vxe-table创建可编辑表格
前言
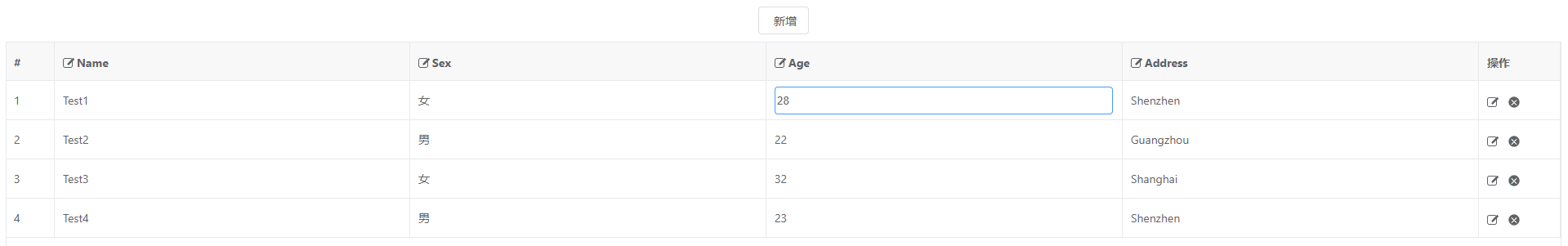
对于表格来说,也许我们会遇到一个需求就是表格中的
单元格可编辑(效果如下图),如果我们使用的是Element UI也许不太好办,因为官方没有可编辑的这个操作,我们有可能使用的方法就是写一个输入框,当点击的时候控制内容与输入框的显示于隐藏。今天我们介绍另一种方式就是使用vxe-table
介绍
对于介绍这里我们引入官方的描述:一个基于 vue 的 PC 端表格组件,支持增删改查、虚拟滚动、懒加载、快捷菜单、数据校验、树形结构、打印导出、表单渲染、数据分页、虚拟列表、弹窗、自定义模板、渲染器、贼灵活的配置项、扩展接口等...
附上官方文档 --> 请点击安装
这里我们推荐按需引入,因为全局引入会导致文件体积过大。
全局安装
npm install xe-utils@3 vxe-table@3
// main.js import Vue from 'vue' import 'xe-utils' import VXETable from 'vxe-table' import 'vxe-table/lib/style.css' Vue.use(VXETable) // 给 vue 实例挂载内部对象,例如: // Vue.prototype.$XModal = VXETable.modal // Vue.prototype.$XPrint = VXETable.print // Vue.prototype.$XSaveFile = VXETable.saveFile // Vue.prototype.$XReadFile = VXETable.readFile
以上代码便完成了 vxe-table 的引入。但是需要注意的是,样式文件需要单独引入。否则使用图标的时候是没有效果的哟!
按需引入
如果您使用了 babel,借助插件
babel-plugin-import可以实现按需加载模块,减少文件体积。
修改文件 .babelrc 或 babel.config.js
module.exports = { presets: [ '@vue/cli-plugin-babel/preset' ], "plugins": [ [ "import", { "libraryName": "vxe-table", "style": true // 样式是否也按需加载 } ] ] }
最后这样按需引入模块,就可以减小体积了,在这里我们可以单独新建一个文件用来专门存放vxe-table的使用,避免
main.js中的代码太杂太混乱,这里我们在src文件下新建一个plugin文件夹并在里面新建一个vxeTable.js存放以下代码,最后引入到main.js中即可// src/plugin/vxeTable.js import Vue from 'vue' import XEUtils from 'xe-utils' import { // 核心 VXETable, // 功能模块 Icon, // Filter, // Menu, Edit, // Export, // Keyboard, // Validator, Header, // Footer, // 可选组件 Column, // Colgroup, // Grid, Toolbar, // Pager, Checkbox, CheckboxGroup, Radio, RadioGroup, // RadioButton, Input, Textarea, Button, Modal, Tooltip, Form, FormItem, // FormGather, Select, // Optgroup, // Option, // Switch, // List, // Pulldown, // 表格 Table } from 'vxe-table' import zhCN from 'vxe-table/lib/locale/lang/zh-CN' // 按需加载的方式默认是不带国际化的,自定义国际化需要自行解析占位符 '{0}',例如: VXETable.setup({ i18n: (key, args) => XEUtils.toFormatString(XEUtils.get(zhCN, key), args) }) // 表格功能 Vue.use(Header) // .use(Footer) .use(Icon) // .use(Filter) .use(Edit) // .use(Menu) // .use(Export) // .use(Keyboard) // .use(Validator) // 可选组件 .use(Column) // .use(Colgroup) // .use(Grid) .use(Toolbar) // .use(Pager) .use(Checkbox) .use(CheckboxGroup) .use(Radio) .use(RadioGroup) // .use(RadioButton) .use(Input) .use(Textarea) .use(Button) .use(Modal) .use(Tooltip) .use(Form) .use(FormItem) // .use(FormGather) .use(Select) // .use(Optgroup) // .use(Option) // .use(Switch) // .use(List) // .use(Pulldown) // 安装表格 .use(Table) // 给 vue 实例挂载内部对象,例如: // Vue.prototype.$XModal = VXETable.modal // Vue.prototype.$XPrint = VXETable.print // Vue.prototype.$XSaveFile = VXETable.saveFile // Vue.prototype.$XReadFile = VXETable.readFile
main.js中
// main.js import Vue from 'vue' import App from './App.vue' import router from './router' import store from './store' // 引入vxe-table所需文件 import './plugin/vxeTable' import 'vxe-table/lib/style.css' Vue.config.productionTip = false new Vue({ router, store, render: h => h(App) }).$mount('#app')
实现过程
<template>
<div>
<vxe-table
border
resizable
show-overflow
highlight-hover-row
ref="xTable"
height="500"
:data="tableData"
:edit-config="{trigger: 'click', mode: 'cell'}"
>
<vxe-table-column type="seq" width="60" :edit-render="{name: 'input', attrs: {type: 'text', placeholder: '请输入'}}"></vxe-table-column>
<vxe-table-column field="name" title="Name" :edit-render="{name: 'input', attrs: {type: 'text', placeholder: '请输入'}}"></vxe-table-column>
<vxe-table-column
field="sex"
title="Sex"
:edit-render="{name: 'input', attrs: {type: 'text', placeholder: '请输入'}}"
></vxe-table-column>
<vxe-table-column field="age" title="Age" :edit-render="{name: 'input', attrs: {type: 'text', placeholder: '请输入'}}"></vxe-table-column>
<vxe-table-column
field="address"
title="Address"
show-overflow
:edit-render="{name: 'input', attrs: {type: 'text', placeholder: '请输入'}}"
></vxe-table-column>
<vxe-table-column title="操作" width="100" show-overflow>
<template #default="{ row }">
<vxe-button
type="text"
class="vxe-icon--edit-outline"
@click="editEvent(row)"
></vxe-button>
</template>
</vxe-table-column>
</vxe-table>
</div>
</template>
<script>
export default {
data() {
return {
tableData: [
{
id: 10001,
name: "Test1",
nickname: "T1",
role: "Develop",
sex: "0",
sex2: ["0"],
num1: 40,
age: 28,
address: "Shenzhen",
date12: "",
date13: "",
},
{
id: 10002,
name: "Test2",
nickname: "T2",
role: "Designer",
sex: "1",
sex2: ["0", "1"],
num1: 20,
age: 22,
address: "Guangzhou",
date12: "",
date13: "2020-08-20",
},
{
id: 10003,
name: "Test3",
nickname: "T3",
role: "Test",
sex: "0",
sex2: ["1"],
num1: 200,
age: 32,
address: "Shanghai",
date12: "2020-09-10",
date13: "",
},
{
id: 10004,
name: "Test4",
nickname: "T4",
role: "Designer",
sex: "1",
sex2: ["1"],
num1: 30,
age: 23,
address: "Shenzhen",
date12: "",
date13: "2020-12-04",
},
],
};
},
methods: {
editEvent(row) {
console.log(row);
},
},
};
</script>
以上是基本的表格实现代码,在这里对于编辑我们只需要关注两个属性即可
- vxe-table ---
edit-config - vxe-table-column ---
edit-render
配置项一:edit-config
这里是table的一个配置项,详情请点击


我们上面只给了两个属性, 一个是trigger另一个是mode
- trigger:触发方式 --- manual(手动触发方式,只能用于 mode=row),click(点击触发编辑),dblclick(双击触发编辑)
- mode:编辑模式 --- cell(单元格编辑模式),row(行编辑模式)
根据实际情况进行选择即可
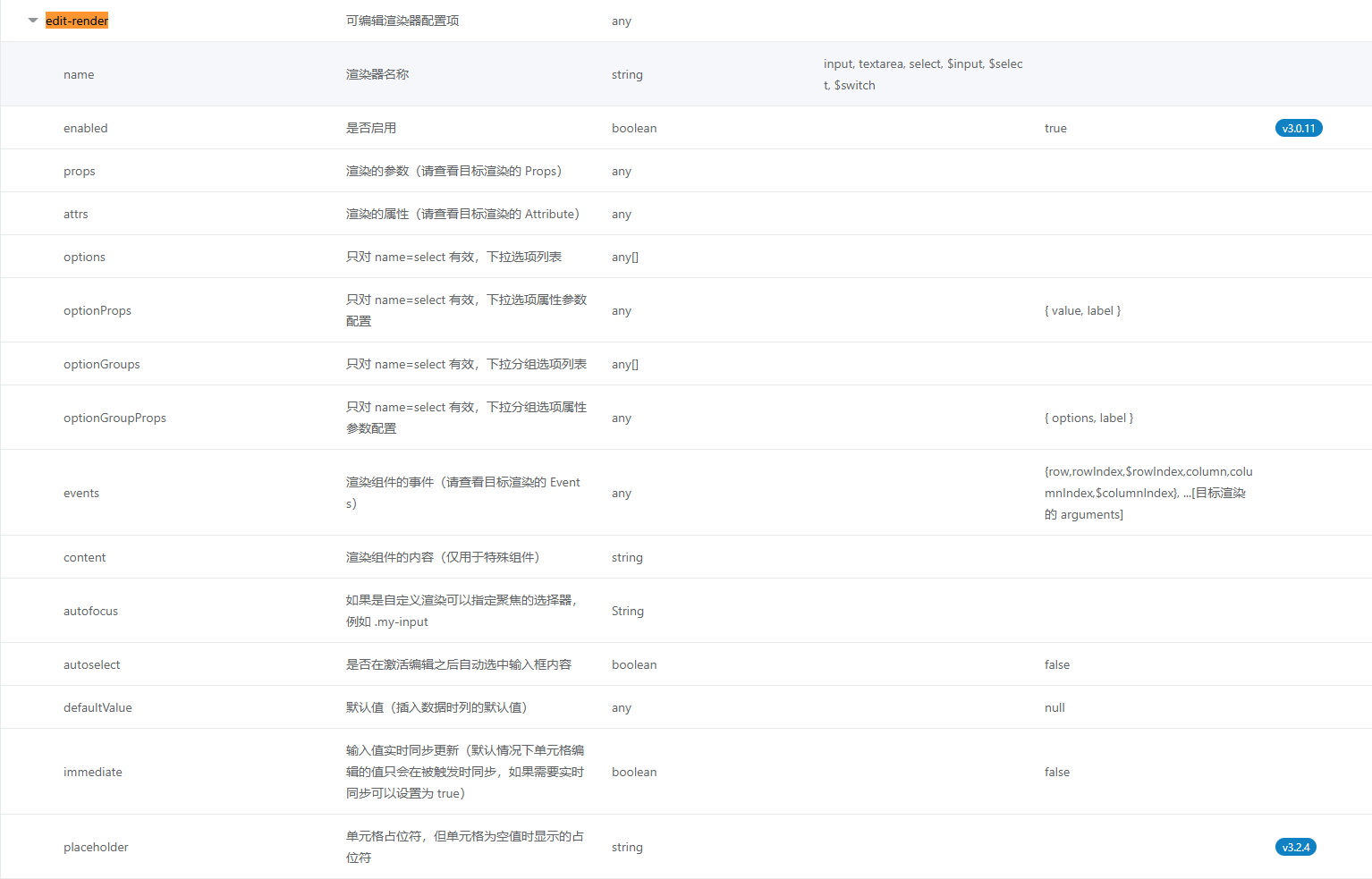
配置项二:edit-render
是table-column的一个配置项,详情请点击


我们设置了name和attrs
- name:渲染器名称 --- input, textarea, select,
$input,$select,$switch(这里带$符号的是内置渲染器,不带的是原生渲染器) 详情请点击 - attrs:渲染的属性
疑问
那怎么知道我改了之后有没有生效呢?
我就知道会这样,来人,上图...

从上图我们可以看到age原来是28, 当我们改变之后也是自动变成我们更改之后的值282222
咋实现的捏?这里我们用了vxe-column的插槽写法,自定义显示内容模板,详情请点击


/* 可选值 {row, rowIndex, $rowIndex, column, columnIndex, $columnIndex, _columnIndex} 这里我们需要的是点击当前行的数据,传入row即可 */ <vxe-table-column title="操作" width="100" show-overflow> <template #default="{ row }"> <vxe-button type="text" class="vxe-icon--edit-outline" @click="editEvent(row)" ></vxe-button> </template> </vxe-table-column>
说明
本文首发于掘金,为作者的原创文章。转载请附带作者跟原文链接或本文链接。
作者:性感的小肥猫
链接:https://juejin.cn/post/6976167764587511845
来源:掘金
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。


