v-charts 绘制柱状图、条形图、水球图、雷达图、折线图+柱状图,附官网地址
v-charts 官网地址:https://v-charts.js.org/#/
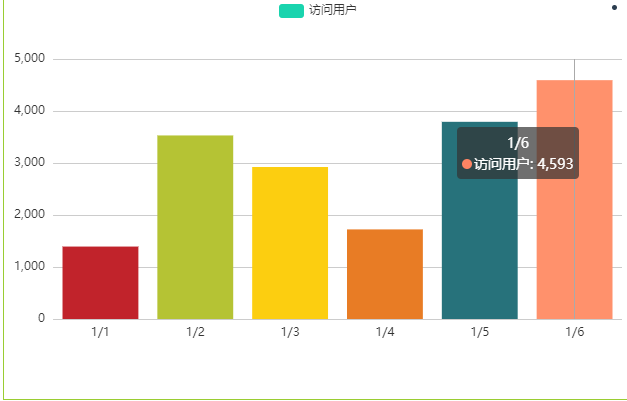
柱状图:

<template> <ve-histogram :data="chartData" :extend = "chartExtend" ></ve-histogram> </template> <script> export default { data () { this.chartExtend = { series (v) { v.forEach((i, index )=> { i.itemStyle = { normal: { color: function(params) { // build a color map as your need. var colorList = [ '#C1232B','#B5C334','#FCCE10','#E87C25','#27727B', '#FE8463','#9BCA63','#FAD860','#F3A43B','#60C0DD', '#D7504B','#C6E579','#F4E001','#F0805A','#26C0C0' ]; return colorList[params.dataIndex] }, } } console.log(i,index) }) return v }, } return { chartData: { columns: ['日期', '访问用户', ], rows: [ { '日期': '1/1', '访问用户': 1393, }, { '日期': '1/2', '访问用户': 3530, }, { '日期': '1/3', '访问用户': 2923, }, { '日期': '1/4', '访问用户': 1723, }, { '日期': '1/5', '访问用户': 3792, }, { '日期': '1/6', '访问用户': 4593, } ] } } } } </script>
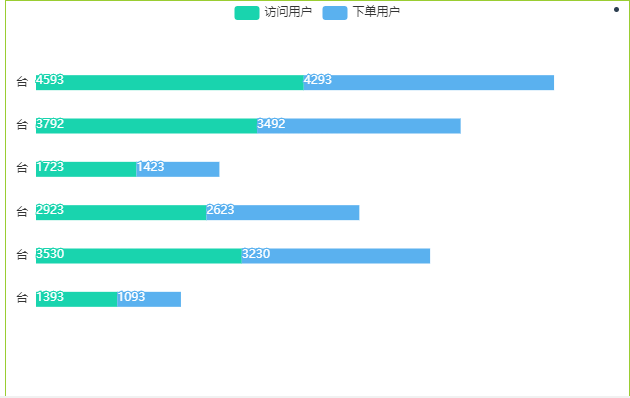
条形图:

<template> <ve-bar :data="chartData" :settings="chartSettings" :extend="chartExtend" ></ve-bar> </template> <script> export default { data () { this.chartSettings = { stack: { 'xxx': ['访问用户', '下单用户'] }, }; this.chartExtend = { series (v) { v.forEach( i => { i.barWidth = 15; i.itemStyle = { normal: { label: { show: true, position:'insideRight ', textStyle: { fontSize: '12', colcor: 'red' }, }, }, }; }) return v }, yAxis (v) { v.forEach(i => { i.show= true; i.splitLine = {show: false}; i.axisTick = { show:false }; i.axisLine = { show:false }; }) return v }, xAxis (v) { v.forEach(i => { i.show= false; }) return v }, }; return { chartData: { columns: ['日期', '访问用户', '下单用户', ], rows: [ { '日期': '台', '访问用户': 1393, '下单用户': 1093, }, { '日期': '台', '访问用户': 3530, '下单用户': 3230, }, { '日期': '台', '访问用户': 2923, '下单用户': 2623, }, { '日期': '台', '访问用户': 1723, '下单用户': 1423, }, { '日期': '台', '访问用户': 3792, '下单用户': 3492, }, { '日期': '台', '访问用户': 4593, '下单用户': 4293, } ] } } } } </script>
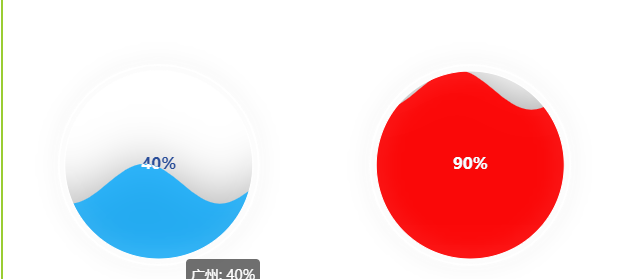
双水球图:

<template> <!-- 水球 --> <ve-liquidfill :data="chartData" :settings="chartSettings" :title = "title" style="height:100%;width:100%" ></ve-liquidfill> </template> <script> export default { data () { this.title = { text: "双水球图", x: "left", textStyle: { color: "#000",//标题颜色 fontSize: 16 //字体大小 } }; this.chartSettings = { seriesMap: [ { label: { fontSize: 16 }, center: ['25%', '50%'], radius: '50%', color: ['rgb(0,153,255)'], waveAnimation: 10, amplitude: 20, // 振幅 // 设置背景色 backgroundStyle: { borderColor: '#fff', borderWidth: 1, shadowColor: '#fff', shadowBlur: 20, // 环状里边的背景色 color: '#fff' }, outline: { show: true, borderDistance: 5, itemStyle: { borderColor: '#fff', borderWidth: 2 } }, }, { label: { fontSize: 16, }, center: ['75%', '50%'], radius: '50%', color: ['rgb(255,0,0)'], waveAnimation: 10, amplitude: 20, // 振幅 // 设置背景色 backgroundStyle: { borderColor: '#fff', borderWidth: 1, shadowColor: '#fff', shadowBlur: 20, // 环状里边的背景色 color: '#fff' }, outline: { show: true, borderDistance: 5, itemStyle: { borderColor: '#fff', borderWidth: 2 } }, } ] } return { chartData: { columns: ['city', 'percent'], rows: [ { city: '广州', percent: 0.4 }, { city: '成都', percent: 0.9 }] } } } } </script>
雷达图:

<template> <!-- 雷达 --> <ve-radar :data="chartData" :settings="chartSettings" :extend="chartExtend" :legend-visible="false" :title = "title" style="height:50%;width:100%;margin-top:20px" ></ve-radar> </template> <script> export default { data () { this.title = { text: "雷达图", x: "left", textStyle: { color: "#000",//标题颜色 fontSize: 16 //字体大小 } }; this.chartSettings = { tooltipVisible:"false", labelMap: { '日期': 'date', '访问用户': '访问用户', '下单用户': '下单用户', '下单率': '下单率', '第一产业': '第一产业', '第二产业': '第二产业', }, areaStyle: { type: 'default', opacity: 0.8, // 图表中各个图区域的透明度 color: ['rgba(10,146,72,.5)','rgba(93,183,134,.5)', 'rgba(148,207,175,.5)', 'rgba(116,182,201,.5)', 'rgba(155,199,230,.5)'] // 图表中各个图区域的颜色 }, }; this.legend = { enabled: false }; this.chartExtend = { series(v){ v.forEach(i => { console.log(i) // i.radar.center = ["50%", "85%"] }) return v } }; return { chartData: { columns: ['日期', '访问用户', '下单用户', '下单率', '第一产业', '第二产业'], rows: [ { '日期': '1/1', '访问用户': 1393, '下单用户': 1093, '下单率': 0.32, '第一产业': 1000, '第二产业': 1444 }, { '日期': '1/2', '访问用户': 3530, '下单用户': 3230, '下单率': 0.26, '第一产业': 1000, '第二产业': 1444 }, { '日期': '1/3', '访问用户': 2923, '下单用户': 2623, '下单率': 0.76, '第一产业': 1000, '第二产业': 1444 }, { '日期': '1/4', '访问用户': 1723, '下单用户': 1423, '下单率': 0.49, '第一产业': 1000, '第二产业': 1444 }, { '日期': '1/5', '访问用户': 3792, '下单用户': 3492, '下单率': 0.323, '第一产业': 1000, '第二产业': 1444 }, { '日期': '1/6', '访问用户': 4593, '下单用户': 4293, '下单率': 0.78, '第一产业': 1000, '第二产业': 1444 } ] } } } } </script>
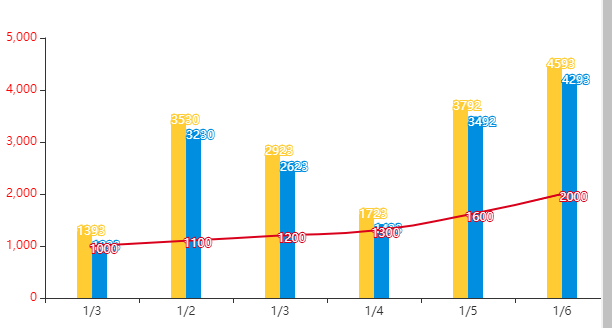
折线图+柱状图:

<template> <!-- 柱状图+折线图 --> <ve-histogram :data="chartData" :title="title" :y-axis="yAxis" :extend="chartExtend" :settings="chartSettings" :colors="color" style="width:100%;height:100%" ></ve-histogram> </template> <script> export default { data () { this.title={ text:'折线图+柱状图' }; this.color = ['rgb(255,204,51)', 'rgb(0,143,224)', 'rgb(217,0,27)']; this.chartSettings = { showLine: ['达标率'] }; this.yAxis={ show: true, splitLine:{show: false}, //去除网格线 //设置轴线的属性 axisLabel: { color:'red', // 字体 }, axisTick:{ //y轴刻度线 show:true }, axisLine:{ //y轴 show:true }, }; this.chartExtend = { series (v) { v.forEach(i => { i.barWidth = 15; i.barGap = 0; i.itemStyle = { normal: { barBorderRadius:[10, 10, 0, 0], label: { show: true, position:'insideTop ', textStyle: { fontSize: '12', colcor: 'red' } }, }, }; }) return v }, xAxis (v) { v.forEach(i => { i.show= true; i.splitLine = {show: false}; i.axisTick = { show:true }; i.axisLine = { show:true }; }) return v } }; return { chartData: { columns: ['日期', '高损', '负损', '达标率'], rows: [ { '日期': '1/3', '高损': 1393, '负损': 1093, '达标率': 1000}, { '日期': '1/2', '高损': 3530, '负损': 3230, '达标率': 1100}, { '日期': '1/3', '高损': 2923, '负损': 2623, '达标率': 1200}, { '日期': '1/4', '高损': 1723, '负损': 1423, '达标率': 1300}, { '日期': '1/5', '高损': 3792, '负损': 3492, '达标率': 1600}, { '日期': '1/6', '高损': 4593, '负损': 4293, '达标率': 2000} ] } } } } </script>
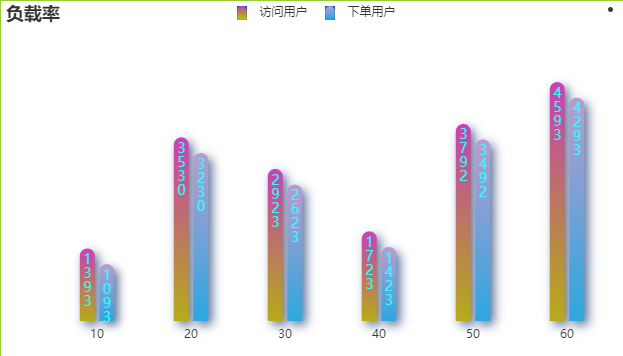
双柱状图:

<template> <!-- 带阴影的柱状图 --> <ve-histogram :data="chartData" :title="title" :y-axis="yAxis" :extend="chartExtend" style="width:100%;height:100%" ></ve-histogram> </template> <script> export default { data () { this.title={ text:'负载率' }; this.yAxis={ show: false }; this.chartExtend = { series (v) { v.forEach(i => { i.barWidth = 15; i.itemStyle = { normal: { // 设置扇形的阴影 shadowColor: 'rgba(92,112,153, 1)', shadowBlur: 10, shadowOffsetX: 4, shadowOffsetY: 4, barBorderRadius:[10, 10, 0, 0], label: { show: true, position:'insideTop', textStyle: { fontSize: '14', color: 'rgb(51,255,255)' }, formatter: function (params) { let txtArry =String(params.value).split(''); let rs = ""; for (var i = 0; i < txtArry.length; i++) { rs += txtArry[i] + "\n"; } return rs; } }, // 设置渐变 // color: new echarts.graphic.LinearGradient( // 0, 0, 0, 1, // [ // {offset: 0, color: '#83bff6'}, // {offset: 0.5, color: '#188df0'}, // {offset: 1, color: '#188df0'} // ] // ) // 设置渐变 color: { type: "linear", x: 0, y: 0, x2: 0, y2: 1, colorStops: [ { offset: 0, color: "#c841b5" // 0% 处的颜色 }, { offset: 0.5, color: "#bc7564" // 0% 处的颜色 }, { offset: 1, color: "#b6ab17" // 100% 处的颜色 } ], global: false // 缺省为 false }, }, }; if(i.name== '下单用户') { i.itemStyle = { label: { show: true, position:'insideTop', rotate: 90, textStyle: { fontSize: '12', colcor: 'red' } }, normal: { barBorderRadius:[10, 10, 0, 0], shadowColor: 'rgba(92,112,153, 1)', shadowBlur: 10, shadowOffsetX: 4, shadowOffsetY: 4, label: { show: true, position:'insideTop', textStyle: { fontSize: '14', color: 'rgb(51,255,255)' }, formatter: function (params) { let txtArry =String(params.value).split(''); let rs = ""; for (var i = 0; i < txtArry.length; i++) { rs += txtArry[i] + "\n"; } return rs; } }, color: { type: "linear", x: 0, y: 0, x2: 0, y2: 1, colorStops: [ { offset: 0, color: "#ba9bce" // 0% 处的颜色 }, { offset: 1, color: "#2ca7df" // 100% 处的颜色 } ], global: false // 缺省为 false } }, }; } }) return v }, legend (v) { let arr = v.data; v.data = [] v.data.push( { name: arr[0], icon: "image://data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABEAAAAZCAMAAADg4DWlAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAyZpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuNi1jMTQ1IDc5LjE2MzQ5OSwgMjAxOC8wOC8xMy0xNjo0MDoyMiAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvIiB4bWxuczp4bXBNTT0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL21tLyIgeG1sbnM6c3RSZWY9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9zVHlwZS9SZXNvdXJjZVJlZiMiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENDIDIwMTkgKFdpbmRvd3MpIiB4bXBNTTpJbnN0YW5jZUlEPSJ4bXAuaWlkOjAxMzNCMEVERjMwQjExRUFBNUZGQzFBODc3NUQwMjM2IiB4bXBNTTpEb2N1bWVudElEPSJ4bXAuZGlkOjAxMzNCMEVFRjMwQjExRUFBNUZGQzFBODc3NUQwMjM2Ij4gPHhtcE1NOkRlcml2ZWRGcm9tIHN0UmVmOmluc3RhbmNlSUQ9InhtcC5paWQ6MDEyM0U0RUVGMzBCMTFFQUE1RkZDMUE4Nzc1RDAyMzYiIHN0UmVmOmRvY3VtZW50SUQ9InhtcC5kaWQ6MDEyM0U0RUZGMzBCMTFFQUE1RkZDMUE4Nzc1RDAyMzYiLz4gPC9yZGY6RGVzY3JpcHRpb24+IDwvcmRmOlJERj4gPC94OnhtcG1ldGE+IDw/eHBhY2tldCBlbmQ9InIiPz4YZm8ZAAABL1BMVEW7sRe/aXe7fFmbpToYXam+tBe5gk/CXIvEuxe4rhcZXam1qheznCfBtxe8dmO2jzuypxe1ljG4iUXEVpW9dmOyoh3BY4GzqBe1qxe5rhe0nCfDXYvBuBe/tRe6g0/FuxfFUJ/HSam9b2yxohzAYoCcpTq3iEUYXKi3kDuxoh20lTC6fFi3iES1lTHIQ7PAaXfAYoG+cG29b23GSam+b23GUJ/DVpXDVZTJQ7PFT5+3jzuWoDqPglaMlTqOh04YXKlyTbOaozrGSaiSeWWVanySdGwuWqqLkD+VnjpEWKmSmzqUcHSNjEeRmTqQfl2OlzqwS6hvi11sYJWFmEtDXKGCYJBDWaZEVa6wUqCAZIkuWKyzRrKdSbCYV5mVZoOeRbguWqedRLhZXJ2HSLaYWJoBSMLPAAAA2ElEQVR42lTKB0/CYBCH8X/bV8SqTAFRmSpFQYbiYm9KWYqACio4vv9nkEA0d/fkl9wlB1FShZiWP+ff5efVDlWozbfE3apZc3lBaO2rUDW09tDWlj+L62Dw/s/LRIX27rxx3v770fC1ecgaYXziTrmJIV6lpCQRH6iH05cZoo6OZY/VQSMmyzLRQM3kZ9XQjzsiDqKPvDVqzRJ5FM/tF3aiiO7OAauL1rHrzEW0ULB5WAUMtvdZA/S2vKweDPAxoG/4WDpyu0esHCrmAKuCJ+VUUYjHXwEGAII6MpDhzpGlAAAAAElFTkSuQmCC" }, { name: arr[1], icon: "image://data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABEAAAAZCAMAAADg4DWlAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAyZpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuNi1jMTQ1IDc5LjE2MzQ5OSwgMjAxOC8wOC8xMy0xNjo0MDoyMiAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvIiB4bWxuczp4bXBNTT0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL21tLyIgeG1sbnM6c3RSZWY9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9zVHlwZS9SZXNvdXJjZVJlZiMiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENDIDIwMTkgKFdpbmRvd3MpIiB4bXBNTTpJbnN0YW5jZUlEPSJ4bXAuaWlkOjFDQTNDODNERjMwQjExRUFCNUQzODhCMEY4RTlCQzM4IiB4bXBNTTpEb2N1bWVudElEPSJ4bXAuZGlkOjFDQTNDODNFRjMwQjExRUFCNUQzODhCMEY4RTlCQzM4Ij4gPHhtcE1NOkRlcml2ZWRGcm9tIHN0UmVmOmluc3RhbmNlSUQ9InhtcC5paWQ6MUM5MkQ1RUZGMzBCMTFFQUI1RDM4OEIwRjhFOUJDMzgiIHN0UmVmOmRvY3VtZW50SUQ9InhtcC5kaWQ6MUM5MkQ1RjBGMzBCMTFFQUI1RDM4OEIwRjhFOUJDMzgiLz4gPC9yZGY6RGVzY3JpcHRpb24+IDwvcmRmOlJERj4gPC94OnhtcG1ldGE+IDw/eHBhY2tldCBlbmQ9InIiPz4eZAktAAABL1BMVEV5oNZyodc/pd2Hn9SdndIYXakwpt8ZXaljotk4pt4pp+BqodiAn9WOntNcotkip+AVldNkotkbqeJVpNuPn9QiqOE4pt+WntNOpNxHpd1co9qknNCrnNCsnNCym8+zm88UldIxp98bqOEYXKiWndIqqOCHn9UUlNI/pd4bqOKkndGentJGpdxVo9uVndJNo9uBoNZVo9pGpNxNpNtxoddrotiAoNaknNExpt8qp+C6m89rodhhj8pmj8oYXKm6ms5Gkc4sZa5tfLuBjMZLkc0flNK6m84mk9FWj8xBkc5rjsmXi8QaldIwk9Bbj8s1ks87ks8rk9A/bbNRkMxxjslihsM9bLJnhcMtZK4WgcOmk8o6bLMqZK1LdLialMuCgsBCbLKfk8pXfb4Vi8uSjMYz71GiAAAA3UlEQVR42lTKh04CURCF4bPlsjQVKdJU0BUQFBGVIoJ06V2K0sX3fwY3JOrc+fMlM8mAvSqMzUqt1rq02e9QmFL8zmfeMprPonaBqcNz32/boar9LM5O/1tNFKjliDfl/VNWsZRvZJmYY3rnvHISXxgf2Lne0ZSCkkQ0kTPfm5NEDlnwk0X3SRAEoou6KWF6IeoY6Y+5RqgcergqKMRtURtRQCPmenQRDfQf3Lduoo+eeC2KRA8dwwlXBwPdhS5NDFAzBozPRA3VIwdXFe1La9hKtLELWfwW4uNHgAEAP1szfN5nBIsAAAAASUVORK5CYII=" } ) return v }, }; return { chartData: { columns: ['日期', '访问用户', '下单用户'], rows: [ { '日期': '10', '访问用户': 1393, '下单用户': 1093, }, { '日期': '20', '访问用户': 3530, '下单用户': 3230, }, { '日期': '30', '访问用户': 2923, '下单用户': 2623, }, { '日期': '40', '访问用户': 1723, '下单用户': 1423, }, { '日期': '50', '访问用户': 3792, '下单用户': 3492, }, { '日期': '60', '访问用户': 4593, '下单用户': 4293, } ] } } } } </script>





