Class中的this指针与React
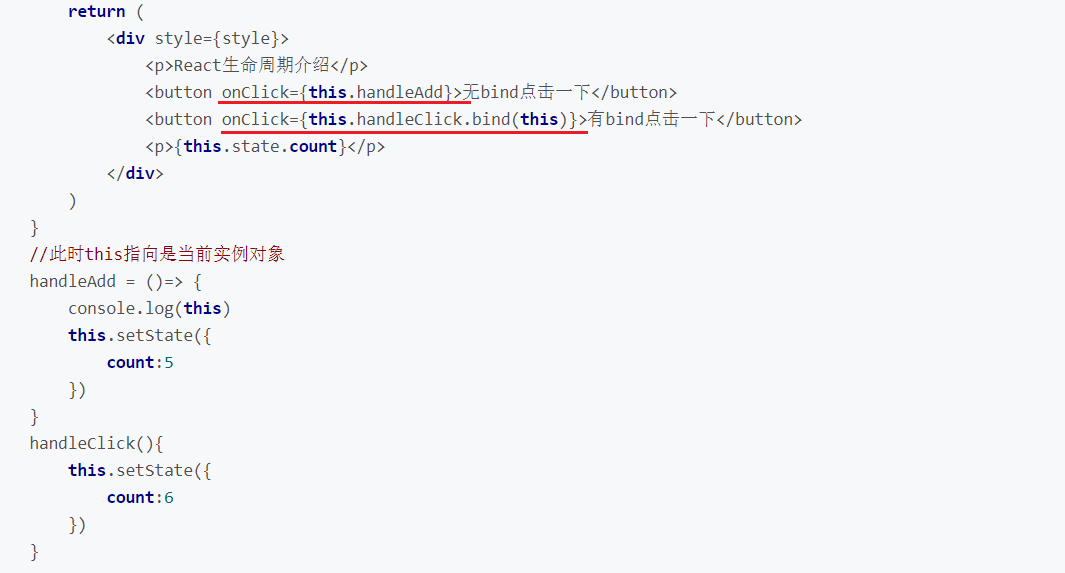
我们知道React中的Class组件,其事件处理函数要么bind(this),要么用箭头函数( ()=>{...} ),否则this指针会是undefined

原因如下:
class Logger {
printName(name = 'there') {
this.print(`Hello ${name}`);
}
print(text) {
console.log(text);
}
}
const logger = new Logger();
const { printName } = logger;
printName(); // TypeError: Cannot read property 'print' of undefined
以上示例代码中如果执行logger.printName(), this指向的是Logger类的实例logger。 而如果单独执行printName(),则this指向的是全局对象,而class默认严格模式,所以this的值是undefined
要想改变,必须这么做:
class Logger {
constructor() {
this.printName = this.printName.bind(this);
}
// ...
}
绑定printName函数的上下文环境到this(类的实例)
参考:
https://es6.ruanyifeng.com/#docs/class
https://blog.csdn.net/qq_34829447/article/details/81705977





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具