vue-cli搭建vue项目
vue-cli搭建vue项目:
进入要搭建的文件目录下输入命令开始安装 , 网速好,可以用npm 网速差的用淘宝镜像cnpm; -g是全局安装
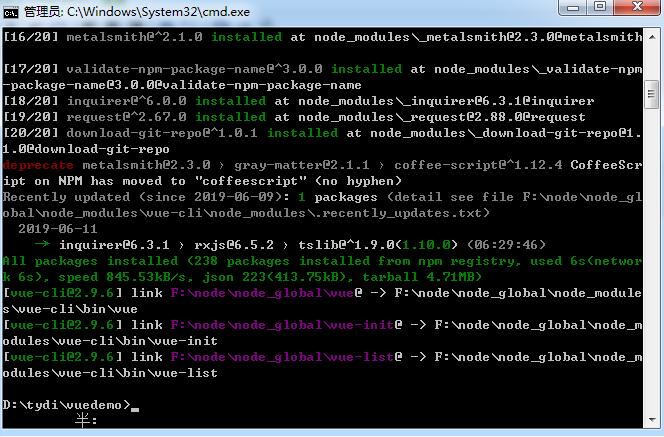
D:\vuedemo cnpm install vue-cli -g
出现以下界面 可以进行下一步

2.查看是否安装成功命令 vue -V 注:后面的V 是大写的 ,会出现版本号说明安装成功
D:\vuedemo vue -V
3.初始化 (此处是基于webpack的)
D:\vuedemo vue init webpack projectdemo
? Project name demo //项目名称 ? Project description this is demo //项目描述 ? Author ananiha // 作者 // 然后回车 ? Install vue-router? Y //y 安装路由 ? Use ESLint to lint your code? N // n ? Set up unit tests No // n ? Setup e2e tests with Nightwatch? N // n ? Should we run `npm install` for you after the project has been cr ? Should we run `npm install` for you after the project has been cr ? Should we run `npm install` for you after the project has been cr mended) (Use arrow keys) Yes, use NPM > Yes, use Yarn No, I will handle that myself //回车 To get started: cd demo npm run dev Documentation can be found at https://vuejs-templates.github.io/webpack //根据以上提示输入 cd demo //进入目录 cnmp install //提示会少这一命令 如果根据提示启动失败加这一句 npm run dev //启动 会自己跳转浏览器
4.成功
成功cmd变化如下

浏览器会出现 下图 说明搭建成功