使用element中的日期报错

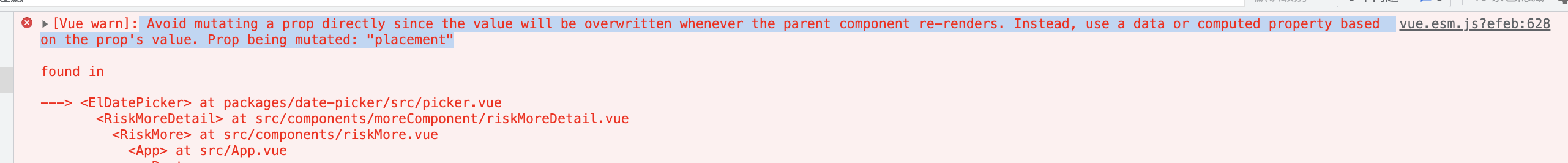
[Vue warn]: Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead, use a data or computed property based on the prop's value. Prop being mutated: "placement"
使用elementUI 的时间选择器报错,发现是elementUI版本问题
安装的是2.15.9,切换2.15.6版本后,就没有报错了
将elementUI版本卸载掉,重新安装了2.15.6
卸载:npm uninstall element-ui
安装:npm i element-ui@2.15.6 -S


 浙公网安备 33010602011771号
浙公网安备 33010602011771号