Typora 修改代码块高亮样式
方法一:下载自己喜欢的样式
Typora的代码块语法高亮使用的是CodeMirror实现的,所以需要更换代码块的样式,可以去CodeMirror提供的主题里下载样式表文件。
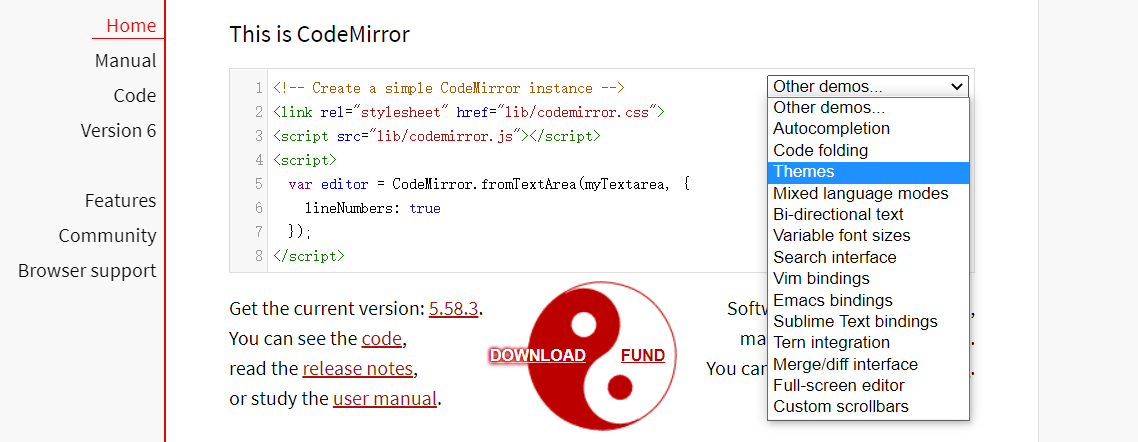
在CodeMirror页面,选择下图中的Themes,即可跳到代码块样式展示界面。
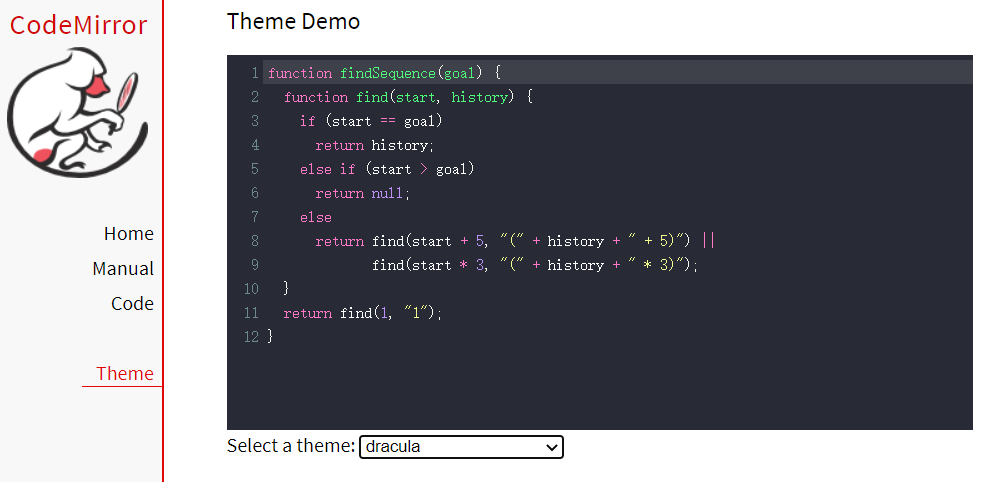
在代码块样式展示界面可以浏览相应样式的高亮效果:

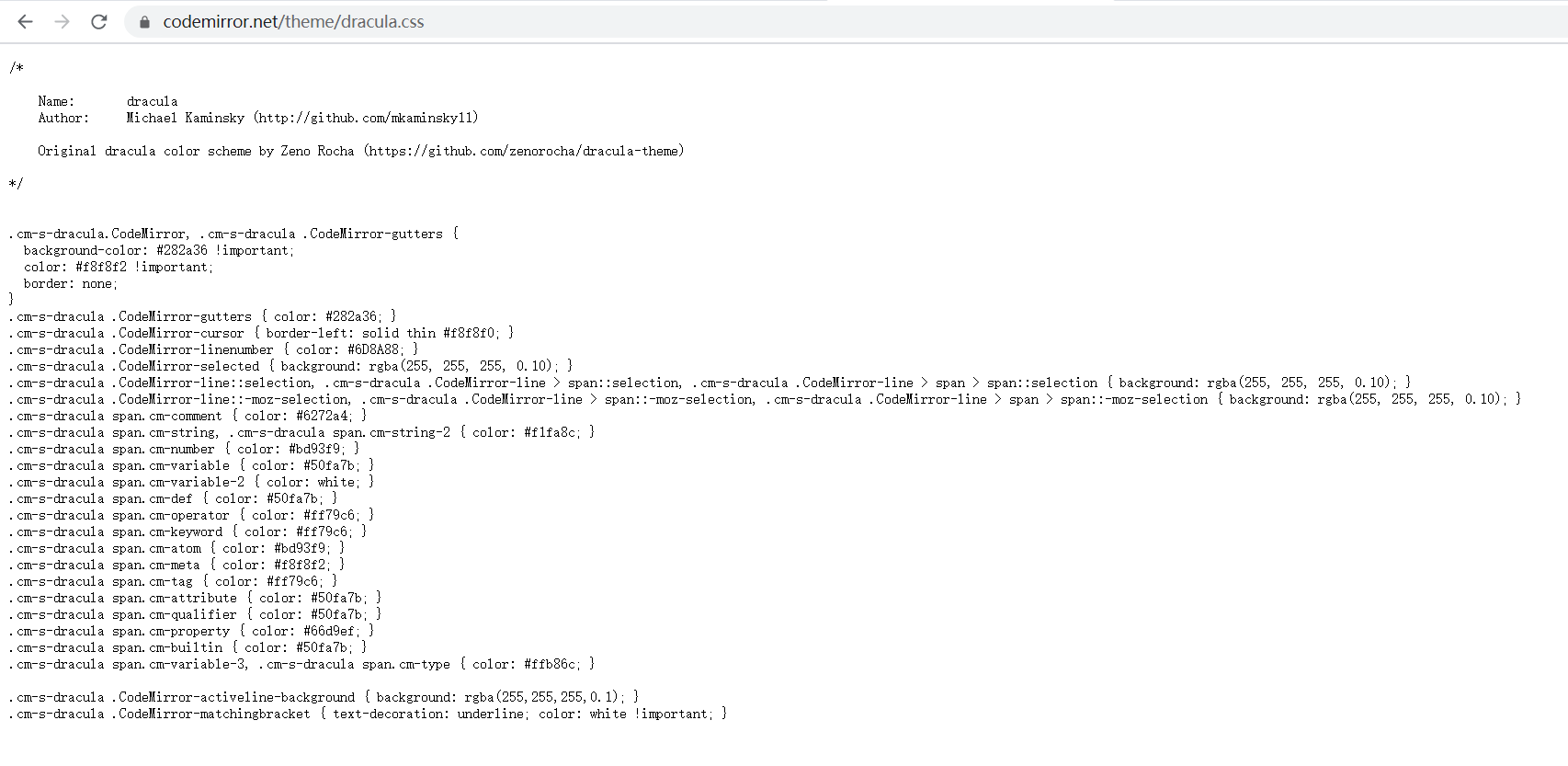
然后到主题里选择相应的样式表文件,其css源代码会以html页面展示:

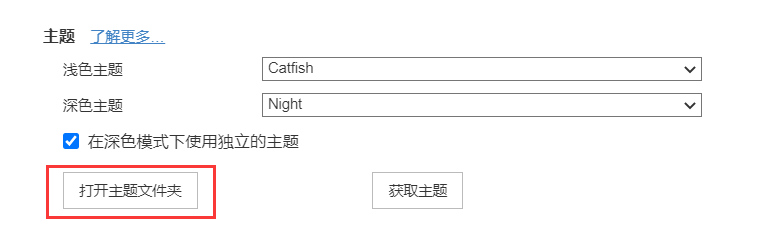
然后在typora中使用快捷键Ctrl+,(或者:文件->偏好设置->外观)打开偏好设置后选择外观:

点击上图红框部分,会弹出主题所在文件夹,建立相应的copy的css样式文件,如以dracula为例:

然后将其代码中所有的.cm-s-dracula改为.cm-s-inner,其他样式的修改方式也如同此。重开typora窗口生效。主题下多了dracula的选项,选中即可,这种修改方式产生的主题只改变代码块的高亮样式。
方法二:获取Typora自制主题
在文件->偏好设置->外观中点击右下角的获取主题,有很多已有的主题供选择,不乏一些好看的主题样式加高亮代码:

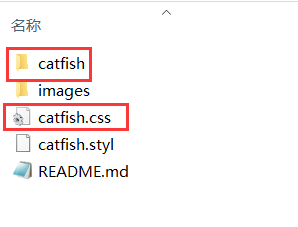
选择一个自己喜欢的进行下载,将下载得到的文件夹解压,以catfish为例,将文件夹内的:

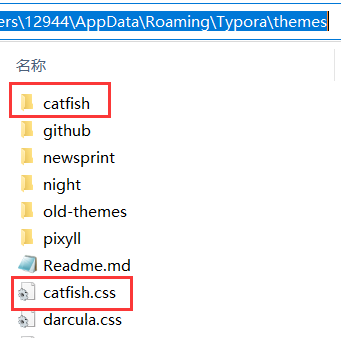
红框部分的文件拷贝到typora的themes文件夹下(方法一中已经说明如何快速定位到此本地的主题文件夹),如图:

重启typora窗口生效。此方式得到的是一个完整的主题。
方法三:自己撰写css样式文件
如果现有的主题样式都不喜欢那就自己仿着现有代码高亮样式的格式写吧,写一个自己最喜欢的。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)