js变量提升
javascript中ES5的var、function,ES6的function *、let、const、class会被提升,但是var、function、function *和let、const、class的的提升并不相同。
本文只讨论ES5中变量提升,ES6中变量提升
ES5变量提升
首先了解js的执行环境和作用域
执行环境
执行环境定义了变量和函数有权访问的其他数据,决定了他们各自的行为。每个执行环境都有与之对应的变量对象(variable object),此对象保存着环境中定义的所有变量和函数。我们无法通过代码来访问变量对象,但是解析器在处理数据时会在后台使用到它。
-全局执行环境
全局执行环境是最外围的一个执行环境,根据ECMAscript实现所在的宿主环境不同,表示执行环境的对象也不同。在web浏览器中,我们可以认为它是window对象,因此所有的全局变量和函数都是作为window对象的属性和方法创建的。代码载入浏览器时,全局环境被创建,应用程序退出,如关闭网页或者浏览器时,全局执行环境被销毁。
-函数执行环境
每个函数都有自己的执行环境,当执行流进入一个函数时,函数的环境就被推入一个环境栈中,当函数执行完毕后,栈将其环境弹出,把控制权返回给之前的执行环境。
作用域
在ES5中,js只有两种形式的作用域:全局作用域和函数作用域。
-全局作用域
全局对象的作用域,任意地方都可以访问到(如果没有被函数作用域覆盖)。在ES6中,新增了一个块级作用域(最近的大括号涵盖的范围),但是仅限于let方式申明的变量。
-函数作用域
整个函数范围
作用域链
变量提升(hoisting)
ES5 提升有变量提升和函数提升。
原则:
1、所有申明都会被提升到作用域的最顶上;
2、同一个变量申明只进行一次,并且因此其他申明都会被忽略;
3、函数声明的优先级优于变量申明,且函数声明会连带定义一起被提升。
-变量提升
把变量声明提升到函数的顶部,但是变量赋值不会提升。
console.log(a); var a = 10; //输出为undefined /************/ var a; console.log(a); a = 10; //与上例等价
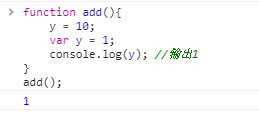
function add(){
y = 10;
var y = 1;
console.log(y);
}
add(); //输出1

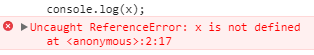
注意:变量未声明,直接使用,输出‘变量 is not defined’。

-函数提升
函数提升会将函数声明连带定义一起提升。
在JavaScript中函数的创建方式有三种:函数声明、函数表达式(函数字面量)、函数构造法(动态的,匿名的)。只有函数声明创建的函数会执行函数提升,字面量定义的函数(实质为变量+匿名函数)会执行变量提升。
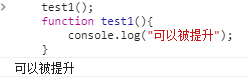
test1();
function test1(){
console.log("可以被提升");
}

test2();
var test2 = function(){
console.log("不可以被提升");
}

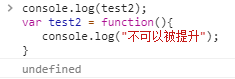
console.log(test2);
var test2 = function(){
console.log("不可以被提升");
}

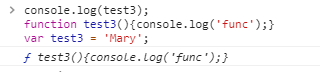
函数和变量同时提升
console.log(test3);
function test3(){console.log('func');}
var test3 = 'Mary';



 浙公网安备 33010602011771号
浙公网安备 33010602011771号