require、import和export
关于require和import,先明确一些基础概念
1:require属于commonjs(ES5)规范,import属于ES6规范。
2:require/export 一般用于服务端(NodeJS)开发。 import由于是ES6规范,需要使用babel-loader转换为require
3:浏览器中要使用require语法的话,需要引用requirejs插件。 参考:http://www.nodeclass.com/articles/68336
4:require是运行时调用,import是编译时调用。
由于import适用于编译时,所以不能用条件判断:
// 报错
if (x === 2) {
import MyModual from './myModual';
}
要实现条件判断,只能用require。
require是赋值过程,import是解构的过程。 通过以下示例可以看出区别:
counter.js
exports.count = 0
setTimeout(function () {
console.log(`counter is ${++exports.count} in counter.js after 500ms`)
}, 500)
common.js
const {count} = require('./counter')
setTimeout(function () {
console.log(`after 1s count is: ${count}`);
}, 1000)
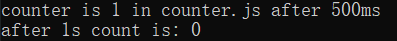
运行: node common.js
结果如下图,可以看出,require是copy了导出的对象。

下面再用import的方式实现:
npm init
打开新建的package.json,添加: "type": "module"
{
"name": "test",
"version": "1.0.0",
"description": "",
"main": "es6.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"type": "module"
}
counter.js
let count=0;
setTimeout(function () {
console.log('count is', ++count, 'in counter.js after 500ms')
}, 500)
export {count};
es6.js
import {count} from './counter.js'
setTimeout(function () {
console.log('count in es6 after 1s is', count)
}, 1000)
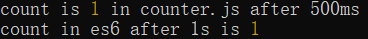
最后: node es6.js
结果如下图,说明import没有copy一个新的对象,只是将export的对象结构

5:常用的import、export方式
5.1 对于命名导出的对象,可以使用as赋以别名,以避免重名
import {speak} from './cow.js'
import {speak} from './goat.js'
使用as赋别名
import {speak as cowSpeak} from './cow.js'
import {speak as goatSpeak} from './goat.js'
5.2 命名空间引入
import * as cow from './cow.js'
import * as goat from './goat.js'
cow.speak() // moo
goat.speak() // baa
参考:https://juejin.cn/post/6844903623273480200
https://es6.ruanyifeng.com/#docs/module





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具