compass与css sprite(雪碧图)
什么是css sprite?
css sprite,中文叫雪碧图,也有人喊CSS精灵,就是一种背景拼合的技术,然后通过background-position来显示雪碧图中需要显示的图像。
MDN相关链接:https://developer.mozilla.org/zh-CN/docs/Web/Guide/CSS/CSS_Image_Sprites
优点:1.减少页面请求数
2.降低图片占用字节
缺点:1.拼图麻烦
2.后期维护麻烦
为什么使用compass?
最近项目中需要使用到很多小图片,想用雪碧图,但是自己拼接图片,还要计算位置什么太麻烦了。之前想找在线的雪碧图合成网站,但是感觉都不怎么好用,然后发现了compass。
compass是一套用于自动创建和维护雪碧图的强大工具。
应该是官网:http://compass-style.org/
不错的教程:http://thesassway.com/beginner/getting-started-with-sass-and-compass
然后,开始尝试一下。
一、安装ruby和sass
在使用compass机器上请确保有ruby和sass。
1.ruby的下载安装。 https://www.ruby-lang.org/zh_cn/downloads/
2.安装sass
gem install sass
网上一开始找到的说这个命令就好了,但是我出现了一下错误。

然后找到了一个这样的解决办法:
gem sources -a http://rubygems.org/
并不成功,据说是因为ruby 的gem被和谐了,现在淘宝的ruby工程师架设了rubygems的国内镜像。
进行一下命令:
gem sources --remove https://rubygems.org/ gem sources -a https://ruby.taobao.org/ gem sources -l
输出如下:
*** CURRENT SOURCES ***
https://ruby.taobao.org
成功安装。
我的版本:

二、安装compass
gem install compass

三、配置compass项目
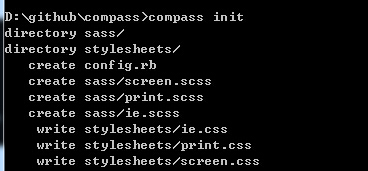
compass init
然后你会发现它自动产生了一些文件

接着在根目录下新建文件夹images/share来放置你想合成的图片
注意,你的图片名称请不要出现空格!
四、开始使用
在文件夹sass下新建一个文件为share.scss,里面的内容为:
@charset "UTF-8"; @import "compass/utilities/sprites"; // 加载compass sprites模块 @import "share/*.png"; // 导入share目录下所有png图片
注意,如果你想在里面使用中文注释,请记得在第一行加上:@charset “UTF-8"; 要不然很容易就编码错误
执行命令:
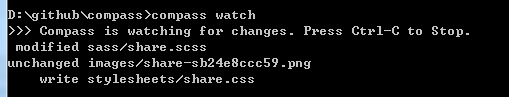
compass watch

之后你只需要尽情地修改你的代码,每次更改它都会自动查看修改然后重新编译执行。
这是成功的提示,你会发现在image文件夹里有一张合成的png图,命名格式为share-XXX.PNG,然后在stylesheets文件夹下会新出现了一个名为share.css的文件。
你打开share.css文件会发现里面只有三行:
/* line 88, share/*.png */ .share-sprite { background-image: url('/images/share-sb24e8ccc59.png'); background-repeat: no-repeat; } /*@include all-share-sprites;*/
这显然不大对劲,我想要每个图片的相对位置啊。
这时候,你需要在share.scss里多加上一行:
@charset "UTF-8"; @import "compass/utilities/sprites"; // 加载compass sprites模块 @import "share/*.png"; // 导入share目录下所有png图片 @include all-share-sprites;
include的那个东西的名字我们可以在开始生成的css的最后一行注释中看见,是基于引入图的文件名的。
这次出来的css就会是类似:
/* line 88, share/*.png */ .share-sprite, .share-arrow1, .share-arrow2, .share-arrow3, .share-arrow4, .share-arrow5, .share-arrow6 { background-image: url('/images/share-sb24e8ccc59.png'); background-repeat: no-repeat; } /* line 84, ../../../Ruby22-x64/lib/ruby/gems/2.2.0/gems/compass-core-1.0.3/stylesheets/compass/utilities/sprites/_base.scss */ .share-arrow1 { background-position: 0 0; } /* line 84, ../../../Ruby22-x64/lib/ruby/gems/2.2.0/gems/compass-core-1.0.3/stylesheets/compass/utilities/sprites/_base.scss */ .share-arrow2 { background-position: 0 -25px; }
这样,需要用到哪个图标就非常简单了,满足了我最基本的需求~
在实际应用中,我们制作雪碧图一般都会留一定的间距,在compass里要做到也很简单,多加一句话即可。
@charset "UTF-8"; $share-spacing: 5px; @import "compass/utilities/sprites"; // 加载compass sprites模块 @import "share/*.png"; // 导入share目录下所有png图片 @include all-share-sprites;
如果要修改布局:
@charset "UTF-8"; $share-layout: 'smart'; @import "compass/utilities/sprites"; // 加载compass sprites模块 @import "share/*.png"; // 导入share目录下所有png图片 @include all-share-sprites;
注意:目前控制间距和“smart”布局不能同时使用。同时出现的话,只会显示smart布局,间距并不会有改变。
另外,使用compass你还可以控制生成图片的图标排列方式,控制图标间的间距等。
中文教程参考:





