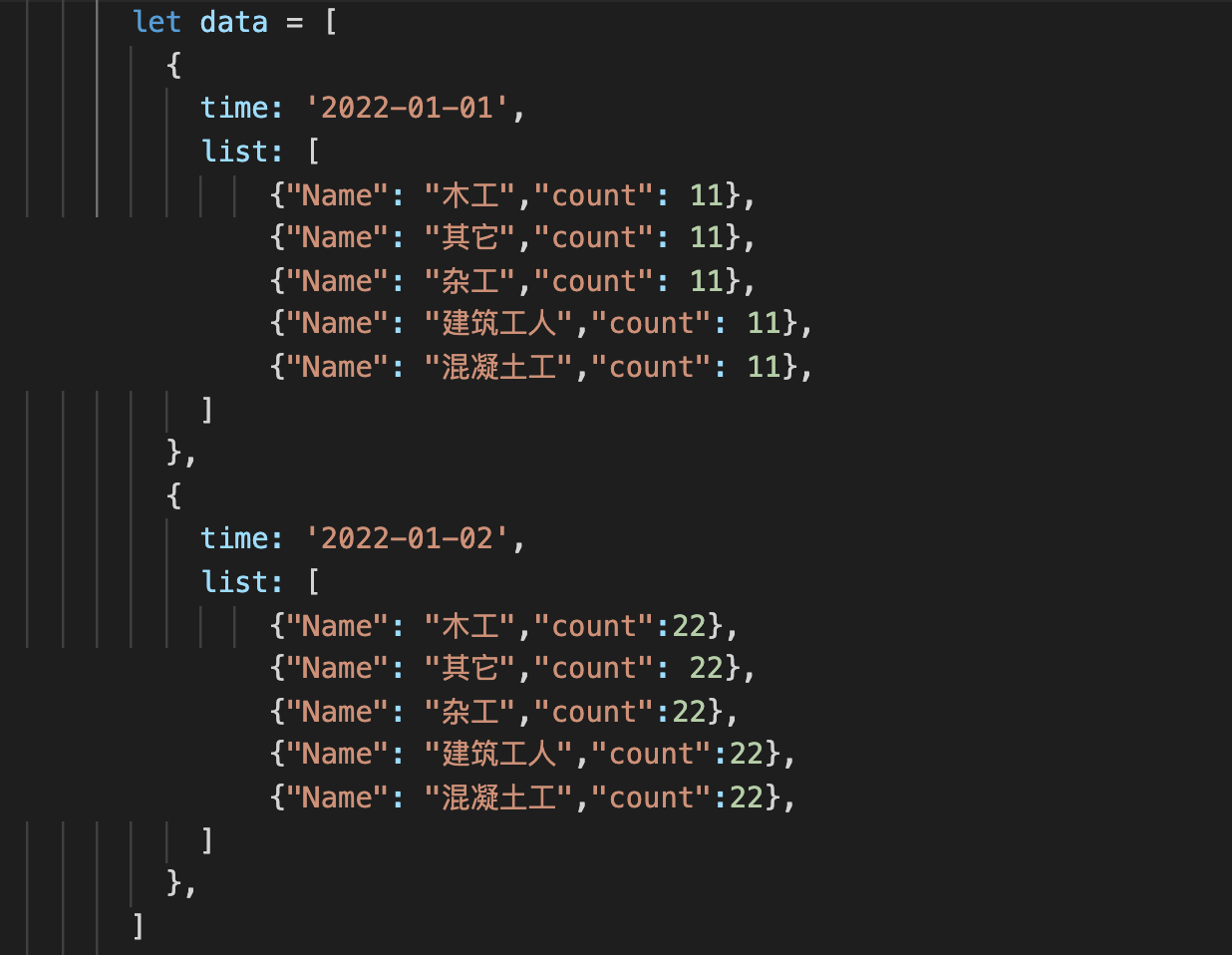
处理数组对象,ES6合并对象数组
将所有对象,Name相同的值,count 合并成新的数组

将格式改为:

先处理时间
let time = _data.map(val=>{
return val.start
})
console.log(time)
处理list
let _r_data = [];
data.forEach(ss=>{
ss.list.forEach(item => {
item.start = ss.start
})
_r_data.push(ss.list)
}
console.log(_r_data,'===_rdata') // 二维数组
二维数组转一维数组(下面是两种方法)
第一种
let arr = _r_data.reduce(( acc, cur ) => {
return acc.concat(cur)
}, []);
第二种
let arr = _r_data.flat();
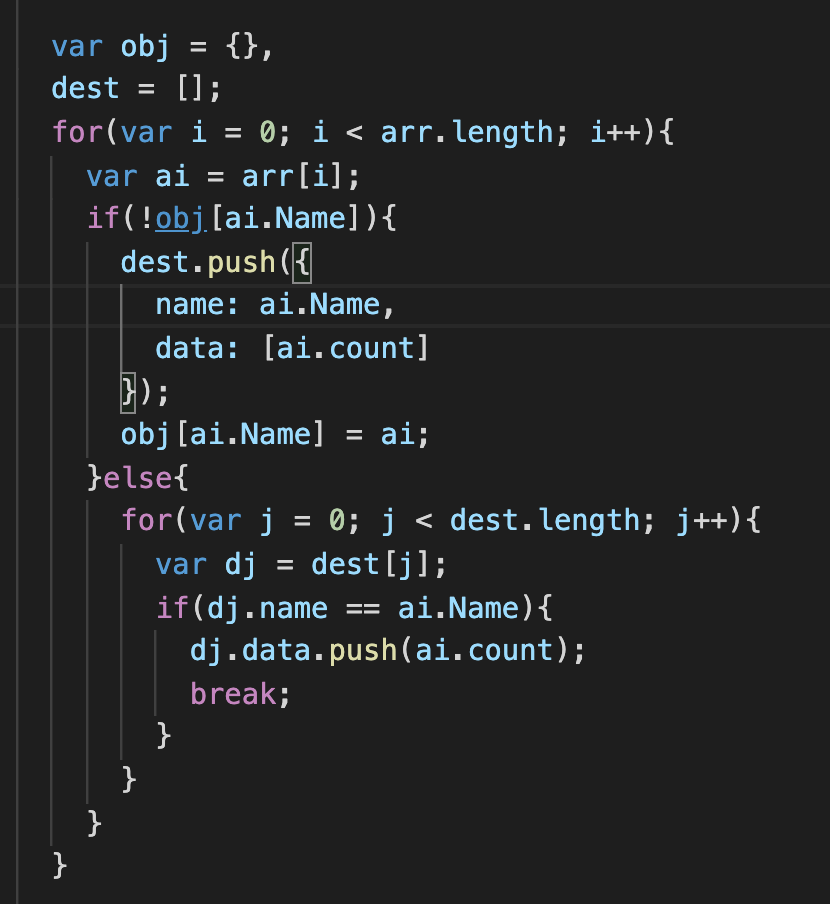
处理list,转换格式(看图更直观)

代码如下:
var obj = {},dest = [];
for(var i = 0; i < arr.length; i++){
var ai = arr[i];
if(!obj[ai.Name]){
dest.push({
name: ai.Name,
data: [ai.count]
});
obj[ai.Name] = ai;
}else{
for(var j = 0; j < dest.length; j++){
var dj = dest[j];
if(dj.name == ai.Name){
dj.data.push(ai.count);
break;
}
}
}
}
console.log(dest) // 最终的list
有更简便的方法欢迎评论,学习、成长




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!