JaveScript变量的简介及其变量的简单使用(JS知识点归纳一)
变量简介
“变量是一个容器”
为什么要有变量?
程序的执行过程中,会使用到许多的数据(用户输入的内容,动态效果的运动数据等),当这些数据需要重复在多个地方使用的时候,就需要一个容器存储。
例如,当你想要去喝饮水机的水的时候,就需要一个杯子。这样子饮水机的水和杯子里面的水就是一样的水。
对于水来说,杯子就是容器,如果将水比喻为数据的话,那么变量就是数据的容器。
所以,变量的作用,就是让某些数据可以在多个地方进行访问。
变量的使用
“要先确保有一个杯子,才可以去使用他”
1.变量的声明
一个变量在使用之前,必须先进行声明操作。
2.JS的语言特性
--> 弱类型
--> 动态类型
--> 基于对象的客户端脚本语言
名词解释:
1> JS是弱类型语言:意味着变量中可以保存的数据的类型是不限制的(杯子里面是任何的液体),并且允许变量类型的隐式转换操作。
2> JS是动态类型语言:动态指的是变量的类型是在JS解析器运行时确定变量类型,简单来说,就是运动代码时,变量当前保存的是什么样子的类型,那么变量就是什么类型的。
3> JS是基于对象的语言:意味着JS原生语法不支持面向对象(但是可以通过操作实现面向对象)。
4> 脚本语言:脚本语言也称之为是解释性语言,意味着代码在执行前不需要进行单独的编译操作,直接通过解析器运行就可以。
3.命名规范
1>> 变量名可以是由 ¥ — 英文字母 数字 组成的。但是开头不能是数字。
2>> 严格区分大小写
3>> 不能包含空格和特殊的字符。
4>> 不能使用JS关键字和保留字
5>> 两个推荐
1.有意义的命名方式--根据具体保存的数据含义进行设置变量名
2.变量名使用多个单词组合时,使用驼峰命名法(CamelCase)
4.语法
单个变量的声明方式
var num;
多个变量的声明方式
var num, str;
当声明多个变量的时候,推荐使用多个变量的命名方式。
5.赋值
第一步: 先声明一个变量
var num;
第二步:使用 = 操作,对一个变量进行赋值(让变量 保存一个值)
num = 100;
声明多个变量的赋值操作
var num = 100 , str = “abc”;
6.初始化操作
实际上就是将变量的声明和赋值同时设置
当我们在声明变量的时候就已经确定要保存的值,就可以使用变量的初始化
var num = 100;
7.赋值与初始化的区别
在程序执行的时候,赋值操作具有返回值,返回值为当前的赋值;
var num; num = 100; //返回值是100
在程序执行的时候,初始化操作是没有返回值的。
8. 变量未声明与声明未赋值
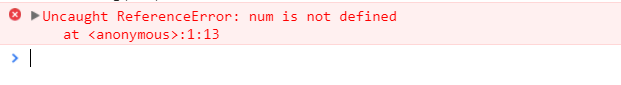
--> 变量为未声明时候会出现 (ReferenceError)引用错误

当程序出现报错之后,会停止后续代码的执行,所以一定要进行声明,再使用。
--> 使用typeof可以防止报错的产生
typeof操作符用于数据类型检测,当使用typeof检测一个未声明的变量类型的时候会得到“undefined”,不会出现报错。
--> 变量声明未赋值
变量声明未赋值,得到的结果是”undefined“




