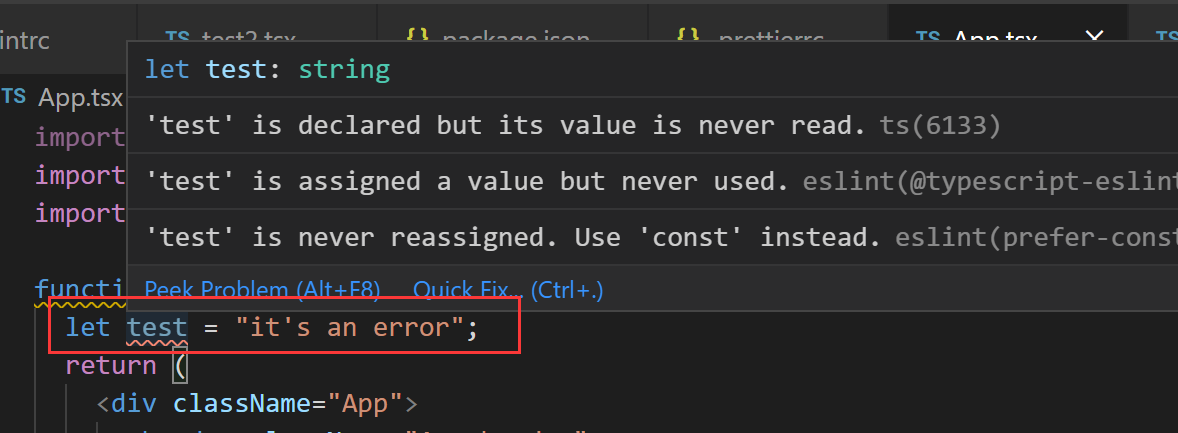
此时可以看到在coding时,就可以实时提示静态代码问题

参考:
https://github.com/iamturns/eslint-config-airbnb-typescript





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具