Qt的绘图系统基于 QPainter QPaintDevice 和 QPaintEngine类
1). QPainter : 用于绘图操作的类
2).QPaintDevice : 可以使用QPainter进行绘图的抽象的二维界面
3).QPaintEngine : 为QPainter提供在不同设备上绘图的接口,由QPainter和QPainterDevice内部使用,应用程序无需调用QPaintEngine,除非要创建自己的设备类型
一般绘图设备包括:QWidget 、QPixmap、QImage等,这些绘图设备为QPainter提供一个“画布”
1. QWidget类及其子类是最常用的绘图设备,从QWidget继承的类都有QPaintEvent事件 ,要在设备上绘图,只需要重定义此事件,并编写响应代码
::paintEvent(QPaintEvent *e)
{
QPainter painter(this)//绘制与绘图设备关联的QPainter对象
//painter在设备的窗口上绘图
}
2 . QPainter绘图的主要属性
QPainter绘图,主要绘制一些基本图形元素(点、直线、圆形、矩形、曲线、文字),控制这些绘图元素特性的主要是QPainter的3个属性:
1) pen属性 : 是一个QPen对象,用于控制线条的颜色、宽度、线型
2)brush属性 : 是一个QBrush对象,用于一个区域的填充特性,可以设置填充颜色、填充方式、渐变特性等
3)font属性: 是一个QFont对象,用于绘制颜色的时候,设置文字的字体样式、大小属性
使用3个属性基本控制绘图的基本特点,还有其他功能可结合使用:叠加 旋转和缩放
3. QPen 用于绘图时对线条的设置,主要包括线宽,颜色,线型等,QPen类的主要接口函数,通常一个设置函数都有一个对应的读取函数
setColor(QColor &color) // 设置画笔颜色 线条颜色
setWidth(int width) // 设置线条宽度
setStyle(Qt::PenStyle style) // 设置线条样式,参数为Qt::PenStyle枚举类型
setCapStyle(Qt::PenCapStyle style) // 设置线条端点样式
setJoinStyle(Qt::PenJoinStyle style) // 设置连接样式
4. QBrush 用于绘图时填充特性:填充颜色 填充样式、材质填充时的材质图片
setColor(QColor &color) //设置画刷颜色,实体填充即为填充色
setStyle(Qt::BrushStyle style) //设置画刷样式
setTexture(QPixmap &pixmap) //设置一个QPixmap类型的图片作为画刷的图片,画刷样式自动设置为Qt::TexturePattern
setTextureImage(QImage &image) //设置一个QImage类型的图片作为画刷图片,画刷样式自动设置为Qt::TexturePattern
setStyle(Qt::BrushStyle style) //设置画刷样式
Qt::SolidPatton // 单一颜色填充
Qt::HorPatton // 水平线填充
Qt::VerPatton // 垂直线填充
Qt::TexturePattern // 材质填充 需要指定texture 或者 textureImage图片
Qt::QLinearGradient // 线性渐变
Qt::QRadialGradient // 辐射渐变
Qt::QConicalGradient // 圆锥渐变
1 QPixmap texturePixmap(":images/images/texture.jpg"); 2 QBrush brush 3 brush.setStyle(Qt::TexturePattern) // 画刷填充材质 4 brush.setTexture(texturePixmap) // 设置材质图片 5 painter.setBrush(brush)
5 .QBrush 中的渐变填充
3个实现渐变填充的类:
1) QLinearGradient //线性渐变 制定一个起点和颜色,一个终点及其颜色,还可以指定中间某点颜色,起点和终点之间的颜色会线性插值计算
2) QRadialGradient //简单辐射和扩展辐射
3) QConicalGradient //圆锥形渐变
还需要用到方法 setSpread(QGradient::Spread method)函数设置延展方式,圆锥形填充没有延展效果
PadSpread 用结束点的颜色填充外部区域(缺省)
RepeatSpread 重复使用简便方式填充外部区域
ReflectSpread 反射式重复使用简便方式填充外部区域
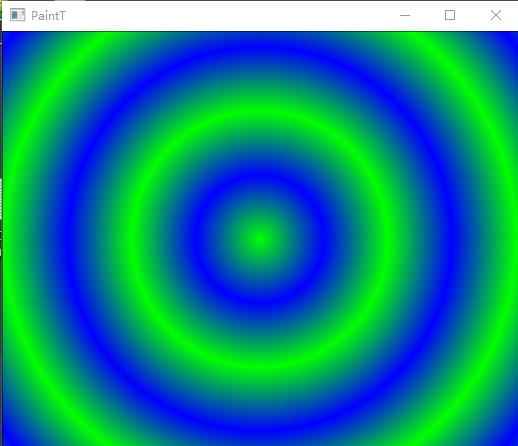
1 #include "paintt.h" 2 #include "ui_paintt.h" 3 #include <QPaintEvent> 4 #include <QPainter> 5 6 7 PaintT::PaintT(QWidget *parent) : 8 QWidget(parent), 9 ui(new Ui::PaintT) 10 { 11 ui->setupUi(this); 12 setPalette(QPalette(Qt::white));//控件调色板 设置窗口为白色背景 13 setAutoFillBackground(true); 14 } 15 16 PaintT::~PaintT() 17 { 18 delete ui; 19 } 20 21 void PaintT::paintEvent(QPaintEvent *event) 22 { 23 QPainter painter(this); 24 painter.setRenderHint(QPainter::Antialiasing); //线条抗锯齿 25 painter.setRenderHint(QPainter::TextAntialiasing); 26 27 int w = this->width(); //绘图区宽度 28 int h = this->height(); //绘图区高度 29 #if 0 30 QRect rect(w/4 ,h/4,w/2,h/2); //中间区域矩形框 这个矩形随着widget大小变化而变化 31 QPen pen ; 32 pen.setWidth(3); 33 pen.setColor(Qt::red); 34 pen.setStyle(Qt::DashDotLine); 35 pen.setCapStyle(Qt::FlatCap); 36 pen.setJoinStyle(Qt::BevelJoin); 37 painter.setPen(pen); 38 39 QBrush brush; 40 brush.setColor(Qt::yellow); 41 brush.setStyle(Qt::SolidPattern); 42 painter.setBrush(brush); 43 #endif 44 //QRadialGradient::QRadialGradient(qreal cx, qreal cy, qreal radius, qreal fx, qreal fy) 45 QRadialGradient radialGrad(w/2,h/2,qMax(w/8,h/8),w/2,h/2);//辐射填充中心点,辐射填充去半径,焦点坐标 46 radialGrad.setColorAt(0,Qt::green); // 这里使用逻辑坐标 47 radialGrad.setColorAt(1,Qt::blue); // 0 起点:辐射中心点 1 终点:填充区圆周 48 radialGrad.setSpread(QGradient::ReflectSpread); 49 painter.setBrush(radialGrad); 50 51 painter.drawRect(this->rect()); //即widget窗口的整个矩形,大于定义的辐射填充区域有延展效果 52 }

自带催眠眩晕效果,不停绘制刷新,不知道会不会出现动态效果
6.QPainter 中的 drawPath 函数 绘制 一个复合的图形对象




