jquery的click事件对象试解
在写这篇文档的时候,我并没有深入的去了解jquery的事件对象是什么样的构造,不过以我以往的经验,相信能说道说道,并且可能有百分之八十是正确的,所以我并不建议这篇文档具备一定的权威性,不过可以当成饭后茶点,稍微品味一番,看看我是如何理解这个对象的。当然这之前我肯定是了解了js原生的事件对象,否则也不会突然想发表一篇jquery的。
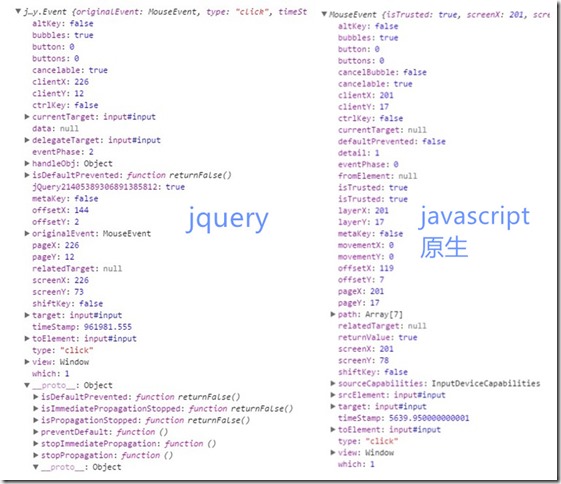
我们一般通过访问click事件的事件处理函数的第一个参数来访问这个事件对象,也就是人们常说的event对象,下面来看一下javascript原生的事件对象(chrome)与jquery的事件对象,本文主要还是以jquery事件对象为主。
可以看出jquery与原生的其实还是有一些不一致的地方。
下面便挑出一些这个对象属性或者方法来进行一个描述。
一、altkey、ctrlkey、shiftkey、metakey
故名思意,这个便是alt,ctrl,shift以及meta(window中的window键/mac上的cmd键)这几个键,DOM规定了在事件对象中拥有这四个属性用来判断用户是否按住这其中的某一些键(允许同时按住)来相应当前的事件类型,这里主要以click事件为主,按住之后,对应的值也就由false改成了true;
二、bubbles、stopPropagation、stopImmediatePropagation、isPropagationStopped、eventPhase
这几个都是与事件冒泡/捕获(以下内容主要以冒泡为主)有关系,其中bubbles与stopImmediatePropagation以我目前的状态还不能解释的彻底清除,不过,往下看吧。
bubbles : 判断当前事件是否冒泡,boolean类型,我天真的以为所有的事情都会按照套路出发,结果发现在我测试mouseenter这个不会冒泡的的事件的时候这个值为true,但是幸好其他诸如focus、blur这类不冒泡的属性是正常的(以上mouseenter的bubbles在jquery中为true,在原生中为false);
stopPropagation : 这是一个方法通过event.stopPropagation()调用并且阻止事件冒泡,既然有bubbles这个属性判断事件是否可以冒泡,那么这个方法也就需要这个属性的支持,在bubbles为false也就是事件不支持冒泡的事件中,这个方法并没有什么*用。
stopImmediatePropagation : 这个方法与stopPropagation 类似,并且阻止任何事件绑定的函数调用,除非我能想到其他的调用方式,否则stopPropagation也阻止了冒泡上面的事件调用。
isPropagationStopped :顾名思义,这个方法是判断是否已经阻止了冒泡,如果已经阻止,那么就返回true,否则返回false;
eventPhase : 判断当前是处于哪个阶段(1捕获、2处于目标、3冒泡)
三、cancelable、preventDefault、isDefaultPrevented
cancelable : 判断是否允许阻止默认行为(例如:input框无法阻止focus和blur行为)
preventDefault : 该方法阻止默认行为,例如a链接默认会调整,添加了类型为submit的表单回车会默认调整发送action。
isDefaultPrevented : 该方法返回是否已经阻止了默认行为。
四、button、buttons、which
button : 用户点击的是鼠标的哪一个键?左键(0)、中键(1)、右键(2)
buttons:(组合键)并没有找到相关资料
which:(按住鼠标哪个键(1左)(2中)(3右)) 并没有找到相关资料
五、currentTarget、delegateTarget、target、fromElement、toElement、relatedTarget
currentTarget : 当前绑定事件处理函数的元素,与this效果一样
delegateTarget:相当于currentTarget
target : 实际的目标元素,当事件绑定在父元素上时候,而我们点击了其中的子元素,那么target指向的就是子元素。
fromElement:在click事件上,这个属性为Null,jquery使用的原生的这个属性,指的是紧邻着处理这个事件之前的元素,一般存在于鼠标移动的事件类型中,如mouseover,mouseout。
toElement:指的是紧邻着处理这个事件之后的元素,如click与mouseover事件中这个值为currentTarget ,在mouseout中,这个值为移出之后遇到的第一个元素。
relatedTarget :在click事件上,这个属性为Null,返回与当前事件向关联的元素,它不等于this,要么是进入前的元素,要么是离开后的元素,通过mouseout、mouseover
六、clientX、clientY、offsetX、offsetY、pageX、pageY、screenX、screenY
clientX、clientY:鼠标指针离浏览器视图区左部与顶部的距离(像素)
offsetX、offsetY :鼠标指针距离当前currentTarget 右边和顶部的距离
pageX、pageY : 鼠标指针在页面中的位置(只有在第一屏中这两个属性的值与clientX、clientY一致)
screenX、screenY:鼠标指针相对于屏幕左边与顶部的距离
好了,今天就到此,首次使用客户端发随笔![]() ,骚味有点小激动啊。
,骚味有点小激动啊。