4. vuex的基本使用
1.使用vuex统一管理状态的好处
1. 能够在vuex中集中管理共享的数据,易于开发和后期维护
2. 能够高效地实现组件之间的数据共享,提高开发效率
3. 存储在vuex中的数据都是响应式的,能够实时保持数据与页面的同步
2. vuex的核心概念
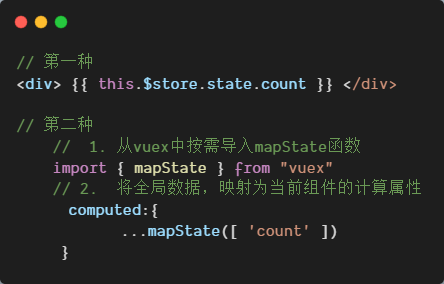
1. State 提供唯一的公共数据源,所有的数据都要统一放到Store的State中进行存储
访问State中的数据方式:

2. Mutation Mutation 用于变更Store中的数据 (Mutatios中不能写异步的代码)
1. 只能通过Mutation变更store数据,不可以直接操作Store中的数据
2. 通过这种方式操作起来虽然稍显繁琐,但是可以集中监控所有数据的变化
触发Mutation中的方法:

3. Action 用于处理异步任务
如果通过异步变更数据,必须通过Action,而不能使用Mutation,但是在Action中还是要通过触发Mutation的方式间接变更数据

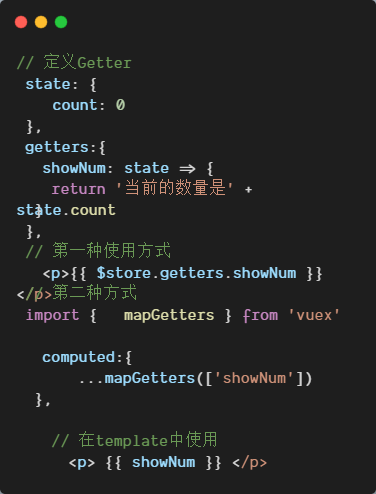
4. Getter 用于对Store中的数据进行加工处理形成新的数据(Getter不会修改原数据,只是包装数据)
1. Getter可以对Store中已有的数据进行加工处理之后形成新的数据,类似于Vue的计算属性
2. Store中数据发生变化,Getter的数据也会跟着变化