vue2+element-ui实现网站标题随着路由改变动态切换标题
以下内容仅供自己学习使用
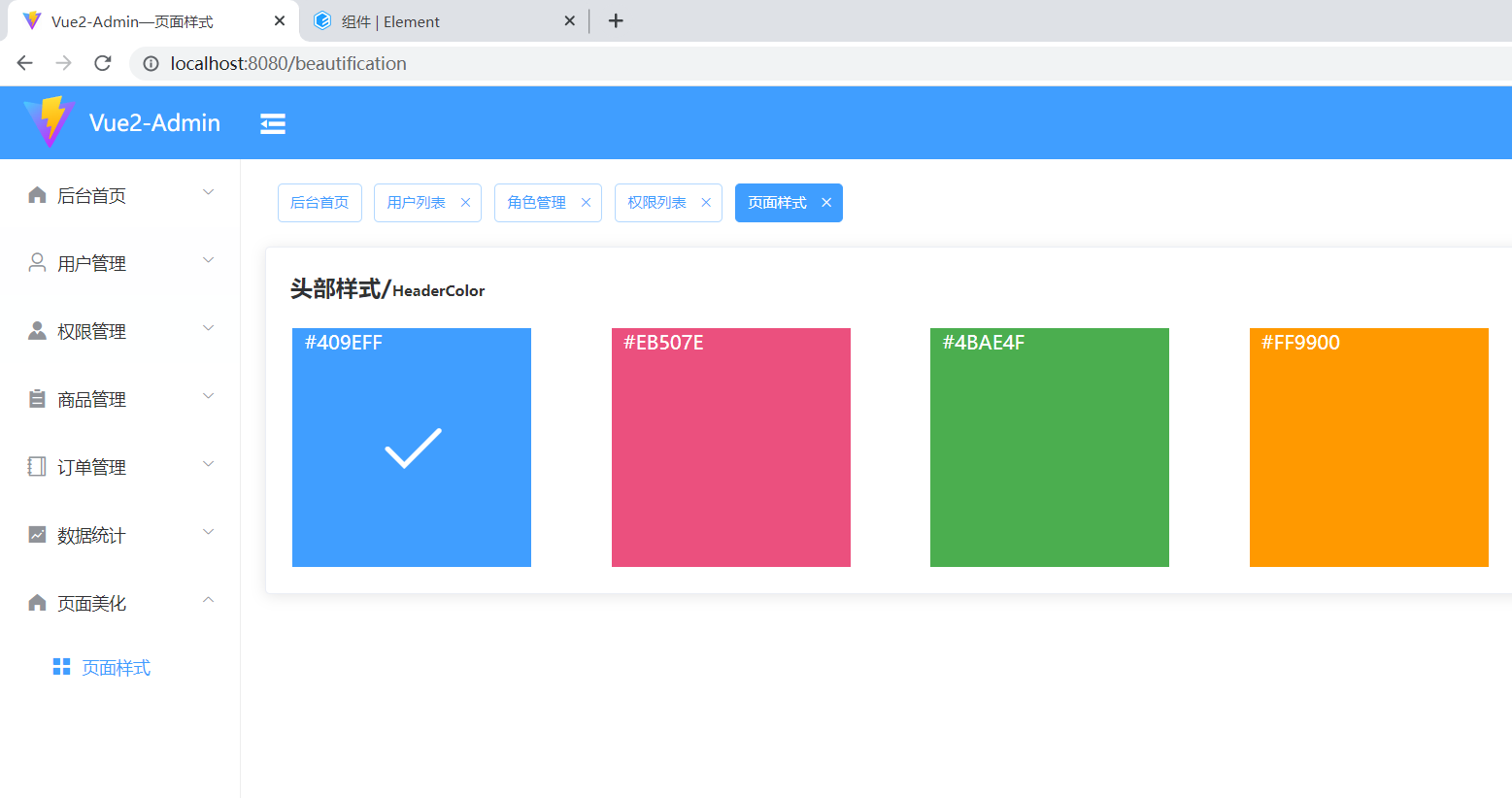
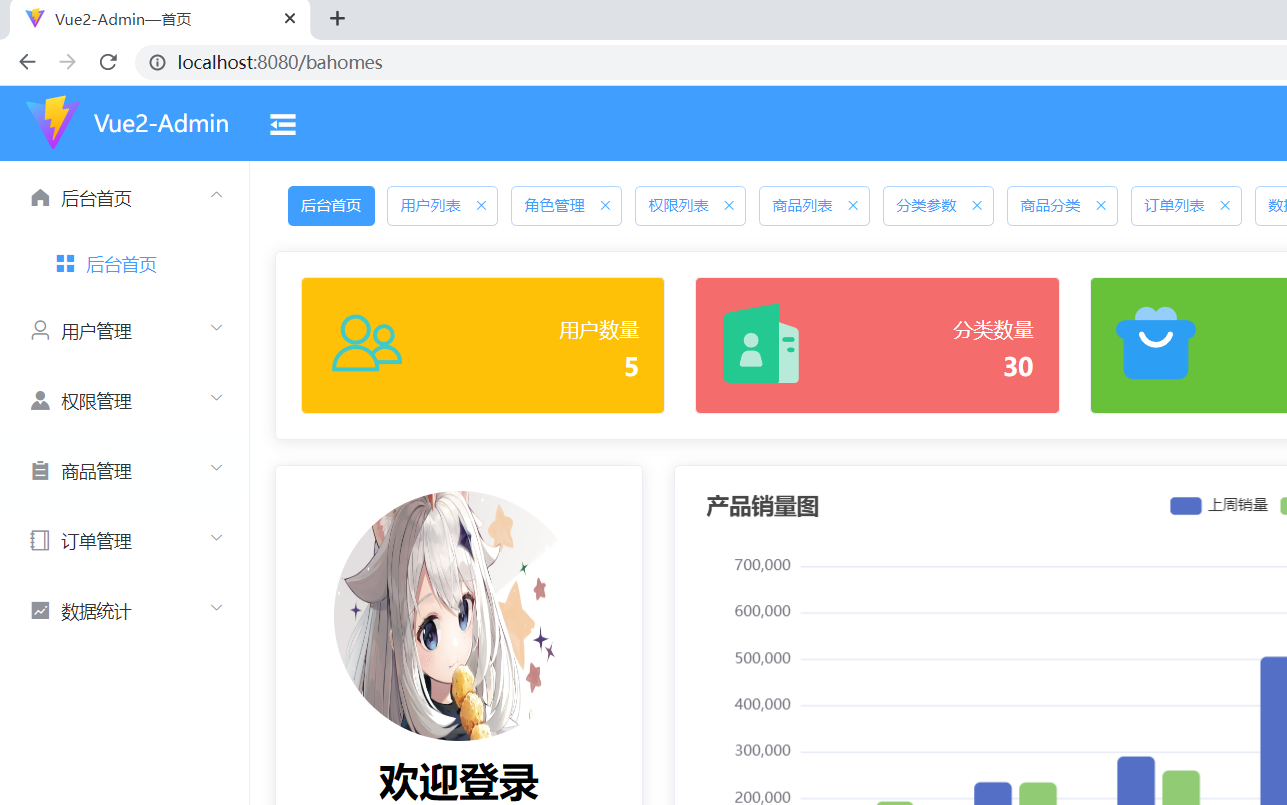
1. 效果图

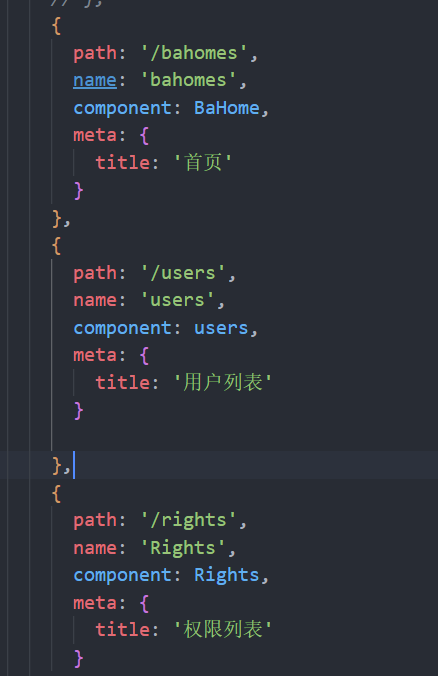
2. 第一步在router.js编写meta:{title:''}

3. 然后挂载路由导航守卫
// 在Vue实例创建之前获取路由信息
router.beforeEach((to, from, next) => {
// 更新动态标题
if (to.meta.title == undefined) {
document.title = 'Vue2-Admin'
} else {
document.title = 'Vue2-Admin—' + to.meta.title
}
})
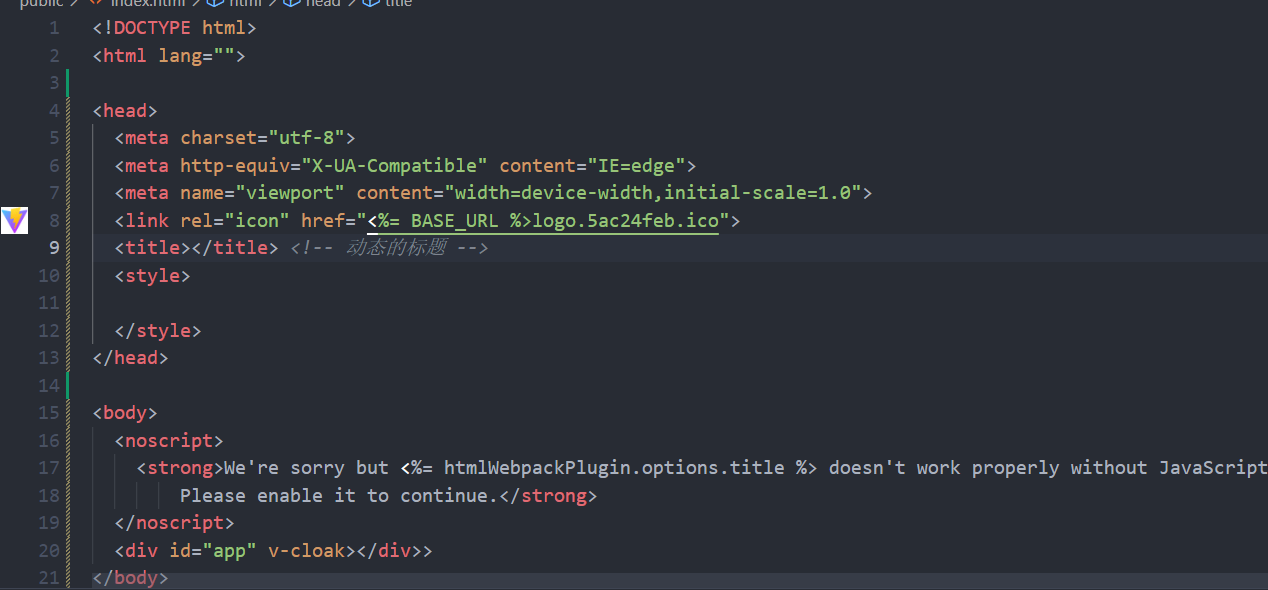
- 然后index.html页面title标题哪里直接空着就行了

- 完成上面的步骤则可实现效果图了~