vue+element-ui刷新路由的时候保持在当前页面小技巧
前言:
很多小伙伴在练习vue项目的时候会遇到这样一个问题,就是刷新页面的时候,路由没有显示到当前页面,而是重定向回首页了,那么该怎么解决呢,就请各位小伙伴看下面的内容介绍吧!
正片开始:
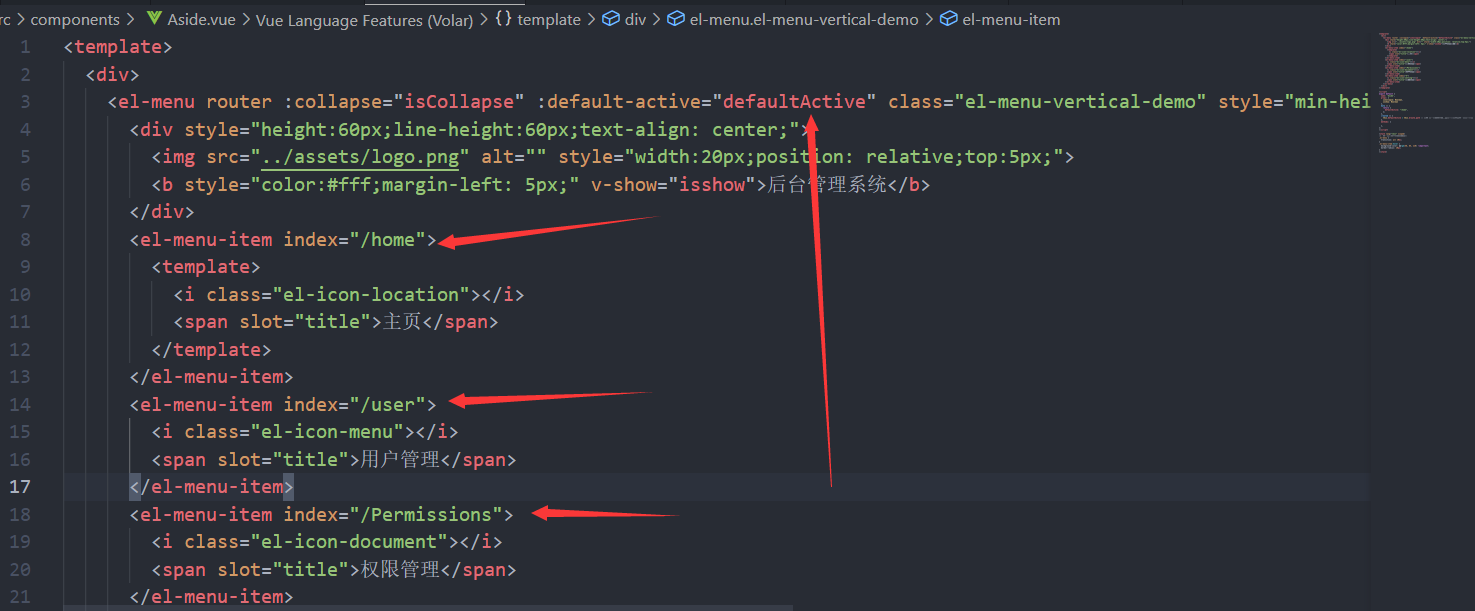
- 首先绑定个自定义变量
:default-active="defaultActive"

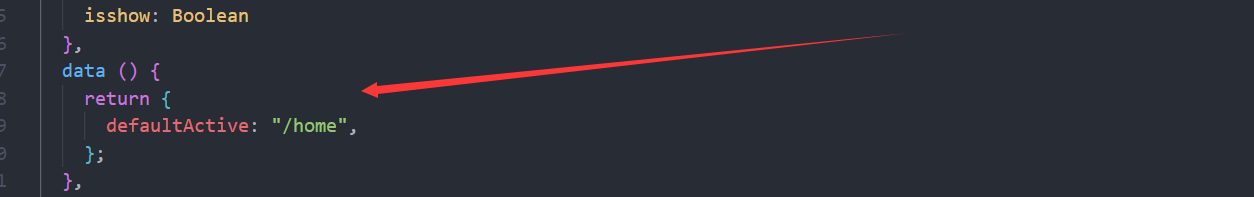
- 然后在data里面定义
defaultActive: "/home",

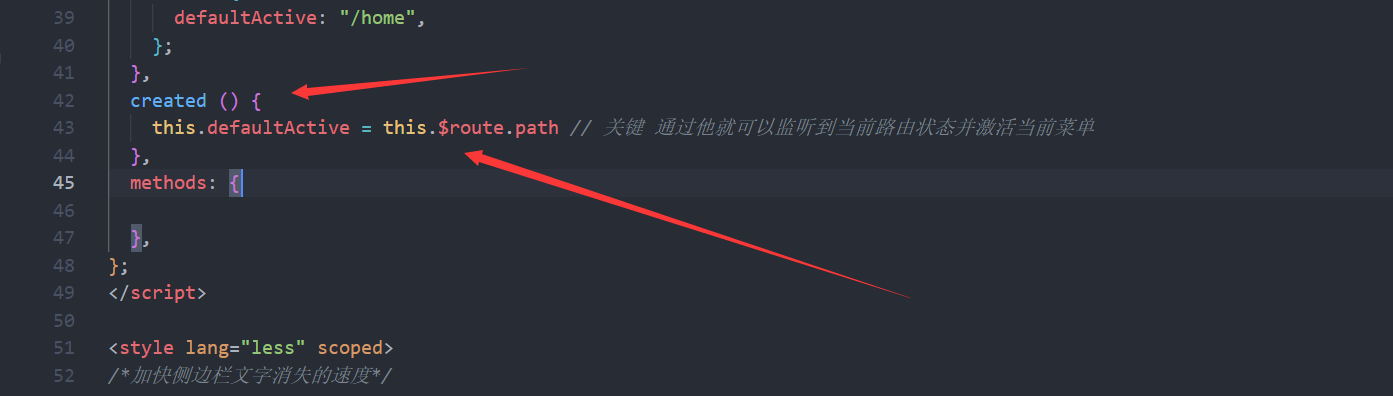
- 最后一步关键步骤
created () {
this.defaultActive = this.$route.path // 关键 通过他就可以监听到当前路由状态并激活当前菜单
},

- 刷新页面之后的效果: