行内元素&块级元素
行内元素设置:竖直无效,水平有效
行内元素转换为块级元素
display:block (字面意思表现形式设为块级)、
几句便于记忆行内元素的语句。
字体大小要加粗,
组合图像输入框,
锚准斜体的菜单,
强调换行上下标
那么行内元素该如何使用呢?
1.行内元素会在一条直线上排列,在同一行从左至右水平排列。直到一行排不下,才会换行。
2.行内元素设置宽、高、margin上下、padding上下无效(竖直无效)。
3.行内元素设置line-height,margin左右、padding左右有效(水平有效)。
4.行内元素的宽高随标签里的内容而变化。
行内元素转换为块级元素
display:block (字面意思表现形式设为块级)、
行内元素和块级元素区别是 行内元素设置宽高是没用的。 但是有些行内元素不是这样的。

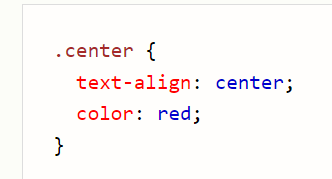
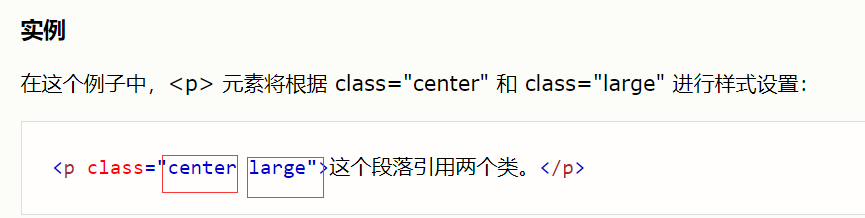
使用两个类

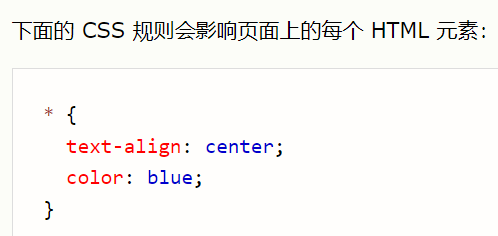
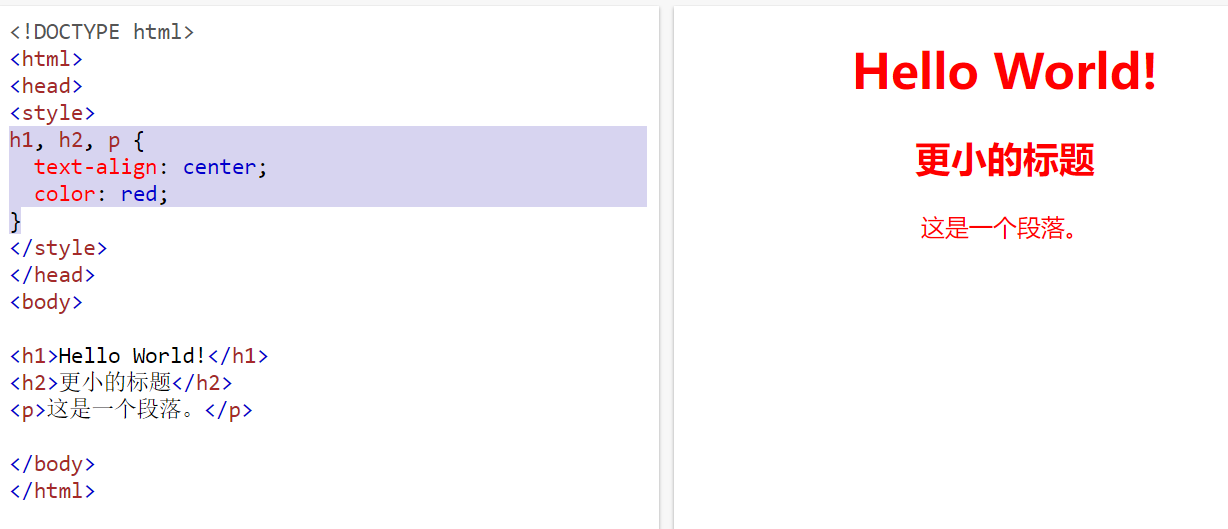
通用选择器:设置每个元素 * { }

分组选择器:给不同的标签加同样的属性

<em>斜体标签
——————————————
相对定位和绝对定位
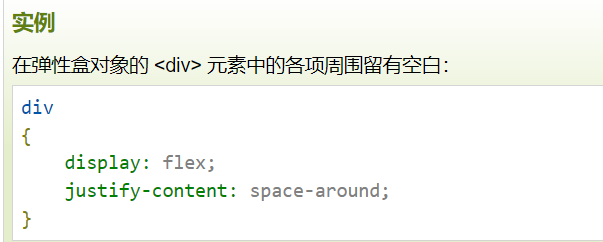
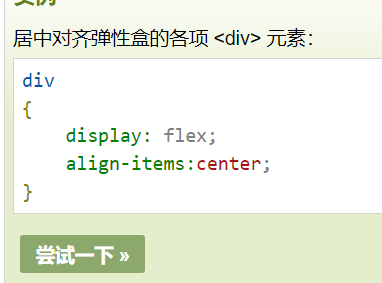
align-items属性,对齐弹性盒的各项 <div> 元素:

justify-content 属性:排列多个元素