什么是vue生命周期?
Vue 实例从创建到销毁的过程,就是生命周期。
也就是从开始创建、初始化数据、编译模板、挂载Dom→渲染、更新→渲染、卸载等一系列过程,我们称这是 Vue 的生命周期
import 和 exports 是什么?
import和exports 帮助咱们编写模块化的JS代码。使用import和exports,咱们可以将代码分割成多个文件。import只允许获取文件的某些特定变量或方法。可以导入模块导出的方法或变量
数组去重复的方法有哪些
1.使用 set
function uniquearray(array) {
let unique_array= Array.from(set(array))
return unique_array;
}
2.使用 filter
function unque_array (arr) {
let unique_array = arr.filter(function(elem, index, self) {
return index == self.indexOf(elem);
})
return unique_array;
}
console.log(unique_array(array_with_duplicates));
3.使用 for 循环
你们vue项目是打包了一个js文件,一个css文件,还是有多个文件?
根据vue-cli脚手架规范,一个js文件,一个CSS文件。
Vue的优点
组件化:保留了 react 的优点,实现了 html 的封装和重用,在构建单页面应用方面有着独特的优势;
视图,数据,结构分离:使数据的更改更为简单,不需要进行逻辑代码的修改,只需要操作数据就能完成相关操作;
虚拟DOM:dom 操作是非常耗费性能的, 不再使用原生的 dom 操作节点,极大解放 dom 操作,但具体操作的还是 dom 不过是换了另一种方式;
运行速度更快:相比较于 react 而言,同样是操作虚拟 dom ,就性能而言, vue 存在很大的优势。
ES6相关特性
箭头函数中 this 总是绑定总是指向对象自身=往外找
允许简写语法
块级作用域 let,const
|
|
var
|
let-变量
|
const -常量
|
|
作用域
|
全局/函数
|
块级
|
块级
|
|
是否可再赋值
|
可变
|
可变
|
不可变(对象或者数组,可变)
|
|
是否必须初始化
|
是
|
不是
|
是
|
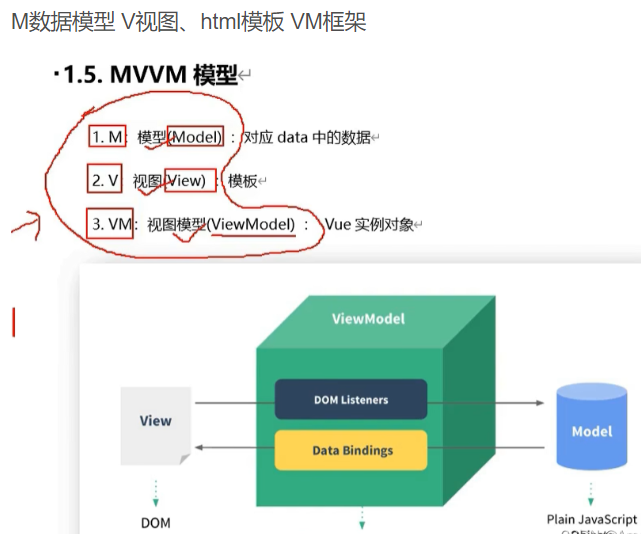
谈谈你对MVVM开发模式的理解
MVVM分为Model、View、ViewModel三者。
Model 代表数据模型,数据和业务逻辑都在Model层中定义;
View 代表 视图,负责数据的展示; html模板
ViewModel 是vue实例对象, VM框架

这种模式实现了 Model 和 View 的数据自动同步,因此开发者只需要专注对数据的维护操作即可,而不需要自己操作 dom。
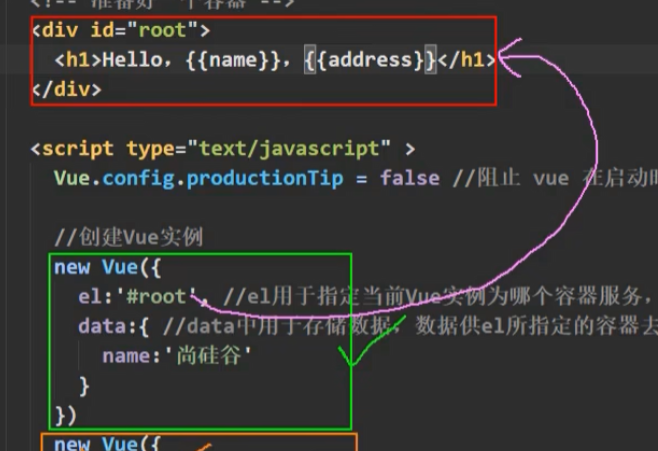
vue特点:
一个容器只被一个vue实例去接管
容器:实例=1:1关系
vue一般只有一个实例,要配合组件使用,

Vue 有哪些指令?
v-html、v-show、v-if、v-for等等
v-if 和 v-show 有什么区别?
v-show 仅仅控制元素的显示方式,将 display 属性在 block 和 none 来回切换;
而v-if会控制这个 DOM 节点的存在与否。当我们需要经常切换某个元素的显示/隐藏时,使用v-show会更加节省性能上的开销;当只需要一次显示或隐藏时,使用v-if更加合理。
简述Vue的响应式原理
当一个Vue实例创建时,vue会遍历data选项的属性,用 Object.defineProperty 将它们转为 getter/setter并且在内部追踪相关依赖,在属性被访问和修改时通知变化。
每个组件实例都有相应的 watcher 程序实例,它会在组件渲染的过程中把属性记录为依赖,之后当依赖项的 setter 被调用时,会通知 watcher 重新计算,从而致使它关联的组件得以更新。
Vue中如何在组件内部实现一个双向数据绑定?
v-bind单向数据绑定
v-model 双向绑定一般都应用在表单类元素上,如 <input><select><textarea>等
Vue中如何监控某个属性值的变化?
deep属性表示深层遍历,但是这么写会监控obj的所有属性变化,并不是我们想要的效果,所以做点修改:
面试题:react、vue中的key有什么作用?(key的内部原理)
1、虚拟DOM中key的作用:key是虚拟DOM中对象的标识,当数据发生变化时,Vue会根据新数据生成新的虚拟DOM,随后Vue进行新虚拟DOM与旧虚拟DOM的差异比较,比较规则如下
2、对比规则
a旧虚拟DOM中找到了与新虚拟DOM相同的key
ⅰ若虚拟DOM中内容没变, 直接使用之前的真实DOM
ⅱ若虚拟DOM中内容变了, 则生成新的真实DOM,随后替换掉页面中之前的真实DOM
b 旧虚拟DOM中未找到与新虚拟DOM相同的key
创建新的真实DOM,随后渲染到到页面
3、用index作为key可能会引发的问题
a若对数据进行逆序添加、逆序删除等破坏顺序操作,会产生没有必要的真实DOM更新 ==> 界面效果没问题,但效率低
b若结构中还包含输入类的DOM:会产生错误DOM更新 ==> 界面有问题
4、开发中如何选择key?
a最好使用每条数据的唯一标识作为key,比如 id、手机号、身份证号、学号等唯一值
b如果不存在对数据的逆序添加、逆序删除等破坏顺序的操作,仅用于渲染列表,使用index作为key是没有问题的
Vue中给data中的对象属性添加一个新的属性时会发生什么,如何解决?
8. delete和Vue.delete删除数组的区别
9.如何优化SPA应用的首屏加载速度慢的问题?
-
将公用的JS库通过script标签外部引入,减小app.bundel的大小,让浏览器并行下载资源文件,提高下载速度;
-
在配置 路由时,页面和组件使用懒加载的方式引入,进一步缩小 app.bundel 的体积,在调用某个组件时再加载对应的js文件;
-
加一个首屏 loading 图,提升用户体验;
10. 前端如何优化网站性能?
-
减少 HTTP 请求数量
在浏览器与服务器进行通信时,主要是通过 HTTP 进行通信。浏览器与服务器需要经过三次握手,每次握手需要花费大量时间。而且不同浏览器对资源文件并发请求数量有限(不同浏览器允许并发数),一旦 HTTP 请求数量达到一定数量,资源请求就存在等待状态,这是很致命的,因此减少 HTTP 的请求数量可以很大程度上对网站性能进行优化。
-
CSS Sprites:国内俗称 CSS 精灵,这是将多张图片合并成一张图片达到减少 HTTP 请求的一种解决方案,可以通过 CSS background 属性来访问图片内容。这种方案同时还可以减少图片总字节数。
-
合并 CSS 和 JS 文件:现在前端有很多工程化打包工具,如:grunt、gulp、webpack等。为了减少 HTTP 请求数量,可以通过这些工具再发布前将多个 CSS 或者 多个 JS 合并成一个文件。
-
采用 lazyLoad:俗称懒加载,可以控制网页上的内容在一开始无需加载,不需要发请求,等到用户操作真正需要的时候立即加载出内容。这样就控制了网页资源一次性请求数量。
-
控制资源文件加载优先级
浏览器在加载 HTML 内容时,是将 HTML 内容从上至下依次解析,解析到 link 或者 script 标签就会加载 href 或者 src 对应链接内容,为了第一时间展示页面给用户,就需要将 CSS 提前加载,不要受 JS 加载影响。
一般情况下都是 CSS 在头部,JS 在底部。
-
利用浏览器缓存浏览器缓存是将网络资源存储在本地,等待下次请求该资源时,如果资源已经存在就不需要到服务器重新请求该资源,直接在本地读取该资源。
-
减少重排(Reflow)基本原理:重排是 DOM 的变化影响到了元素的几何属性(宽和高),浏览器会重新计算元素的几何属性,会使渲染树中受到影响的部分失效,浏览器会验证 DOM 树上的所有其它结点的 visibility 属性,这也是 Reflow 低效的原因。如果 Reflow 的过于频繁,CPU 使用率就会急剧上升。
减少 Reflow,如果需要在 DOM 操作时添加样式,尽量使用 增加 class 属性,而不是通过 style 操作样式。
-
减少 DOM 操作
-
图标使用 IconFont 替换
11. 网页从输入网址到渲染完成经历了哪些过程?
大致可以分为如下7步:
-
输入网址—DNS—http请求——返回url—解析—生成DOM树
-
发送到DNS服务器,并获取域名对应的web服务器对应的ip地址;
-
与web服务器建立TCP连接;
-
浏览器向web服务器发送http请求;
-
web服务器响应请求,并返回指定url的数据(或错误信息,或重定向的新的url地址);
-
浏览器下载web服务器返回的数据及解析html源文件;
-
生成DOM树,解析css和js,渲染页面,直至显示完成;
12. jQuery获取的dom对象和原生的dom对象有何区别?
js原生获取的dom是一个对象,
jQuery对象就是一个数组对象,其实就是选择出来的元素的数组集合,所以说他们两者是不同的对象类型不等价。
-
原生DOM对象转jQuery对象:
var box = document.getElementById('box');
var $box = $(box);
-
jQuery对象转原生DOM对象:
var $box = $('#box');
var box = $box[0];
13. jQuery如何扩展自定义方法
(jQuery.fn.myMethod=function () {
alert('myMethod');
})
// 或者:
(function ($) {
$.fn.extend({
myMethod : function () {
alert('myMethod');
}
})
})(jQuery)
使用:
$("#div").myMethod();

