vue2+element-ui+springboot+mybatis-plus获取当前账户进行修改密码详细教程
以下内容仅供学习使用
- 新建一个dto类,用于专门修改当前账户的使用
import lombok.Data;
@Data
public class UserPasswordDTO {
private String username;
private String phone;
private String password;
private String newPassword;
}

- 编写controller类,下面的示例代码进行了md5加密处理
/**
* 修改密码
*
* @param userPasswordDTO
* @return
*/
@PostMapping("/password")
public Result password(@RequestBody UserPasswordDTO userPasswordDTO) {
userPasswordDTO.setPassword(SecureUtil.md5(userPasswordDTO.getPassword()));
userPasswordDTO.setNewPassword(SecureUtil.md5(userPasswordDTO.getNewPassword()));
userService.updatePassword(userPasswordDTO);
return Result.success();
}
- IUserService
import com.el.springboot.controller.dto.UserPasswordDTO;
import com.el.springboot.entity.User;
import com.baomidou.mybatisplus.extension.service.IService;
/**
* <p>
* 服务类
* </p>
*
* @author el
* @since 2023-03-19
*/
public interface IUserService extends IService<User> {
void updatePassword(UserPasswordDTO userPasswordDTO);
}
- 实现类
/**
* 修改密码加密
* @param userPasswordDTO
*/
@Override
public void updatePassword(UserPasswordDTO userPasswordDTO) {
int update = userMapper.updatePassword(userPasswordDTO);
if (update < 1) {
throw new ServiceException(Constants.CODE_600, "密码错误");
}
}
- mapper类
@Update("update sys_user set password = #{newPassword} where username = #{username} and password = #{password}")
int updatePassword(UserPasswordDTO userPasswordDTO);
- 页面代码
<template>
<el-card style="width: 500px;">
<el-form label-width="120px" size="small" :model="form" :rules="rules" ref="pass">
<el-form-item label="原密码" prop="password">
<el-input v-model="form.password" autocomplete="off" show-password></el-input>
</el-form-item>
<el-form-item label="新密码" prop="newPassword">
<el-input v-model="form.newPassword" autocomplete="off" show-password></el-input>
</el-form-item>
<el-form-item label="确认新密码" prop="confirmPassword">
<el-input v-model="form.confirmPassword" autocomplete="off" show-password></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="save">确 定</el-button>
</el-form-item>
</el-form>
</el-card>
</template>
<script>
export default {
name: "updatePassword",
data () {
return {
form: {}, // username, password, newPassword, confirmNewPassword 这4个属性
user: localStorage.getItem("user") ? JSON.parse(localStorage.getItem("user")) : {},
rules: {
password: [
{ required: true, message: '请输入原密码', trigger: 'blur' },
{ min: 3, message: '长度不少于3位', trigger: 'blur' }
],
newPassword: [
{ required: true, message: '请输入新密码', trigger: 'blur' },
{ min: 3, message: '长度不少于3位', trigger: 'blur' }
],
confirmPassword: [
{ required: true, message: '请输入密码', trigger: 'blur' },
{ min: 3, message: '长度不少于3位', trigger: 'blur' }
],
}
}
},
created () {
this.form.username = this.user.username
},
methods: {
save () {
this.$refs.pass.validate((valid) => {
if (valid) { //合法
if (this.form.newPassword !== this.form.confirmPassword) {
this.$message.error("2次输入的新密码不相同")
return false
}
this.request.post("/user/password", this.form).then(res => {
if (res.code === '200') {
this.$message.success("修改成功")
this.$store.commit("logout")
} else {
this.$message.error(res.msg)
}
})
}
})
},
}
}
</script>
<style>
.avatar-uploader {
text-align: center;
padding-bottom: 10px;
}
.avatar-uploader .el-upload {
border: 1px dashed #d9d9d9;
border-radius: 6px;
cursor: pointer;
position: relative;
overflow: hidden;
}
.avatar-uploader .el-upload:hover {
border-color: #409eff;
}
.avatar-uploader-icon {
font-size: 28px;
color: #8c939d;
width: 138px;
height: 138px;
line-height: 138px;
text-align: center;
}
.avatar {
width: 138px;
height: 138px;
display: block;
}
</style>
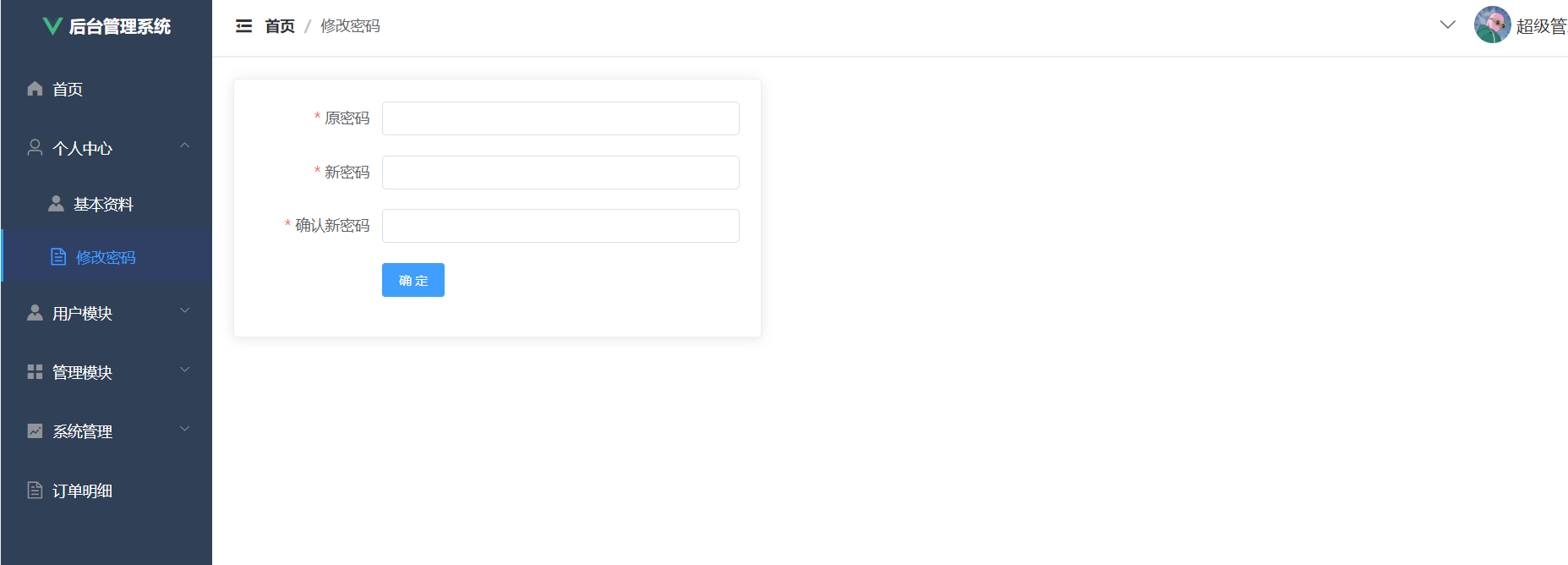
- 效果图