React教程(十四) : React-router 实现原理
之前讲述了React-router的使用方法,这一篇讲述其实现原理
1:react-router的Link组件会被翻译为a标签,


其query、to、hash等属性都会被翻译为href属性
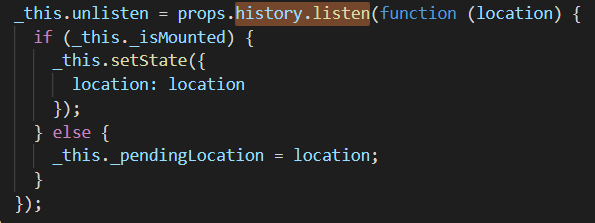
2:通过history.listen监听路由变化
以下源码可以在react-router.js中找到

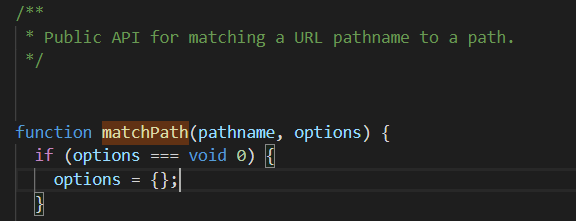
3:matchPath方法从url中的path找出对应的组件path

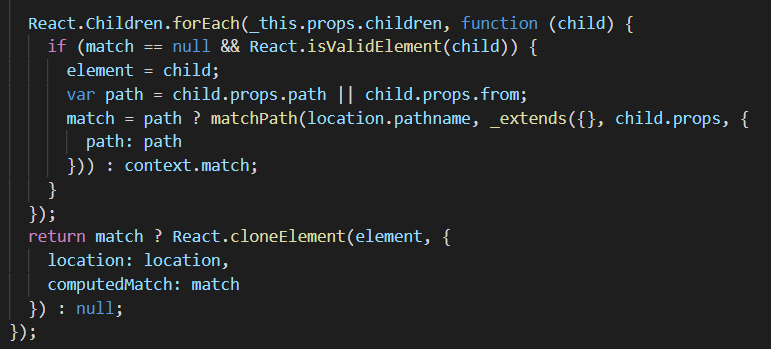
4:最后,如果使用的是Switch组件,其内部会遍历Switch中的子组件(都是Route对象),调用matchPath方法匹配组件,找到能匹配上path属性的Route组件,并clone其child对象。

以上源码可以在node_modules\react-router\esm\react-router.js中找到
分类:
React





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具