使用Tabulator遇到的问题
1.Tabulator好像是不支持ie,按照Tabulator文档引入,打开浏览器总是报缺少文件,换了谷歌果然好了。
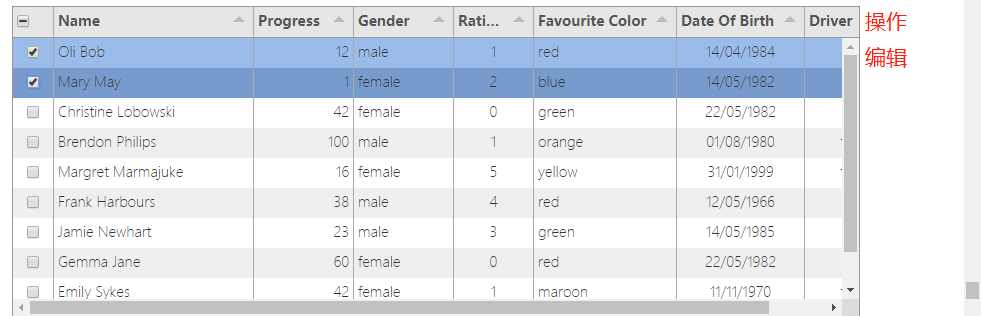
2.编辑某一行的数据

代码:
//Build Tabulator
var table = new Tabulator("#example-table", {
height:"311px",
columns:[
{formatter:"rowSelection", titleFormatter:"rowSelection", align:"center", headerSort:false, cellClick:function(e, cell){ cell.getRow().toggleSelect(); }},
{title:"Name", field:"name", width:200},
{title:"Progress", field:"progress", width:100, align:"right", sorter:"number"},
{title:"Gender", field:"gender", width:100},
{title:"Rating", field:"rating", align:"center", width:80},
{title:"Favourite Color", field:"col"},
{title:"Date Of Birth", field:"dob", align:"center", sorter:"date"},
{title:"Driver", field:"car", align:"center", width:100},
{title:"操作", field:"car", align:"center", width:100,onClick:updata(cell)},
], });
function updata(cell){
cell.getRow().toggleSelect();//获取已勾选的数据
/**
编辑操作
**/
}
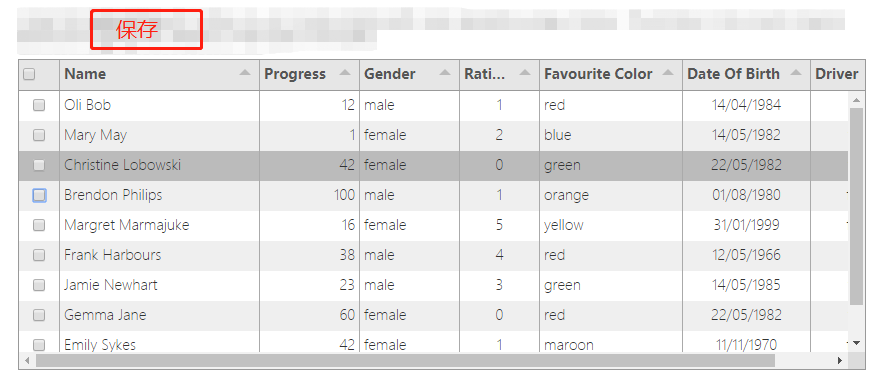
3.当其中某一列可编辑,保存按钮在表格顶部时

需要修改列添加属性
editable:true
funcation save(){
table.selectRow();//获取所编辑的那一行的数据
/**
保存的操作
**/
}
最后留一个问题, 列标题怎么剧中显示呢???
第一次使用,欢迎各位指导!!!!!
天天都是好心情




