会员
周边
新闻
博问
闪存
众包
赞助商
Chat2DB
所有博客
当前博客
我的博客
我的园子
账号设置
会员中心
简洁模式
...
退出登录
注册
登录
Amyel
一枚正在努力学习编程的小白
博客园
首页
新随笔
联系
订阅
管理
2023年6月20日
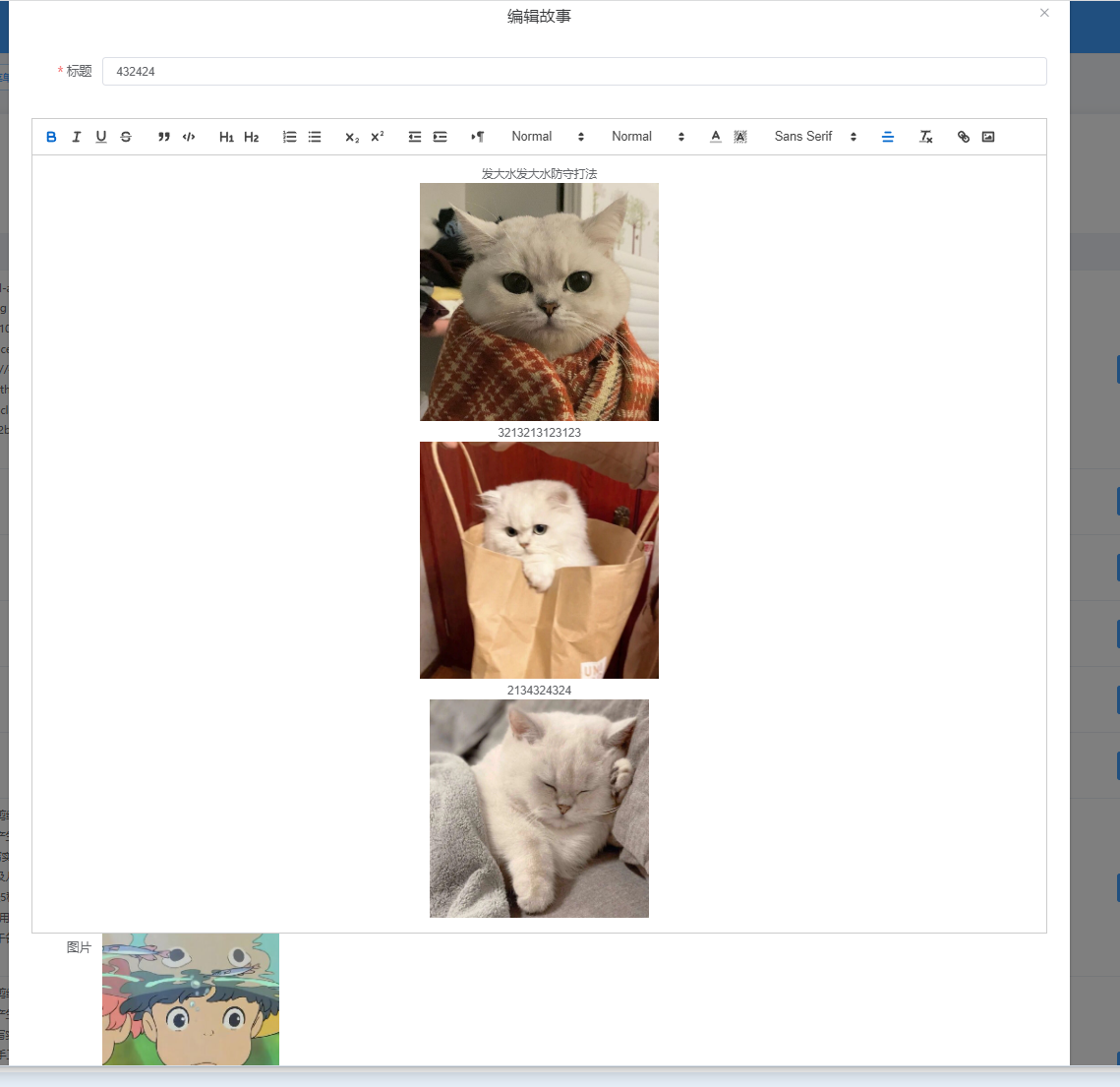
vue项目中使用vue-quill-editor富文本编辑器、支持大小和拖拉;以及 vue 引入quill - image - resize - module 插件报错
摘要: **在本内容的最后面附上了demo代码** **1. 实现的效果图**  **2. 首先需要先引入依赖**
阅读全文
posted @ 2023-06-20 12:12 Amyel
阅读(2494)
评论(0)
推荐(0)
2023年6月15日
vue中使用vue-particles动态粒子蜘蛛网背景
摘要: **vue-particles是什么?** 它是一款可以动态生成点和线的插件,然后线条可以自己动,还能与用户鼠标事件产生互动。 插件的github官网地址:https://gitcode.net/mirrors/creotip/vue-particles?utm_source=csdn_github
阅读全文
posted @ 2023-06-15 22:00 Amyel
阅读(923)
评论(0)
推荐(0)
2023年6月11日
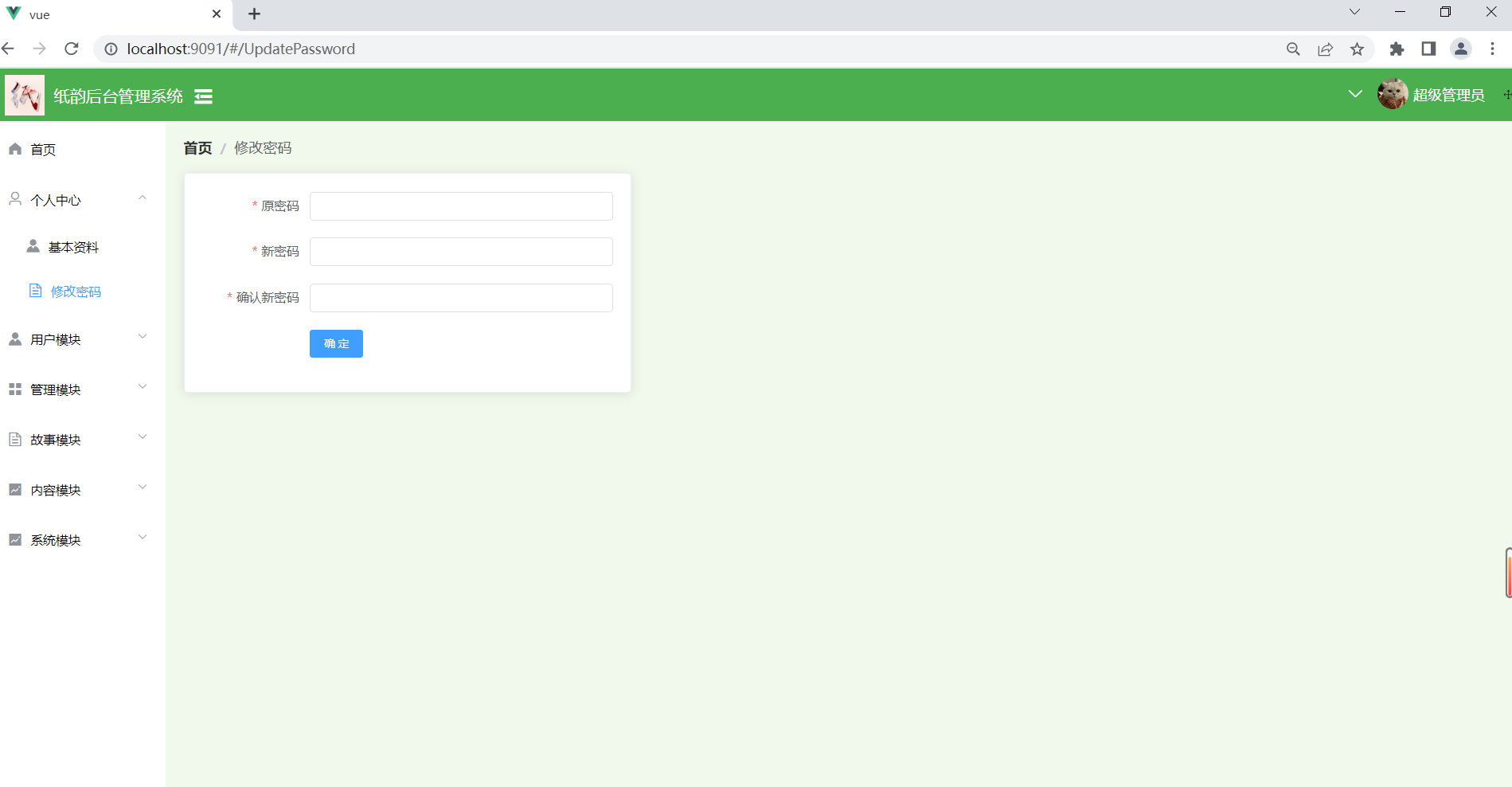
vue后台管理系统实现全屏展示
摘要: 1. 效果图展示  
评论(0)
推荐(0)
2023年5月11日
vue项目中封装localStorage和sessionStorage
摘要: 1. 为什么需要封装localStorage和sessionStorage? 因为封装localStorage和sessionStorage可以提高程序的维护性、可重用性和扩展性,同时也可以使代码更为简单、易懂。 2. 以下是一个简单的代码封装示例 可以新建一个utils目录文件,在该文件下新建st
阅读全文
posted @ 2023-05-11 21:25 Amyel
阅读(714)
评论(0)
推荐(0)
使用vue2+element-ui+vuex实现后台管理系统的头部背景色动态点击修改
摘要: **以下内容仅供自己学习使用 话不多说,直接上代码 1. 首先去vuex里面 import Vue from 'vue'; import Vuex from 'vuex'; Vue.use(Vuex); const store = new Vuex.Store({ state: { headerCo
阅读全文
posted @ 2023-05-11 09:40 Amyel
阅读(607)
评论(0)
推荐(0)
springboot跨域问题解决方案
摘要: 以下内容仅供自己学习使用,侵权私聊必删。 在进行前后端交互的时候,往往会遇到以下的跨域问题。 那么解决这种跨域的话,可以使用以下这种方法:(引自于程序员青戈) 创建config配置目录 新建CorsConfig类 然后把下面的内容复制进去根据自己需要修改以下就可以解决跨域问题啦 import org
阅读全文
posted @ 2023-05-11 09:35 Amyel
阅读(389)
评论(0)
推荐(0)
mybatis-plus使用
摘要: 以下内容仅供自己学习使用,如有侵权必删 首先第一步进入到mybatis-plus的官网 https://baomidou.com/ 然后找到安装,复制以下依赖到自己的pom.xml中导入 <dependency> <groupId>com.baomidou</groupId> <artifactId
阅读全文
posted @ 2023-05-11 09:35 Amyel
阅读(54)
评论(0)
推荐(0)
vue+element-ui+springboot实现修改当前登录用户的信息
摘要: 正文:话不多说,直接上代码 springboot代码 /** * 根据username修改当前登录用户的信息 * * @param username * @return */ @GetMapping("/username/{username}") public Result findOne(@Pat
阅读全文
posted @ 2023-05-11 09:29 Amyel
阅读(355)
评论(0)
推荐(0)
springboot集成springSwagger生成接口文档
摘要: 1. 首先引入pom.xml依赖 <!-- Swagger API文档 --> <dependency> <groupId>io.springfox</groupId> <artifactId>springfox-swagger2</artifactId> <version>2.9.2</versi
阅读全文
posted @ 2023-05-11 09:25 Amyel
阅读(235)
评论(0)
推荐(0)
2023年5月7日
vue2使用图片懒加载之vue-lazyload
摘要: 1. 为什么要进行图片懒加载呢? 使用图片懒加载的主要原因是为了优化网站或应用程序的性能和用户体验。当页面中存在大量图片时,如果一次性全部加载会影响页面的加载速度,用户可能需要等待很长时间才能看到完整的页面内容,这会影响用户的体验和满意度。 2. 如何实现图片懒加载 使用https://www.np
阅读全文
posted @ 2023-05-07 12:47 Amyel
阅读(926)
评论(0)
推荐(0)
下一页
公告