React教程(十一) : 模拟一个销售网站
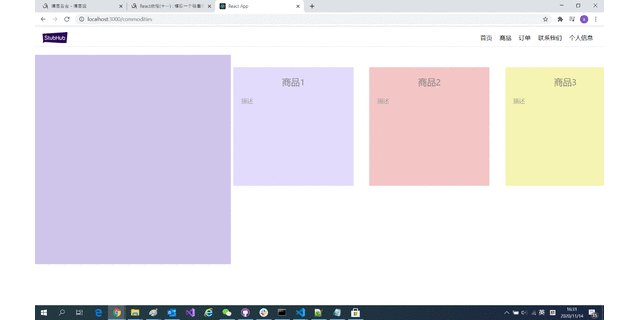
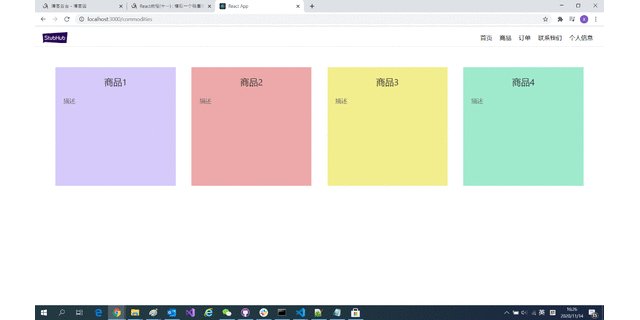
步骤一:使用React + Styled Component + Type Script实现响应式布局,效果如下
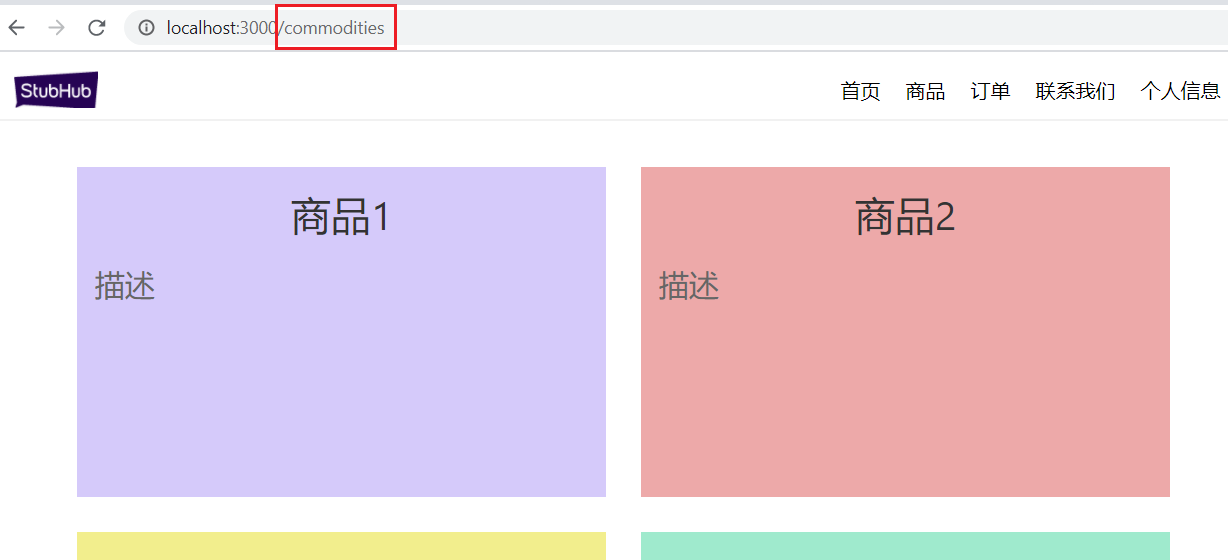
PC模式

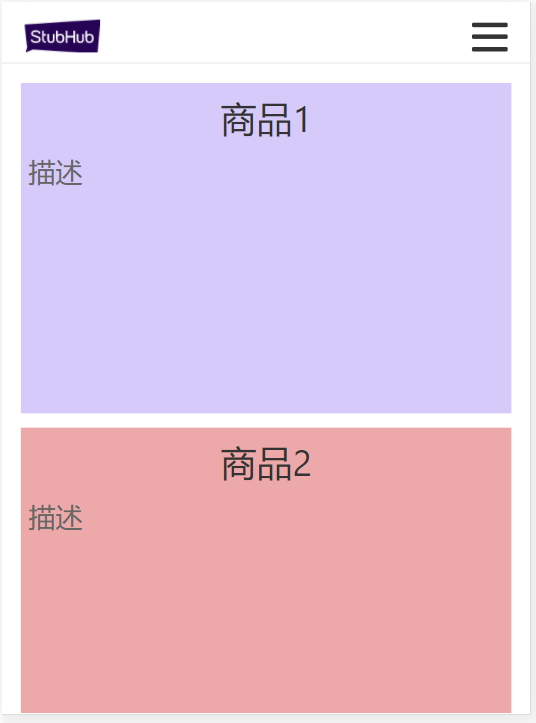
Mobile模式

以上效果没有使用三方控件,都是原生css实现。代码示例:https://github.com/992990831/modernization/tree/main/responsive-layout
步骤二:添加路由子组件
步骤一的菜单并没有实现路由,先:npm install react-router-dom @types/react-router-dom --save
再为每个菜单项添加子组件,修改nav中的路由。

步骤三:transition - 组件切换时的过渡效果
React-router只是路由功能,没有提供组件切换时的过渡效果,不太美观。
npm install react-transition-group @types/react-transition-group --save
实现后的效果如下图:

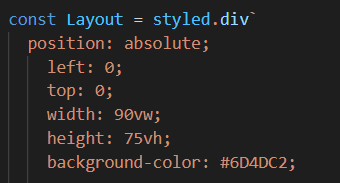
要注意子组件样式中的这段:

如果没有position:absolute的话,会导致动画过程中两个组件上下排列,而不是并行排列。
完整的代码示例:https://github.com/992990831/modernization/tree/main/full-demo
参考:
https://reactjs.org/docs/animation.html
http://reactcommunity.org/react-transition-group/with-react-router/
https://www.jianshu.com/p/98fb143ac719





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具