自动化构建工具--gulp的初识和使用
gulp
首先:什么是gulp?
gulp是前端开发过程中对代码进行构建的工具,是自动化项目的构建利器;她不仅能对网站资源进行优化,而且在开发过程中很多重复的任务能够使用正确的工具自动完成;使用她,我们不仅可以很愉快的编写代码,而且大大提高我们的工作效率。
安装使用示例:
首先新建一个文件夹:music
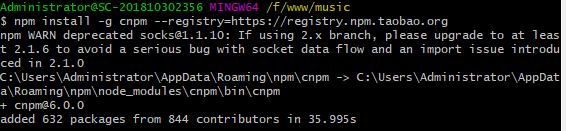
然后安装淘宝镜像 cnpm,当然直接用npm也可以;

初始化文件夹并一路回车: cnpm init

会自动生成一个package.json 的文件

然后执行cnpm install 会自动生成一个文件夹:node_modules,并将开发环境所需要的相关依赖文件包全部下载到node_modules 文件夹下:
如果该文件删除,重新执行该命令,可以重新加载相关依赖:

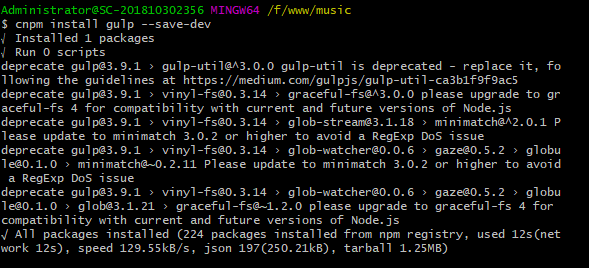
安装gulp:
$ cnpm install gulp --save-dev

-save-dev和--save的区别
- 会把gulp包安装到node_modules目录中
- 会在package.json的dependencies属性下添加gulp
- 之后运行npm install命令时,会自动安装gulp到node_modules目录中
- --save---之后运行npm install --production或者注明NODE_ENV变量值为production时,会自动安装gulp 到node_modules目录中(开发完后需要用到依赖包,如jquery等)
- --save-dev--之后运行npm install --production或者注明NODE_ENV变量值为production时,不会自动安装gulp 到node_modules目录中(发布后用不到它,而只是在我们开发才用到它
手动新建一个gulpfile文件并配置:

简单测试配置如下:
var gulp = require("gulp"); //压缩图片的插件: var imagemin = require("glup-imagemin"); var folfer = { src : "./src/", build : "./build/", } //流读取文件 task running grunt gulp.task("image",function(){ console.log(111); gulp.src( "src/image/*") .pipe(imagemin()) .pipe(gulp.dest("build/image")) })
需要在终端安装gulp相关插件:
cnpm install gulp-imagemin --save-dev

之后就可以按需求压缩图片的命令了~!
另外扩展,一个插件,gulp-newer 用来检测是否有新的文件,如果是新文件,就进行压缩,如果不是新的就不执行压缩:
cnpm install gulp-newer --save-dev
相关gulpfile.js 中的配置:
var newer = require("gulp-newer"); gulp.task("image",function() { gulp.sec("src/image/*") .pipe( newer("image")) .pipe(imagemin()) .pipe(gulp.dset("build/image")) })
更多插件安装使用示例如下:
在本地文件夹下载插件:npm install 插件名 --save-dev
var gulp = require("gulp");//导入glup var sass = require("gulp-sass");//拷贝并编译scss var server = require("gulp-connect");//建立服务器 var concat = require("gulp-concat");//合并js文件 var uglify = require("gulp-uglify");//压缩js文件 var minifyCss = require("gulp-minify-css");//压缩css var imagemin = require("gulp-imagemin");//压缩图片 var rename = require("gulp-rename");//文件重命名 var rev = require("gulp-rev");//给静态资源文件名添加一个哈希值后缀 var revCollector = require("gulp-rev-collector");//自动添加版本号 var autoprefixer = require("gulp-autoprefixer");//对css添加浏览器后缀 var htmlmin = require("gulp-htmlmin");//对html页面进行压缩
//基本语法 Gulp.task(“任务名称”,执行行数(){ Return gulp.src(“操作的文件路径”).pipe(插件名【与var定义名字相同】){ 相关参数 }))【可执行操作多个pipe()处理项】.pipe(gulp.dest(“返回结果的路径”)) });
gulp.task("addpre",function () {
return gulp.src("src/css/aa.css").pipe(autoprefixer({
browsers:['last 2 versions','Android>=4.0'],
cascade:true
})).pipe(gulp.dest("dist/css"))
})
//同时执行多项任务gulp.task(“合并的任务名”,[“任务1”,”任务2”,”任务3”,...]);
gulp.task("default",["copyindex","copy-img","copy-data"]);
<!--将src下的index页面进行压缩后拷贝到dist目录下-->
gulp.task("copyindex",function () {
return gulp.src("src/index.html").pipe(htmlmin({
minifyCss:true,//压缩css
minifyJS:true,//压缩js
removeComment:true,//压缩代码
collapseWhitespace:true//压缩空白区域
})).pipe(gulp.dest("dist/"))
})
//批量拷贝
// src/images/**/*拷贝images下的所有文件下的所有资源
gulp.task("copy-img",function () {
return gulp.src("src/images/**/*").pipe(imagemin()).pipe(gulp.dest("dist/images/"));
})
//多组拷贝和合并"!src/json/s-*.json"//排除s开头的json文件
//!文件名 表示排除
gulp.task("copy-data",function () {
return gulp.src(["src/json/*","src/xml/*","!src/json/s-*.json"]).pipe(gulp.dest("dist/data/"));
})
//编译scss并拷贝到相关路径
gulp.task("scss-c",function () {
return gulp.src("src/scss/**/*.scss").pipe(sass()).pipe(gulp.dest("dist/css/"));
})
//watch监控数据,一旦文件,立即执行监视任务进行拷贝刷新
gulp.task("watch",function () {
gulp.watch("src/index.html",["copyindex"]);
gulp.watch("src/images/**/*",["copy-img"]);
gulp.watch("src/json/*",["copy-data"]);
})
//建立本地服务器
gulp.task("server",function () {
server.server({
root:"dist"
});
})
//js合并 与 .pipe(uglify())压缩
gulp.task("js",function () {
return gulp.src("src/script**/*").pipe(concat("all.js")).pipe(uglify()).pipe(gulp.dest("dist/js/")).pipe(rename("all-min.js")).pipe(gulp.dest("dist/js/"))
})
//对css进行压缩并创建json文件自动添加版本号
gulp.task("css",function () {
return gulp.src("src/css/*.css").pipe(minifyCss()).pipe(rev()).pipe(gulp.dest("dist/css/")).pipe(rev.manifest()).pipe(gulp.dest("dist/css/"));
});
//用来替换HTML页面上的link标签src路径(方便更改文件名)
gulp.task("rev-collector",function () {
return gulp.src(["dist/css/**/*.json","dist/index.html"]).pipe(revCollector({
replaceReved:true,
})).pipe(gulp.dest("dist/"))
});
已经配置好的gulpfile文件,参考如下:
/** * Created by 13 **/ var gulp = require('gulp'); var clone = require('gulp-clone'); var htmlmin = require('gulp-htmlmin'); var gulpif = require('gulp-if'); var cssmin = require('gulp-minify-css'); var uglify = require('gulp-uglify'); var useref = require('gulp-useref'); var clean = require('gulp-clean'); var imagemin = require('gulp-imagemin'); //压缩html gulp.task('html', function () { var options = { removeComments: true, //清除HTML注释 collapseWhitespace: true, //压缩HTML collapseBooleanAttributes: false, //省略布尔属性的值 <input checked="true"/> ==> <input checked /> removeEmptyAttributes: false, //删除所有空格作属性值 <input id="" /> ==> <input /> removeScriptTypeAttributes: true, //删除<script>的type="text/javascript" removeStyleLinkTypeAttributes: true, //删除<style>和<link>的type="text/css" minifyJS: true, //压缩页面JS minifyCSS: true //压缩页面CSS }; return gulp.src('dev-pages/*.html') .pipe(htmlmin(options)) .pipe(gulp.dest('pages/')); }); //压缩js gulp.task('jsmin', function() { return gulp.src(['dev-source/js/ajax.js','dev-source/js/ajax_my.js']) .pipe(uglify({ mangle: false })) .pipe(gulp.dest('source/js/')) }) // 拷贝图片文件 gulp.task('image-copy', function () { return gulp.src('source-dev/webslice/**/*') .pipe(clone()) .pipe(gulp.dest('source/webslice')); }); gulp.task('image-min', function () { return gulp.src('dev-source/images/*.{png,jpg}') .pipe(imagemin()) .pipe(gulp.dest('source/images/')); }); //先复制图片到source,然后再执行压缩。 gulp.task('image-min2', ['image-copy'], function () { return gulp.src('source/webslice/**/*') .pipe(imagemin()) .pipe(gulp.dest('source/webslice/')); }); gulp.task('image-min3', function () { return gulp.src('dev-source/webview/img/*.{png,jpg}') .pipe(imagemin()) .pipe(gulp.dest('source/webview/img/')); }); //压缩图片 gulp.task('images-min',['image-min','image-min2','image-min3'],function() {}) //监听两个文件的文件变化 gulp.task('listenPages', function() { gulp.watch('dev-pages/*.html',['html']); gulp.watch('dev-source/js/*.js',['jsmin']); }); // 构建任务流 // 执行 task build gulp.task('build', ['html', 'image-min','jsmin']);
posted on 2018-11-24 14:07 Anderson_An 阅读(648) 评论(0) 编辑 收藏 举报






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!