Android 之 Animation
Android中两种类型的Animation,如下:
- Tween Animation : 可以进行一化,如,淡入淡出,缩放,旋转,平移
- Frame Animation :按顺序展示一些图片,类似于幻灯片
下面来详细学习这两种动画
Tween Animation
使用Animation可以用两种形式—XML 和 代码, 我们先来看下XML是如何定义的。
xml文件位置:res/anim/xxx.xml
代码中则对应:Animation
资源引用: In code: R.anim.xxx In xml:@anim/xxx
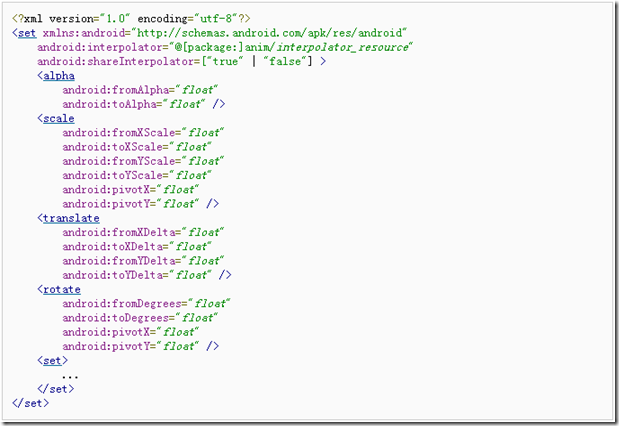
<set>
可以包含多个Animation节点的容器。如: <alpha>,<scale>,<translate> <rotate>, 它甚至也可以包含<set> 节点
属性:
- android:interpolator 动画插入器
- android:shareInterpolator 是否共享动画插入器
<alpha> : 淡入淡出动画。 对应类:AlphaAnimation
属性:
- android: fromAlpha 动画起始时的透明度
- android: toAlpha 动画结束时的透明度
<scale>: 尺寸伸缩动画
属性:
- android:fromXScale 动画起始时x坐标的伸缩尺寸
- android:toXScale 动画结束时X坐标的伸缩尺寸
- android:fromYScale 动画起始时Y坐标的伸缩尺寸
- android:toYScale 动画结束时Y坐标的伸缩尺寸
说明: 以上四个属性的设置值为float
0.0 表示收缩到没有
1.0 表示大小为默认大小
大于1.0 表示放大,小于1.0 则是缩小
- android:pivotX 动画开始时X坐标的起始位置
- android:pivotY 动画开始时Y坐标的起始位置
说明: 以上两个值设置值为: 0% ~ 100%。
<translate> 移动动画
属性:
- android:fromXDelta 动画起始时x坐标的位置
- android:toXDelta 动画结束时x坐标的位置
- android:fromYDelta 动画起始时x坐标的位置
- android:toYDelta 动画起始时x坐标的位置
说明:以上四种属性可以设置三种值。 1. 普通像素值 2. 数字+% 相对于元素自身的宽度或者高度 (x为宽度,y为高度)
3. 数字+%p 相对于元素自身的宽度或者高度 (x为宽度,y为高度)
<rotate> 旋转动画
属性:
- android:fromDegrees 动画起始时元素的角度
- android:toDegrees 动画结束时元素的角度
- android:pivotX 相对于元素x坐标的开始位置
- android:pivotY 相对于元素y坐标的开始位置
说明: 以上两种属性可以设置三种类型值- 1. float : 相对于对象左边缘或者上边缘的像素值 (例如:5 )
2. 数字+% : 相对于元素本身的左边缘或者上边缘的百分比 (如: 5%)
3. 数字+%p: 相对于父容器的左边缘或者上边缘的百分比 (如: 5%)
Frame Animation
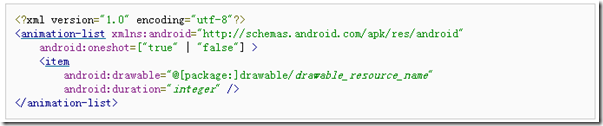
<animation-list>
属性:
android:oneshot true/false 如果设置为false则循环此动画
<item>
属性:
android: drawable 图片资源
android: duration 图片显示时间
通用属性
最后还需要补充一下,上面这两种动画的通用属性:
- android:duration 动画持续时间,单位:毫秒
- android:fillAfter 设置为true时,当动画结束会应用此动画变形
- android:fillBefore 设置为true时,当动画开始时会应用此动画变形
- android:fillEnabled 当设置为true时,fillAfter和fillBefroe将会都为true,,此时会忽略android:fillBefore 和 android:fillAfter两种属性
- android:interpolate 插入器。
- android:repeatCount 动画重复次数
- android:repeatMode 定义动画重复行为。RESTART: 重新开始 REVERSE:反向
- android: startOffset 定义动画间隔。
- android:Adjustment 定义动画的Z Order的改变