vue+element-ui+springboot使用easyExcel导出和导入Excel表格以及LocalDateTime时间类型转换问题
以下内容仅供学习使用
正文:
hutool官网:https://hutool.cn/docs/#/
easyExcel官网: https://easyexcel.opensource.alibaba.com/
一、导出Excel表格
1. 首先引入pom.xml依赖
<dependency>
<groupId>cn.hutool</groupId>
<artifactId>hutool-all</artifactId>
<version>5.7.20</version>
</dependency>
<dependency>
<groupId>org.apache.poi</groupId>
<artifactId>poi-ooxml</artifactId>
<version>4.1.2</version>
</dependency>
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>easyexcel</artifactId>
<version>3.2.1</version>
</dependency>
2. 实体类
import com.alibaba.excel.annotation.ExcelProperty;
import com.baomidou.mybatisplus.annotation.IdType;
import com.baomidou.mybatisplus.annotation.TableId;
import com.baomidou.mybatisplus.annotation.TableName;
import com.el.springboot.config.LocalDateTimeConverter;
import com.fasterxml.jackson.annotation.JsonFormat;
import lombok.Getter;
import lombok.Setter;
import java.io.Serializable;
import java.time.LocalDateTime;
/**
* <p>
*
* </p>
*
* @author el
* @since 2023-03-19
*/
@Getter
@Setter
@TableName("sys_user")
public class User implements Serializable {
private static final long serialVersionUID = 1L;
@TableId(value = "id", type = IdType.AUTO)
private Integer id;
/**
* 用户名
*/
private String username;
/**
* 密码
*/
private String password;
/**
* 昵称
*/
private String nickname;
/**
* 邮箱
*/
private String email;
/**
* 号码
*/
private String phone;
/**
* 地址
*/
private String address;
/**
* 创建时间
*/
@ExcelProperty(value = "创建时间", converter = LocalDateTimeConverter.class)
@JsonFormat(pattern = "yyyy-MM-dd HH:mm:ss", timezone = "GMT+8")
//@ExcelIgnore
private LocalDateTime createTime;
/**
* 头像
*/
private String avatarUrl;
}
3. controller类使用
/**
* 导出接口
*/
@GetMapping("/export")
public void export(HttpServletResponse response) throws Exception {
// 从数据库查询出所有的数据
List<User> list = userService.list();
// 通过工具类创建writer 写出到磁盘路径
// ExcelWriter writer = ExcelUtil.getWriter(filesUploadPath + "/用户信息.xlsx");
// 在内存操作,写出到浏览器
ExcelWriter writer = ExcelUtil.getWriter(true);
//自定义标题别名
writer.addHeaderAlias("username", "用户名");
writer.addHeaderAlias("password", "密码");
writer.addHeaderAlias("nickname", "昵称");
writer.addHeaderAlias("email", "邮箱");
writer.addHeaderAlias("phone", "电话");
writer.addHeaderAlias("address", "地址");
writer.addHeaderAlias("createTime", "创建时间");
writer.addHeaderAlias("avatarUrl", "头像");
// 一次性写出list内的对象到excel,使用默认样式,强制输出标题
writer.write(list,true);
// 设置浏览器响应的格式
response.setContentType("application/vnd.openxmlformats-officedocument.spreadsheetml.sheet;charset=utf-8");
String fileName = URLEncoder.encode("用户信息", "UTF-8");
response.setHeader("Content-Disposition", "attachment;filename=" + fileName + ".xlsx");
ServletOutputStream out = response.getOutputStream();
writer.flush(out, true);
out.close();
writer.close();
}
4. 注意事项!(很重要!!!)
因为easyExcel不支持LocalDateTime的时间类型格式
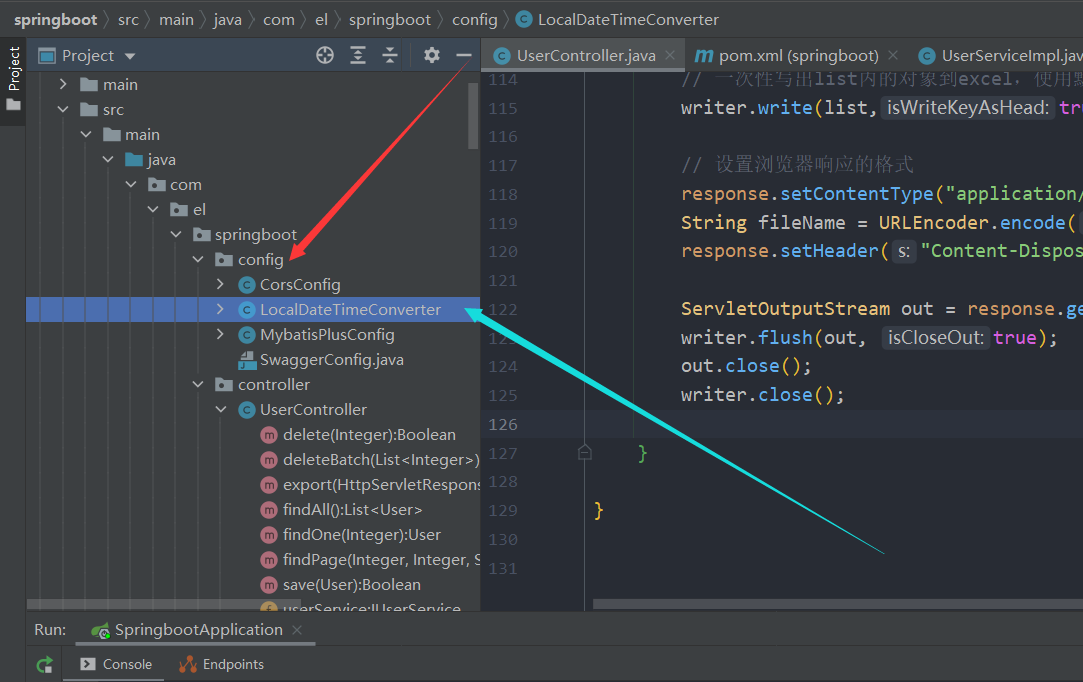
所以需要自己新建一个config配置然后新建LocalDateTimeConverter类

import com.alibaba.excel.converters.Converter;
import com.alibaba.excel.enums.CellDataTypeEnum;
import com.alibaba.excel.metadata.GlobalConfiguration;
import com.alibaba.excel.metadata.data.ReadCellData;
import com.alibaba.excel.metadata.data.WriteCellData;
import com.alibaba.excel.metadata.property.ExcelContentProperty;
import java.time.LocalDateTime;
import java.time.format.DateTimeFormatter;
public class LocalDateTimeConverter implements Converter<LocalDateTime> {
@Override
public Class<LocalDateTime> supportJavaTypeKey() {
return LocalDateTime.class;
}
@Override
public CellDataTypeEnum supportExcelTypeKey() {
return CellDataTypeEnum.STRING;
}
@Override
public LocalDateTime convertToJavaData(ReadCellData cellData, ExcelContentProperty contentProperty,
GlobalConfiguration globalConfiguration) {
return LocalDateTime.parse(cellData.getStringValue(), DateTimeFormatter.ofPattern("yyyy-MM-dd HH:mm:ss"));
}
@Override
public WriteCellData<String> convertToExcelData(LocalDateTime value, ExcelContentProperty contentProperty,
GlobalConfiguration globalConfiguration) {
return new WriteCellData(value.format(DateTimeFormatter.ofPattern("yyyy-MM-dd HH:mm:ss")));
}
}
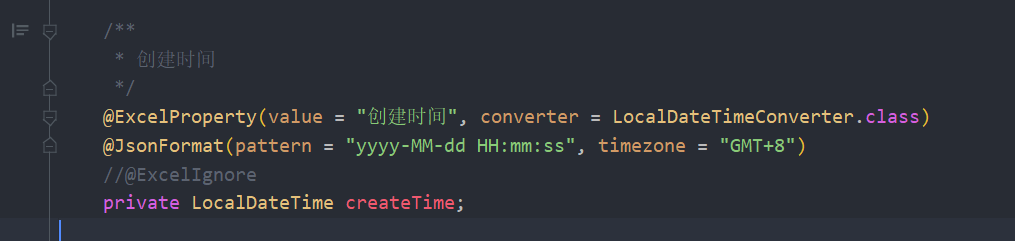
5. 最后就是在实体类哪里看到的最后效果
/**
* 创建时间
*/
@ExcelProperty(value = "创建时间", converter = LocalDateTimeConverter.class)
@JsonFormat(pattern = "yyyy-MM-dd HH:mm:ss", timezone = "GMT+8")
//@ExcelIgnore
private LocalDateTime createTime;

6. 效果
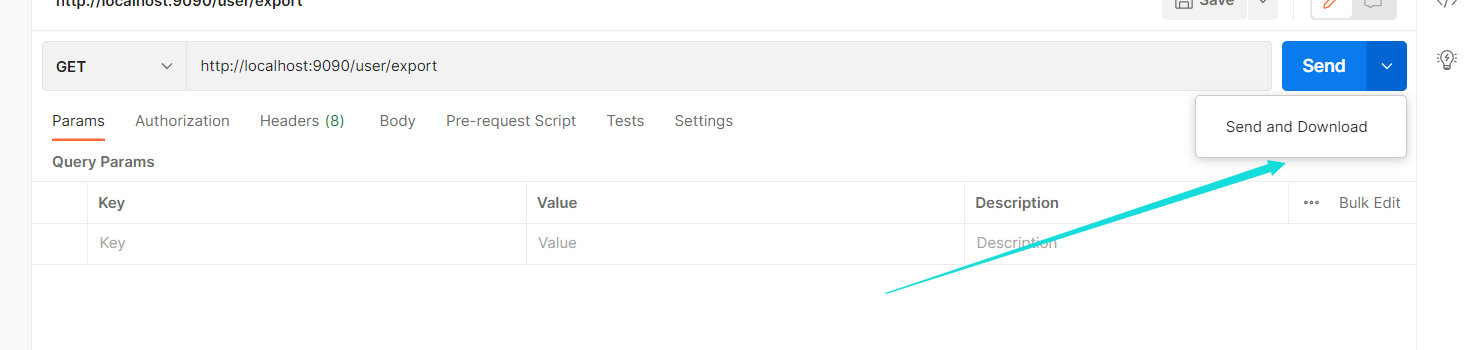
6.1 postman测试接口

6.2 建议点击下面这个,这样子就可以自动生成一个Excel表格了!

6.3 或者浏览器直接输入地址默认自己下载

7. 最终效果图

- 页面使用
<el-button style="margin-left: 10px;" type="primary" @click="exp">导出 <i class="el-icon-minus"></i></el-button>
methods:
//导出
exp () {
this.openLoading()
window.open("http://localhost:9090/user/export")
},
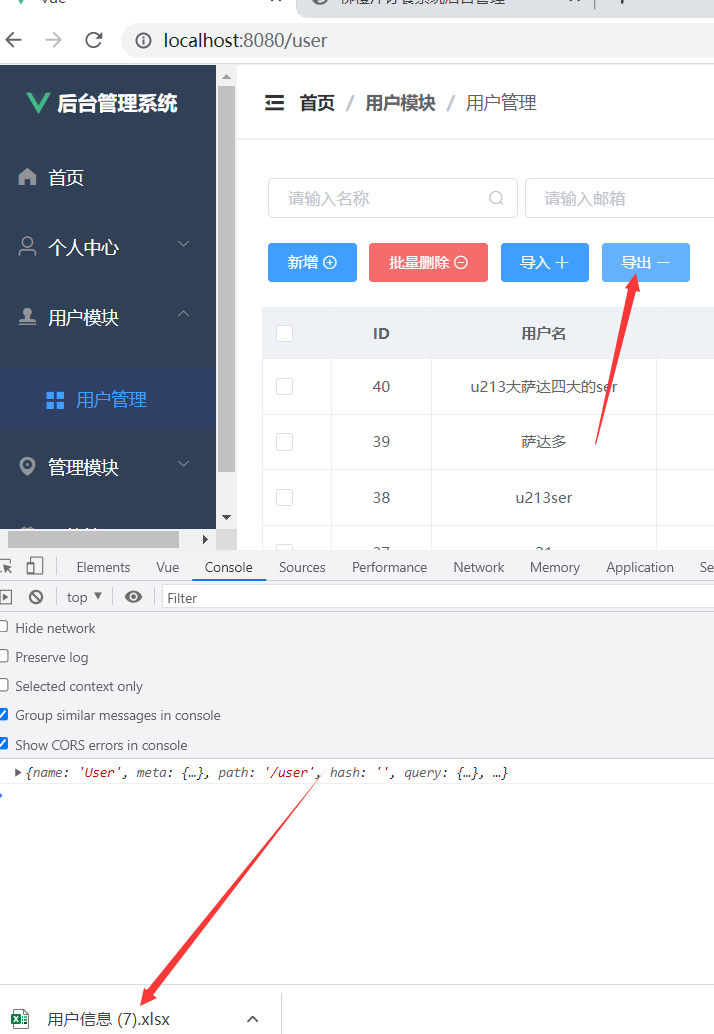
- 效果
页面:

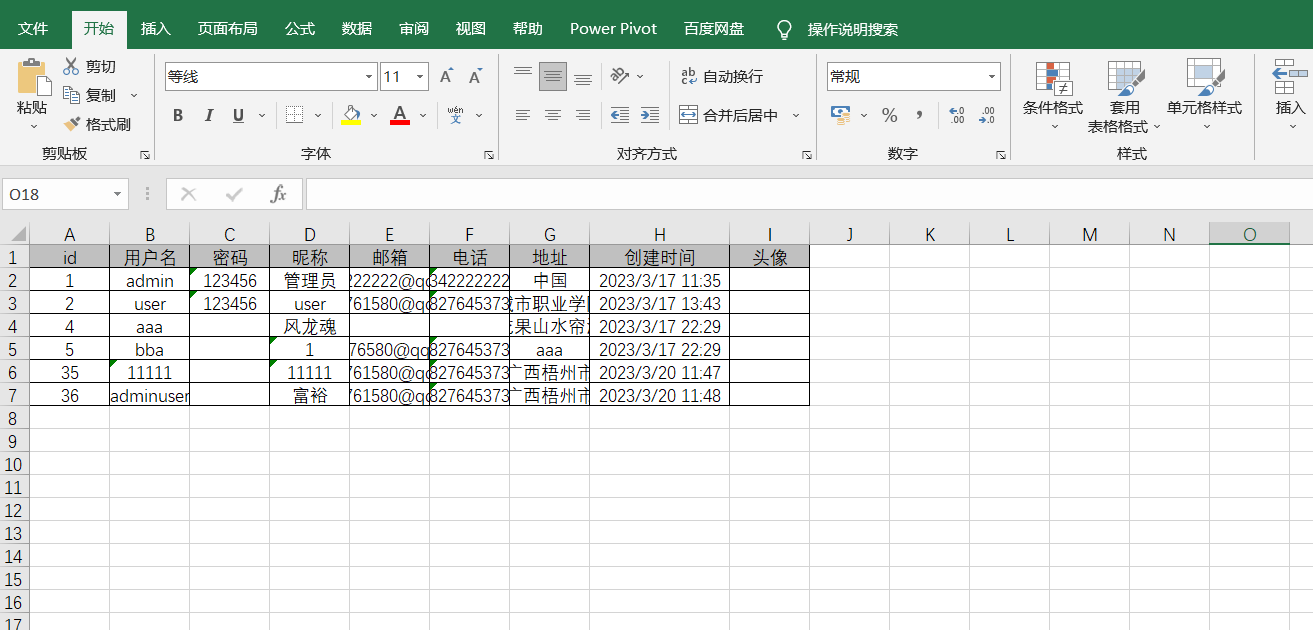
Excel内容:

二、导入Excel表格
- 写controller控制层接口
/**
* excel 导入
* @param file
* @throws Exception
*/
@PostMapping("/import")
public Boolean imp(MultipartFile file) throws Exception {
InputStream inputStream = file.getInputStream();
ExcelReader reader = ExcelUtil.getReader(inputStream);
// 方式1:(推荐) 通过 javabean的方式读取Excel内的对象,但是要求表头必须是英文,跟javabean的属性要对应起来
// List<User> list = reader.readAll(User.class);
// 方式2:忽略表头的中文,直接读取表的内容
List<List<Object>> list = reader.read(1);
List<User> users = CollUtil.newArrayList();
for (List<Object> row : list) {
User user = new User();
user.setUsername(row.get(0).toString());
user.setPassword(row.get(1).toString());
user.setNickname(row.get(2).toString());
user.setEmail(row.get(3).toString());
user.setPhone(row.get(4).toString());
user.setAddress(row.get(5).toString());
user.setAvatarUrl(row.get(6).toString());
users.add(user);
}
userService.saveBatch(users);
return true;
}
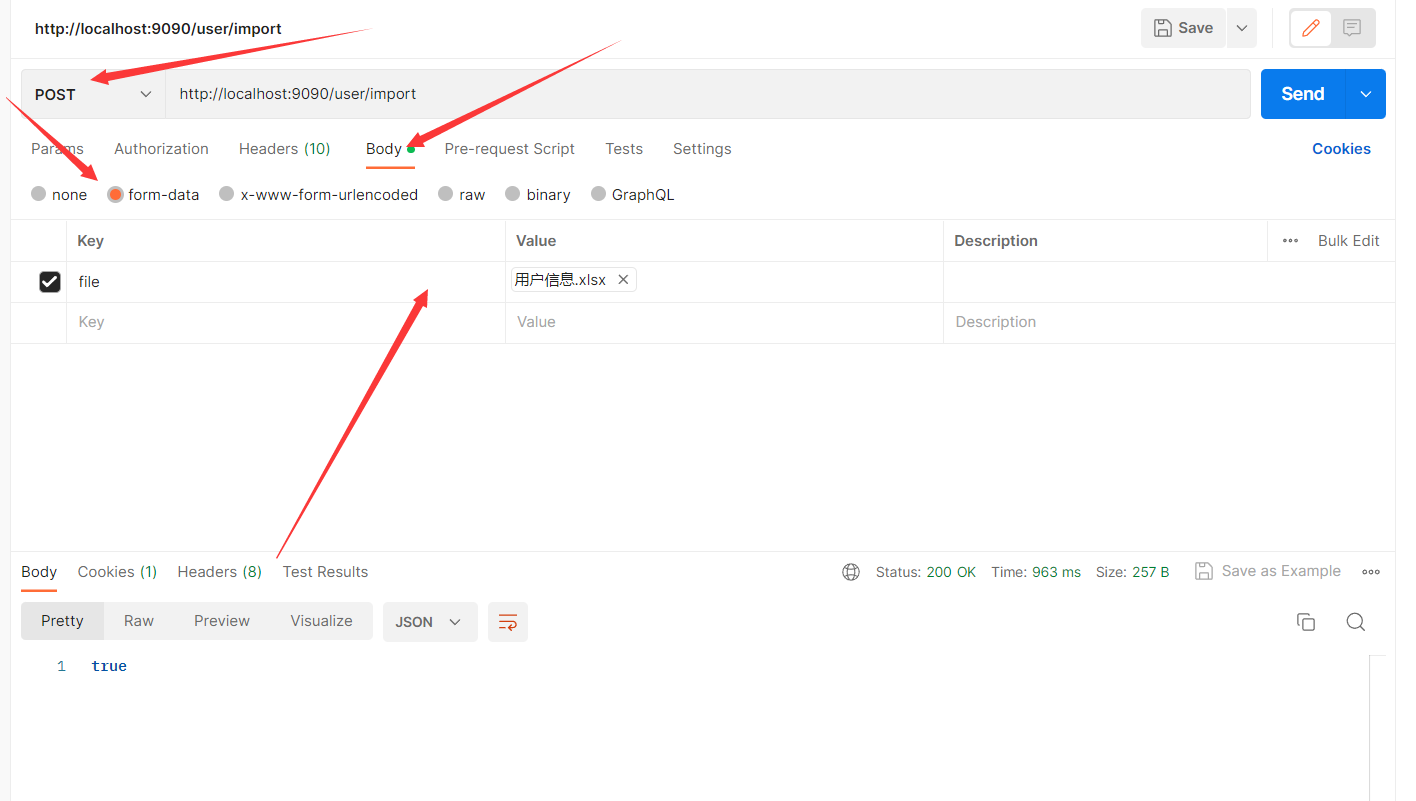
- postman测试接口
注意事项:
key哪里记得选择file格式,然后value那边可以直接点击选择文件上传了!

- 页面使用
<el-upload action="http://localhost:9090/user/import" :show-file-list="false" accept="xlsx" :on-success="handleExcelImportSuccess" style="display: inline-block; margin-left: 10px;">
<el-button type="primary">导入 <i class="el-icon-plus"></i></el-button>
</el-upload>
//导入
handleExcelImportSuccess () {
this.$message.success("导入成功")
this.load() //重新加载数据
},
- 效果图
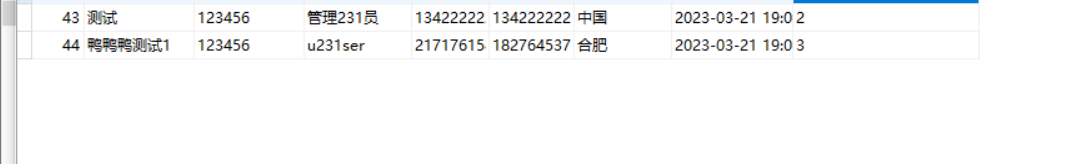
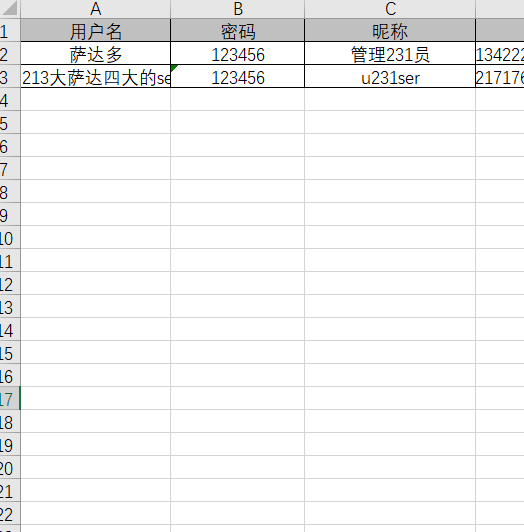
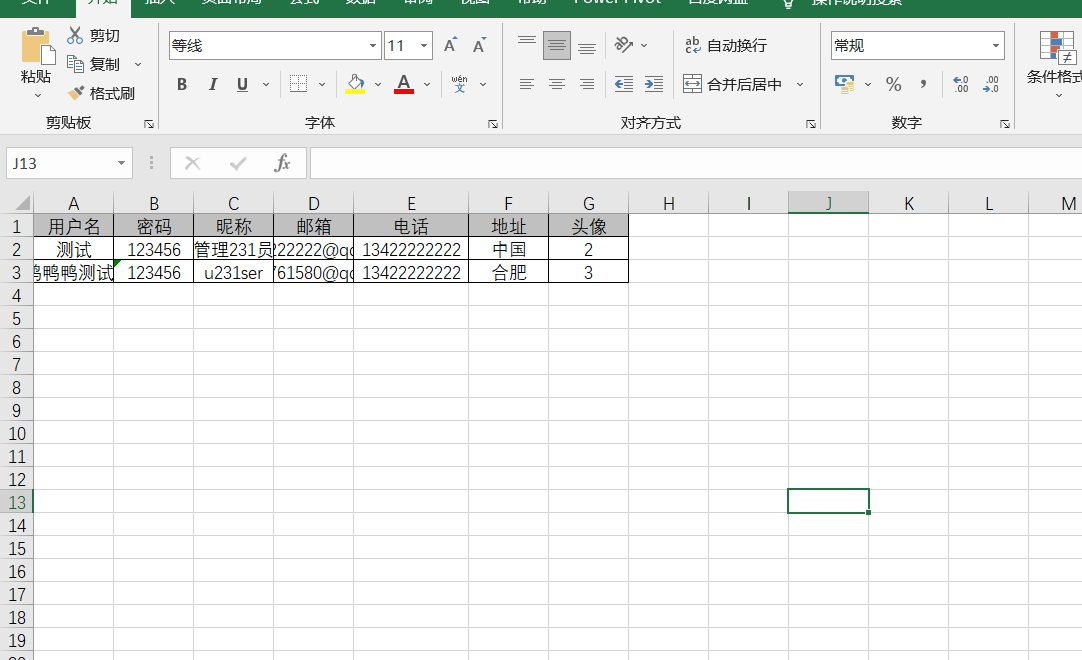
Excel表格的内容:

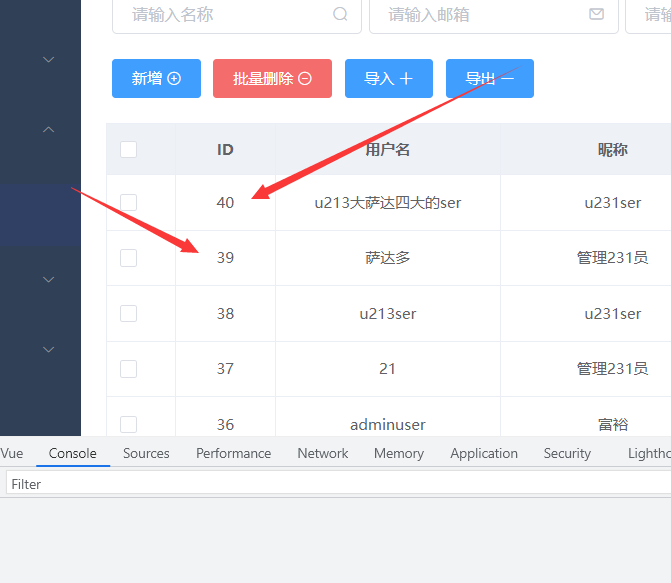
上传成功的效果:

三、给个小提醒
注意事项:
因为我的实体类里面createTime这个字段是会自动创建时间的

所以上传Excel表格信息的时候,记得把创建时间这列去掉,不然会在你数据库表里面会把你创建时间这个挤到下一个字段去!

数据表: