08 2024 档案
发表于 2024-08-31 13:16阅读:112评论:0推荐:1
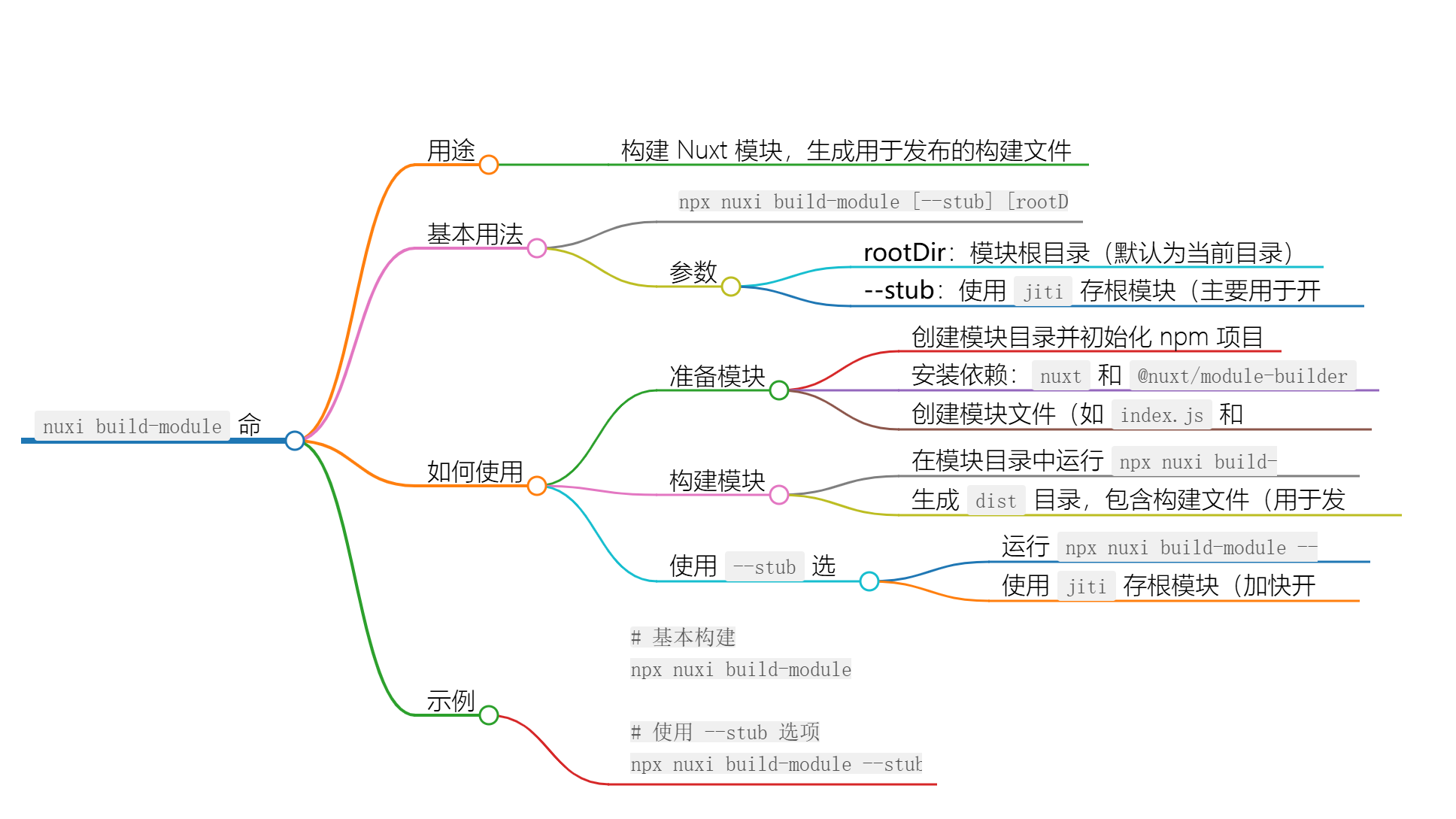
摘要:title: 使用 nuxi build-module 命令构建 Nuxt 模块 date: 2024/8/31 updated: 2024/8/31 author: cmdragon excerpt: nuxi build-module 命令是构建 Nuxt 模块的核心工具,它将你的模块打包成适合
阅读全文 »
发表于 2024-08-30 11:17阅读:74评论:0推荐:0
摘要:title: 使用 nuxi build 命令构建你的 Nuxt 应用程序 date: 2024/8/30 updated: 2024/8/30 author: cmdragon excerpt: nuxi build 命令是构建 Nuxt 应用程序的核心工具,它将你的应用程序打包成适合生产环境的格
阅读全文 »
发表于 2024-08-29 13:58阅读:87评论:0推荐:0
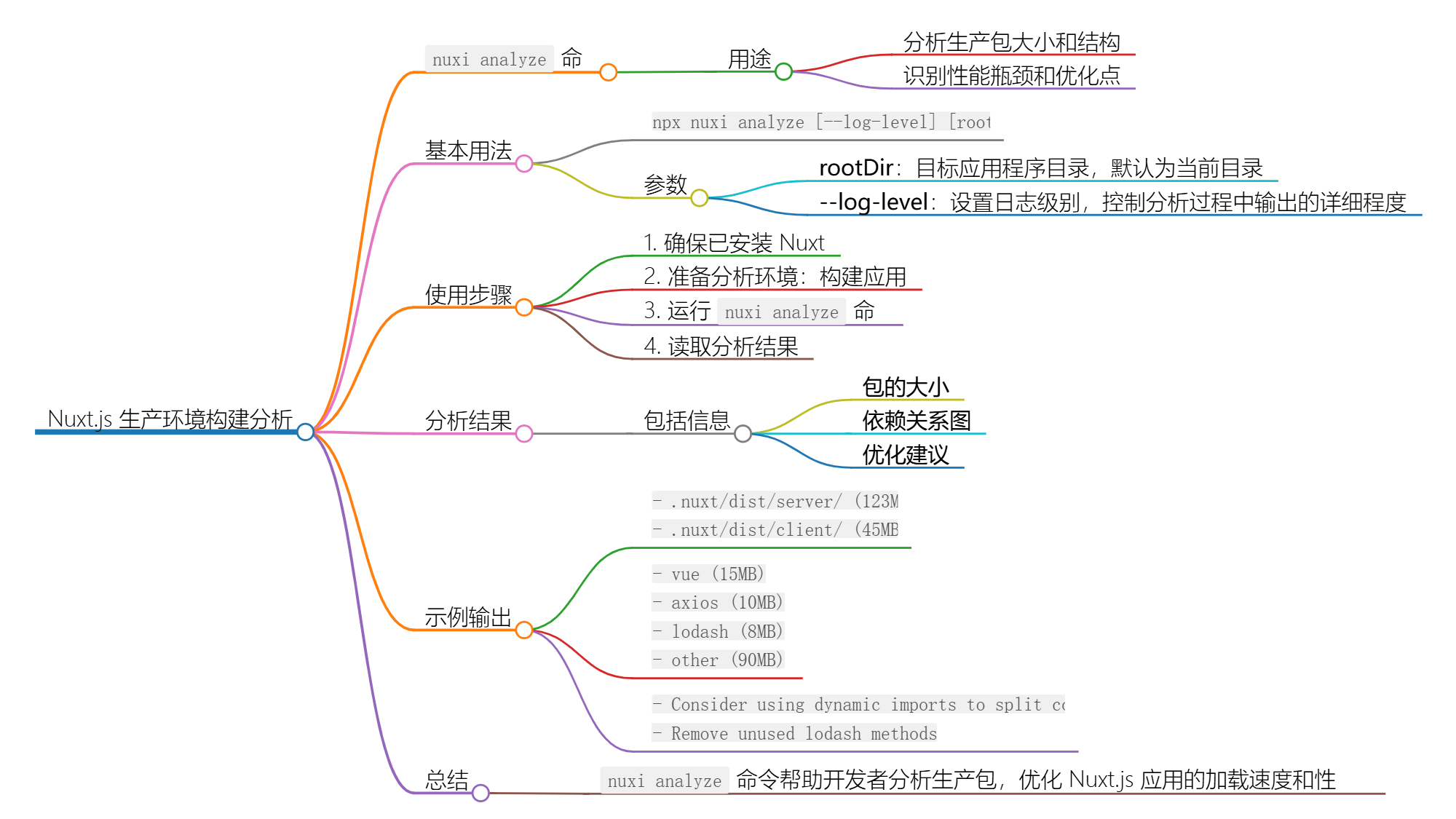
摘要:title: 使用 nuxi analyze 命令分析 Nuxt 应用的生产包 date: 2024/8/29 updated: 2024/8/29 author: cmdragon excerpt: 使用 nuxi analyze 命令可以帮助你深入了解生产包的结构和大小,从而做出针对性的优化。通
阅读全文 »
发表于 2024-08-28 11:37阅读:21评论:0推荐:0
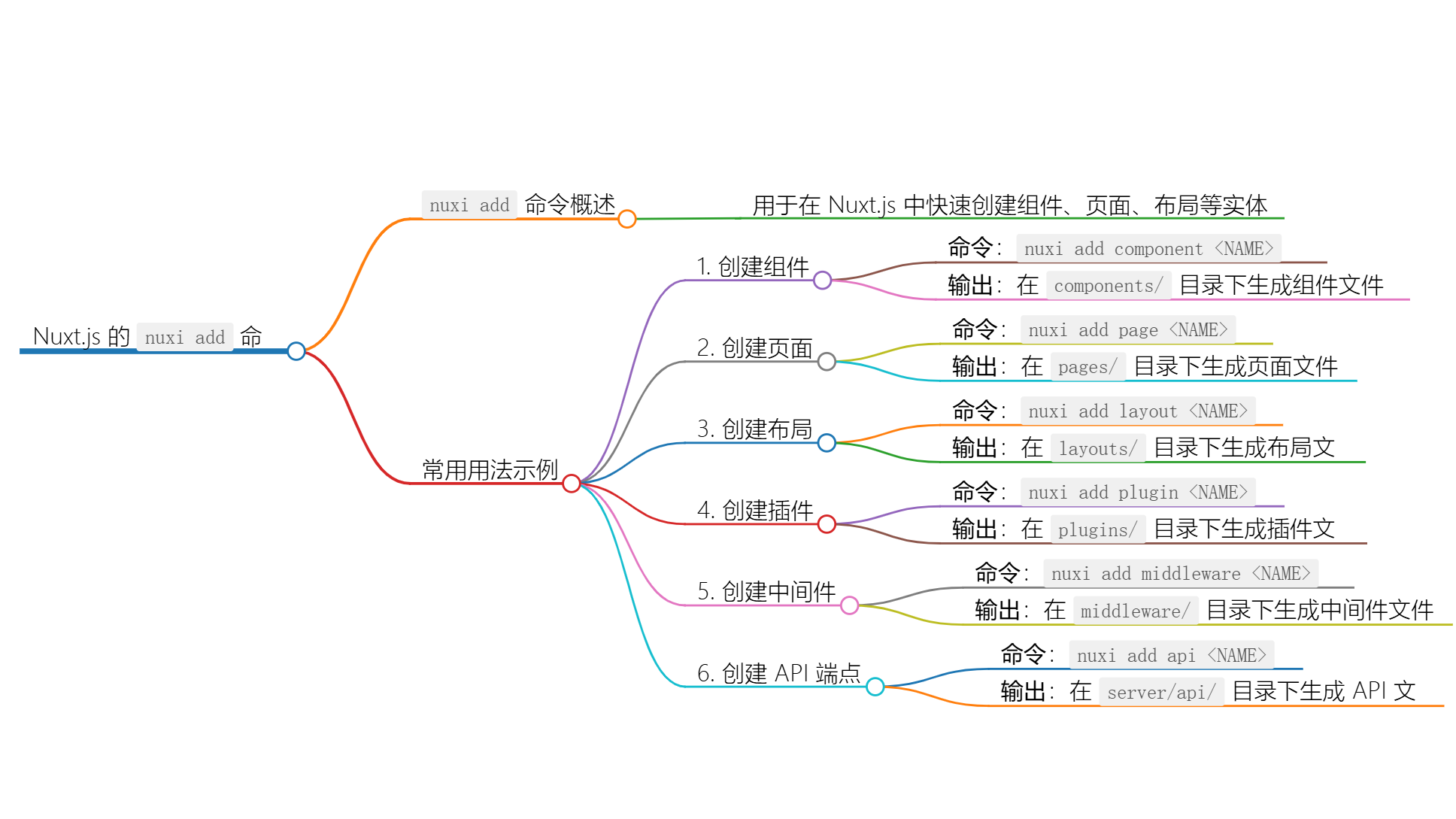
摘要:title: 使用 nuxi add 快速创建 Nuxt 应用组件 date: 2024/8/28 updated: 2024/8/28 author: cmdragon excerpt: 通过使用 nuxi add 命令,你可以快速创建 Nuxt 应用中的各种实体,如组件、页面、布局等。这可以极大
阅读全文 »
发表于 2024-08-27 10:42阅读:48评论:0推荐:0
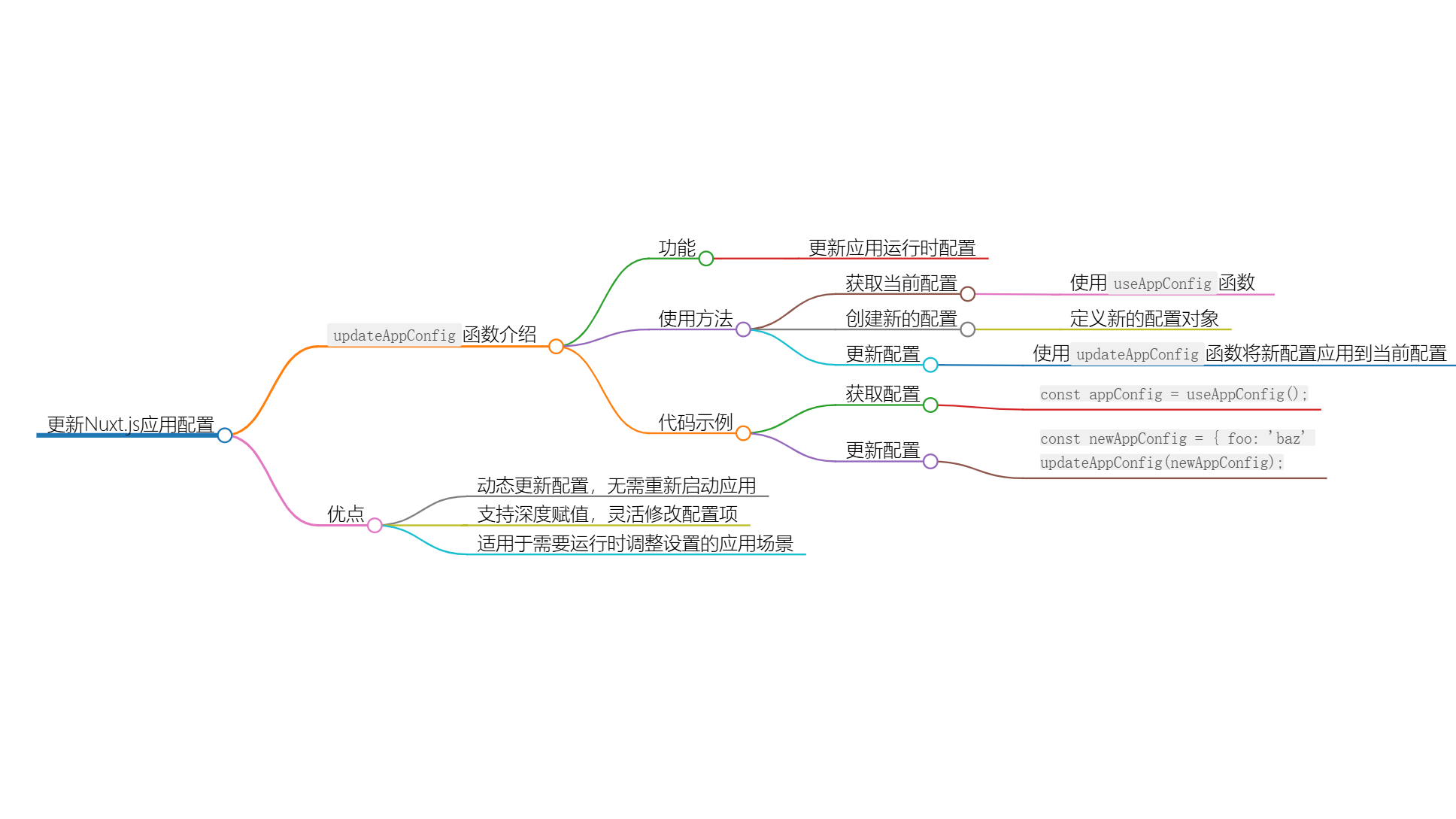
摘要:title: 使用 updateAppConfig 更新 Nuxt 应用配置 date: 2024/8/27 updated: 2024/8/27 author: cmdragon excerpt: 通过使用 updateAppConfig,你可以轻松地在应用运行时更新配置,而无需重新启动应用。这对
阅读全文 »
发表于 2024-08-26 09:01阅读:59评论:0推荐:0
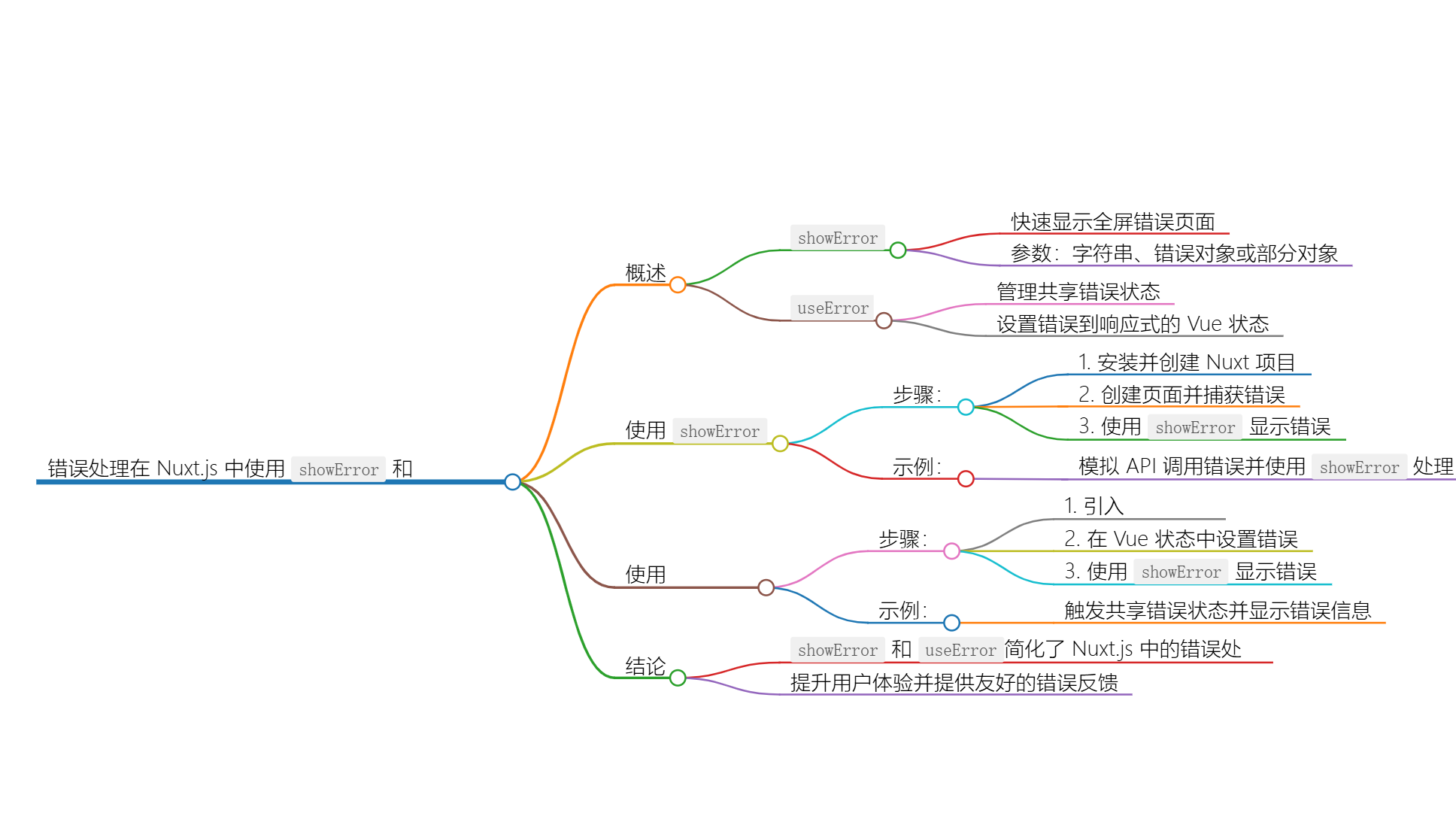
摘要:title: 使用 Nuxt 的 showError 显示全屏错误页面 date: 2024/8/26 updated: 2024/8/26 author: cmdragon excerpt: 摘要:本文介绍Nuxt.js中的showError方法用于显示全屏错误页面,包括其参数类型及使用方式,并演
阅读全文 »
发表于 2024-08-25 11:17阅读:167评论:0推荐:0
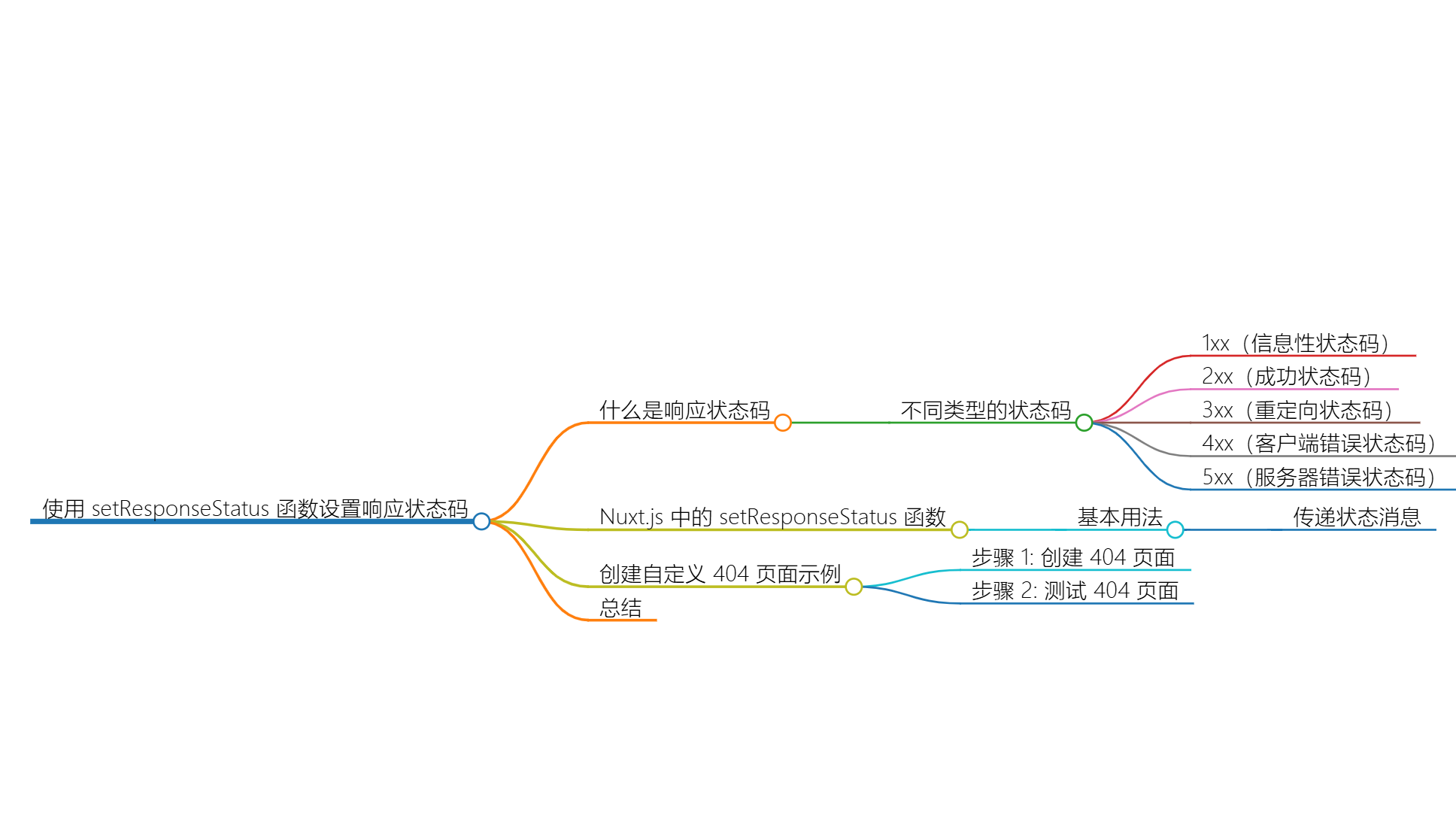
摘要:title: 使用 setResponseStatus 函数设置响应状态码 date: 2024/8/25 updated: 2024/8/25 author: cmdragon excerpt: 通过 setResponseStatus 函数,你可以轻松地在 Nuxt.js 中设置响应的状态码。这
阅读全文 »
发表于 2024-08-24 09:43阅读:164评论:0推荐:0
摘要:title: 如何在 Nuxt 中动态设置页面布局 date: 2024/8/24 updated: 2024/8/24 author: cmdragon excerpt: 摘要:本文介绍如何在Nuxt框架中通过设置setPageLayout函数动态调整页面布局,包括安装Nuxt、创建不同布局文件及
阅读全文 »
发表于 2024-08-23 11:35阅读:120评论:0推荐:0
摘要:title: 使用 reloadNuxtApp 强制刷新 Nuxt 应用 date: 2024/8/22 updated: 2024/8/22 author: cmdragon excerpt: reloadNuxtApp 是一个强大的工具,用于在 Nuxt 3 应用中强制刷新页面。通过不同的选项,
阅读全文 »
发表于 2024-08-21 16:39阅读:88评论:0推荐:0
摘要:title: 使用 refreshNuxtData 刷新 Nuxt应用 中的数据 date: 2024/8/21 updated: 2024/8/21 author: cmdragon excerpt: refreshNuxtData 是 Nuxt 3 中一个非常有用的函数,能够帮助你在数据更新后及
阅读全文 »
发表于 2024-08-20 11:45阅读:54评论:0推荐:0
摘要:title: 使用 prerenderRoutes 进行预渲染路由 date: 2024/8/20 updated: 2024/8/20 author: cmdragon excerpt: prerenderRoutes 函数是 Nuxt 3 中一个强大的工具,它能够帮助开发者优化页面加载速度和改善
阅读全文 »
发表于 2024-08-19 12:15阅读:31评论:0推荐:0
摘要:title: 使用 preloadRouteComponents 提升 Nuxt 应用的性能 date: 2024/8/19 updated: 2024/8/19 author: cmdragon excerpt: preloadRouteComponents 是提升 Nuxt 应用性能的一个简单而
阅读全文 »
发表于 2024-08-18 11:50阅读:63评论:0推荐:0
摘要:title: 使用 preloadComponents 进行组件预加载 date: 2024/8/18 updated: 2024/8/18 author: cmdragon excerpt: 摘要:本文介绍Nuxt 3中的preloadComponents功能,用于预加载全局注册的组件以减少首次渲
阅读全文 »
发表于 2024-08-17 12:00阅读:33评论:0推荐:0
摘要:title: 使用 prefetchComponents 进行组件预取 date: 2024/8/17 updated: 2024/8/17 author: cmdragon excerpt: 摘要:本文介绍Nuxt.js中的prefetchComponents功能,用于预取组件以提高用户体验。通过
阅读全文 »
发表于 2024-08-16 12:13阅读:36评论:0推荐:0
摘要:title: 使用 onNuxtReady 进行异步初始化 date: 2024/8/16 updated: 2024/8/16 author: cmdragon excerpt: 摘要:本文详细介绍了Nuxt.js框架中的onNuxtReady函数用途、使用场景及其实现步骤,并通过集成分析库的示例
阅读全文 »
发表于 2024-08-15 11:53阅读:119评论:0推荐:0
摘要:title: 使用 onBeforeRouteUpdate 组合式函数提升应用的用户体验 date: 2024/8/15 updated: 2024/8/15 author: cmdragon excerpt: 摘要:本文介绍如何在Nuxt 3开发中使用onBeforeRouteUpdate组合式函
阅读全文 »
发表于 2024-08-14 10:54阅读:156评论:0推荐:0
摘要:title: 使用 onBeforeRouteLeave 组合式函数提升应用的用户体验 date: 2024/8/14 updated: 2024/8/14 author: cmdragon excerpt: 摘要:本文介绍了在Nuxtjs中使用onBeforeRouteLeave组合式函数来提升应
阅读全文 »
发表于 2024-08-13 09:56阅读:143评论:0推荐:0
摘要:title: 使用 navigateTo 实现灵活的路由导航 date: 2024/8/13 updated: 2024/8/13 author: cmdragon excerpt: 摘要:本文详细介绍 Nuxt.js 中的 navigateTo 函数,包括基本用法、在路由中间件中使用、导航到外部
阅读全文 »
发表于 2024-08-12 09:54阅读:96评论:0推荐:0
摘要:title: 使用 Nuxt 3 的 defineRouteRules 进行页面级别的混合渲染 date: 2024/8/12 updated: 2024/8/12 author: cmdragon excerpt: 摘要:本文介绍了Nuxt 3中的defineRouteRules功能,用于实现页面
阅读全文 »
发表于 2024-08-11 10:29阅读:258评论:0推荐:0
摘要:title: 掌握 Nuxt 3 的页面元数据:使用 definePageMeta 进行自定义配置 date: 2024/8/11 updated: 2024/8/11 author: cmdragon excerpt: 摘要:本文详细介绍Nuxt 3框架中definePageMeta的使用方法,包
阅读全文 »
发表于 2024-08-10 10:10阅读:141评论:0推荐:0
摘要:title: 使用 defineNuxtRouteMiddleware 创建路由中间件 date: 2024/8/10 updated: 2024/8/10 author: cmdragon excerpt: 本篇文章介绍了如何使用 defineNuxtRouteMiddleware 创建和应用路由
阅读全文 »
发表于 2024-08-09 09:59阅读:39评论:0推荐:0
摘要:title: 使用 defineNuxtComponent`定义 Vue 组件 date: 2024/8/9 updated: 2024/8/9 author: cmdragon excerpt: 摘要:本文介绍了在Nuxt 3中使用defineNuxtComponent辅助函数定义类型安全的Vue
阅读全文 »
发表于 2024-08-08 10:18阅读:57评论:0推荐:0
摘要:title: 使用 createError 创建错误对象的详细指南 date: 2024/8/8 updated: 2024/8/8 author: cmdragon excerpt: 摘要:本文介绍了createError函数在Nuxt应用开发中的使用方法,用于创建带有附加元数据的错误对象,以提升
阅读全文 »
发表于 2024-08-07 10:46阅读:85评论:0推荐:0
摘要:title: 清除 Nuxt 状态缓存:clearNuxtState date: 2024/8/7 updated: 2024/8/7 author: cmdragon excerpt: 摘要:本文介绍了Nuxt.js框架中clearNuxtState方法的使用,该方法用于清除useState管理的
阅读全文 »
发表于 2024-08-06 10:15阅读:89评论:0推荐:0
摘要:title: 清除 Nuxt 数据缓存:clearNuxtData date: 2024/8/6 updated: 2024/8/6 author: cmdragon excerpt: 摘要:本文详细介绍了Nuxt.js框架中的clearNuxtData方法,用于清除useAsyncData和use
阅读全文 »
发表于 2024-08-05 11:42阅读:52评论:0推荐:0
摘要:title: 使用 clearError 清除已处理的错误 date: 2024/8/5 updated: 2024/8/5 author: cmdragon excerpt: 摘要:“文章介绍了clearError函数的作用与用法,用于清除已处理的错误并可实现页面重定向,提升用户体验。通过示例展示
阅读全文 »
发表于 2024-08-04 10:33阅读:152评论:0推荐:0
摘要:title: 使用 addRouteMiddleware 动态添加中间 date: 2024/8/4 updated: 2024/8/4 author: cmdragon excerpt: 摘要:文章介绍了Nuxt3中addRouteMiddleware的使用方法,该功能允许开发者动态添加路由中间件
阅读全文 »
发表于 2024-08-03 09:59阅读:62评论:0推荐:0
摘要:title: 使用 abortNavigation 阻止导航 date: 2024/8/3 updated: 2024/8/3 author: cmdragon excerpt: 摘要:在Nuxt3中,abortNavigation是一个辅助函数,用于路由中间件内阻止不符合条件的页面访问,实现权限控
阅读全文 »
发表于 2024-08-02 09:27阅读:164评论:0推荐:0
摘要:title: 使用 $fetch 进行 HTTP 请求 date: 2024/8/2 updated: 2024/8/2 author: cmdragon excerpt: 摘要:文章介绍了Nuxt3中使用fet
阅读全文 »
发表于 2024-08-01 12:04阅读:93评论:0推荐:0
摘要:title: 使用 useState 管理响应式状态 date: 2024/8/1 updated: 2024/8/1 author: cmdragon excerpt: 摘要:本文详细介绍了在Nuxt3框架中使用useState进行响应式状态管理的方法,包括其基本概念、优势、使用方法、共享状态实现
阅读全文 »

 title: 使用 nuxi build-module 命令构建 Nuxt 模块 date: 2024/8/31 updated: 2024/8/31 author: cmdragon excerpt: nuxi build-module 命令是构建 Nuxt 模块的核心工具,它将你的模块打包成适合
title: 使用 nuxi build-module 命令构建 Nuxt 模块 date: 2024/8/31 updated: 2024/8/31 author: cmdragon excerpt: nuxi build-module 命令是构建 Nuxt 模块的核心工具,它将你的模块打包成适合
 title: 使用 nuxi build 命令构建你的 Nuxt 应用程序 date: 2024/8/30 updated: 2024/8/30 author: cmdragon excerpt: nuxi build 命令是构建 Nuxt 应用程序的核心工具,它将你的应用程序打包成适合生产环境的格
title: 使用 nuxi build 命令构建你的 Nuxt 应用程序 date: 2024/8/30 updated: 2024/8/30 author: cmdragon excerpt: nuxi build 命令是构建 Nuxt 应用程序的核心工具,它将你的应用程序打包成适合生产环境的格
 title: 使用 nuxi analyze 命令分析 Nuxt 应用的生产包 date: 2024/8/29 updated: 2024/8/29 author: cmdragon excerpt: 使用 nuxi analyze 命令可以帮助你深入了解生产包的结构和大小,从而做出针对性的优化。通
title: 使用 nuxi analyze 命令分析 Nuxt 应用的生产包 date: 2024/8/29 updated: 2024/8/29 author: cmdragon excerpt: 使用 nuxi analyze 命令可以帮助你深入了解生产包的结构和大小,从而做出针对性的优化。通
 title: 使用 nuxi add 快速创建 Nuxt 应用组件 date: 2024/8/28 updated: 2024/8/28 author: cmdragon excerpt: 通过使用 nuxi add 命令,你可以快速创建 Nuxt 应用中的各种实体,如组件、页面、布局等。这可以极大
title: 使用 nuxi add 快速创建 Nuxt 应用组件 date: 2024/8/28 updated: 2024/8/28 author: cmdragon excerpt: 通过使用 nuxi add 命令,你可以快速创建 Nuxt 应用中的各种实体,如组件、页面、布局等。这可以极大
 title: 使用 updateAppConfig 更新 Nuxt 应用配置 date: 2024/8/27 updated: 2024/8/27 author: cmdragon excerpt: 通过使用 updateAppConfig,你可以轻松地在应用运行时更新配置,而无需重新启动应用。这对
title: 使用 updateAppConfig 更新 Nuxt 应用配置 date: 2024/8/27 updated: 2024/8/27 author: cmdragon excerpt: 通过使用 updateAppConfig,你可以轻松地在应用运行时更新配置,而无需重新启动应用。这对
 title: 使用 Nuxt 的 showError 显示全屏错误页面 date: 2024/8/26 updated: 2024/8/26 author: cmdragon excerpt: 摘要:本文介绍Nuxt.js中的showError方法用于显示全屏错误页面,包括其参数类型及使用方式,并演
title: 使用 Nuxt 的 showError 显示全屏错误页面 date: 2024/8/26 updated: 2024/8/26 author: cmdragon excerpt: 摘要:本文介绍Nuxt.js中的showError方法用于显示全屏错误页面,包括其参数类型及使用方式,并演
 title: 使用 setResponseStatus 函数设置响应状态码 date: 2024/8/25 updated: 2024/8/25 author: cmdragon excerpt: 通过 setResponseStatus 函数,你可以轻松地在 Nuxt.js 中设置响应的状态码。这
title: 使用 setResponseStatus 函数设置响应状态码 date: 2024/8/25 updated: 2024/8/25 author: cmdragon excerpt: 通过 setResponseStatus 函数,你可以轻松地在 Nuxt.js 中设置响应的状态码。这
 title: 如何在 Nuxt 中动态设置页面布局 date: 2024/8/24 updated: 2024/8/24 author: cmdragon excerpt: 摘要:本文介绍如何在Nuxt框架中通过设置setPageLayout函数动态调整页面布局,包括安装Nuxt、创建不同布局文件及
title: 如何在 Nuxt 中动态设置页面布局 date: 2024/8/24 updated: 2024/8/24 author: cmdragon excerpt: 摘要:本文介绍如何在Nuxt框架中通过设置setPageLayout函数动态调整页面布局,包括安装Nuxt、创建不同布局文件及
 title: 使用 reloadNuxtApp 强制刷新 Nuxt 应用 date: 2024/8/22 updated: 2024/8/22 author: cmdragon excerpt: reloadNuxtApp 是一个强大的工具,用于在 Nuxt 3 应用中强制刷新页面。通过不同的选项,
title: 使用 reloadNuxtApp 强制刷新 Nuxt 应用 date: 2024/8/22 updated: 2024/8/22 author: cmdragon excerpt: reloadNuxtApp 是一个强大的工具,用于在 Nuxt 3 应用中强制刷新页面。通过不同的选项,
 title: 使用 refreshNuxtData 刷新 Nuxt应用 中的数据 date: 2024/8/21 updated: 2024/8/21 author: cmdragon excerpt: refreshNuxtData 是 Nuxt 3 中一个非常有用的函数,能够帮助你在数据更新后及
title: 使用 refreshNuxtData 刷新 Nuxt应用 中的数据 date: 2024/8/21 updated: 2024/8/21 author: cmdragon excerpt: refreshNuxtData 是 Nuxt 3 中一个非常有用的函数,能够帮助你在数据更新后及
 title: 使用 prerenderRoutes 进行预渲染路由 date: 2024/8/20 updated: 2024/8/20 author: cmdragon excerpt: prerenderRoutes 函数是 Nuxt 3 中一个强大的工具,它能够帮助开发者优化页面加载速度和改善
title: 使用 prerenderRoutes 进行预渲染路由 date: 2024/8/20 updated: 2024/8/20 author: cmdragon excerpt: prerenderRoutes 函数是 Nuxt 3 中一个强大的工具,它能够帮助开发者优化页面加载速度和改善
 title: 使用 preloadRouteComponents 提升 Nuxt 应用的性能 date: 2024/8/19 updated: 2024/8/19 author: cmdragon excerpt: preloadRouteComponents 是提升 Nuxt 应用性能的一个简单而
title: 使用 preloadRouteComponents 提升 Nuxt 应用的性能 date: 2024/8/19 updated: 2024/8/19 author: cmdragon excerpt: preloadRouteComponents 是提升 Nuxt 应用性能的一个简单而
 title: 使用 preloadComponents 进行组件预加载 date: 2024/8/18 updated: 2024/8/18 author: cmdragon excerpt: 摘要:本文介绍Nuxt 3中的preloadComponents功能,用于预加载全局注册的组件以减少首次渲
title: 使用 preloadComponents 进行组件预加载 date: 2024/8/18 updated: 2024/8/18 author: cmdragon excerpt: 摘要:本文介绍Nuxt 3中的preloadComponents功能,用于预加载全局注册的组件以减少首次渲
 title: 使用 prefetchComponents 进行组件预取 date: 2024/8/17 updated: 2024/8/17 author: cmdragon excerpt: 摘要:本文介绍Nuxt.js中的prefetchComponents功能,用于预取组件以提高用户体验。通过
title: 使用 prefetchComponents 进行组件预取 date: 2024/8/17 updated: 2024/8/17 author: cmdragon excerpt: 摘要:本文介绍Nuxt.js中的prefetchComponents功能,用于预取组件以提高用户体验。通过
 title: 使用 onNuxtReady 进行异步初始化 date: 2024/8/16 updated: 2024/8/16 author: cmdragon excerpt: 摘要:本文详细介绍了Nuxt.js框架中的onNuxtReady函数用途、使用场景及其实现步骤,并通过集成分析库的示例
title: 使用 onNuxtReady 进行异步初始化 date: 2024/8/16 updated: 2024/8/16 author: cmdragon excerpt: 摘要:本文详细介绍了Nuxt.js框架中的onNuxtReady函数用途、使用场景及其实现步骤,并通过集成分析库的示例
 title: 使用 onBeforeRouteUpdate 组合式函数提升应用的用户体验 date: 2024/8/15 updated: 2024/8/15 author: cmdragon excerpt: 摘要:本文介绍如何在Nuxt 3开发中使用onBeforeRouteUpdate组合式函
title: 使用 onBeforeRouteUpdate 组合式函数提升应用的用户体验 date: 2024/8/15 updated: 2024/8/15 author: cmdragon excerpt: 摘要:本文介绍如何在Nuxt 3开发中使用onBeforeRouteUpdate组合式函
 title: 使用 onBeforeRouteLeave 组合式函数提升应用的用户体验 date: 2024/8/14 updated: 2024/8/14 author: cmdragon excerpt: 摘要:本文介绍了在Nuxtjs中使用onBeforeRouteLeave组合式函数来提升应
title: 使用 onBeforeRouteLeave 组合式函数提升应用的用户体验 date: 2024/8/14 updated: 2024/8/14 author: cmdragon excerpt: 摘要:本文介绍了在Nuxtjs中使用onBeforeRouteLeave组合式函数来提升应
 title: 使用 navigateTo 实现灵活的路由导航 date: 2024/8/13 updated: 2024/8/13 author: cmdragon excerpt: 摘要:本文详细介绍 Nuxt.js 中的 navigateTo 函数,包括基本用法、在路由中间件中使用、导航到外部
title: 使用 navigateTo 实现灵活的路由导航 date: 2024/8/13 updated: 2024/8/13 author: cmdragon excerpt: 摘要:本文详细介绍 Nuxt.js 中的 navigateTo 函数,包括基本用法、在路由中间件中使用、导航到外部
 title: 使用 Nuxt 3 的 defineRouteRules 进行页面级别的混合渲染 date: 2024/8/12 updated: 2024/8/12 author: cmdragon excerpt: 摘要:本文介绍了Nuxt 3中的defineRouteRules功能,用于实现页面
title: 使用 Nuxt 3 的 defineRouteRules 进行页面级别的混合渲染 date: 2024/8/12 updated: 2024/8/12 author: cmdragon excerpt: 摘要:本文介绍了Nuxt 3中的defineRouteRules功能,用于实现页面
 title: 掌握 Nuxt 3 的页面元数据:使用 definePageMeta 进行自定义配置 date: 2024/8/11 updated: 2024/8/11 author: cmdragon excerpt: 摘要:本文详细介绍Nuxt 3框架中definePageMeta的使用方法,包
title: 掌握 Nuxt 3 的页面元数据:使用 definePageMeta 进行自定义配置 date: 2024/8/11 updated: 2024/8/11 author: cmdragon excerpt: 摘要:本文详细介绍Nuxt 3框架中definePageMeta的使用方法,包
 title: 使用 defineNuxtRouteMiddleware 创建路由中间件 date: 2024/8/10 updated: 2024/8/10 author: cmdragon excerpt: 本篇文章介绍了如何使用 defineNuxtRouteMiddleware 创建和应用路由
title: 使用 defineNuxtRouteMiddleware 创建路由中间件 date: 2024/8/10 updated: 2024/8/10 author: cmdragon excerpt: 本篇文章介绍了如何使用 defineNuxtRouteMiddleware 创建和应用路由
 title: 使用 defineNuxtComponent`定义 Vue 组件 date: 2024/8/9 updated: 2024/8/9 author: cmdragon excerpt: 摘要:本文介绍了在Nuxt 3中使用defineNuxtComponent辅助函数定义类型安全的Vue
title: 使用 defineNuxtComponent`定义 Vue 组件 date: 2024/8/9 updated: 2024/8/9 author: cmdragon excerpt: 摘要:本文介绍了在Nuxt 3中使用defineNuxtComponent辅助函数定义类型安全的Vue
 title: 使用 createError 创建错误对象的详细指南 date: 2024/8/8 updated: 2024/8/8 author: cmdragon excerpt: 摘要:本文介绍了createError函数在Nuxt应用开发中的使用方法,用于创建带有附加元数据的错误对象,以提升
title: 使用 createError 创建错误对象的详细指南 date: 2024/8/8 updated: 2024/8/8 author: cmdragon excerpt: 摘要:本文介绍了createError函数在Nuxt应用开发中的使用方法,用于创建带有附加元数据的错误对象,以提升
 title: 清除 Nuxt 状态缓存:clearNuxtState date: 2024/8/7 updated: 2024/8/7 author: cmdragon excerpt: 摘要:本文介绍了Nuxt.js框架中clearNuxtState方法的使用,该方法用于清除useState管理的
title: 清除 Nuxt 状态缓存:clearNuxtState date: 2024/8/7 updated: 2024/8/7 author: cmdragon excerpt: 摘要:本文介绍了Nuxt.js框架中clearNuxtState方法的使用,该方法用于清除useState管理的
 title: 清除 Nuxt 数据缓存:clearNuxtData date: 2024/8/6 updated: 2024/8/6 author: cmdragon excerpt: 摘要:本文详细介绍了Nuxt.js框架中的clearNuxtData方法,用于清除useAsyncData和use
title: 清除 Nuxt 数据缓存:clearNuxtData date: 2024/8/6 updated: 2024/8/6 author: cmdragon excerpt: 摘要:本文详细介绍了Nuxt.js框架中的clearNuxtData方法,用于清除useAsyncData和use
 title: 使用 clearError 清除已处理的错误 date: 2024/8/5 updated: 2024/8/5 author: cmdragon excerpt: 摘要:“文章介绍了clearError函数的作用与用法,用于清除已处理的错误并可实现页面重定向,提升用户体验。通过示例展示
title: 使用 clearError 清除已处理的错误 date: 2024/8/5 updated: 2024/8/5 author: cmdragon excerpt: 摘要:“文章介绍了clearError函数的作用与用法,用于清除已处理的错误并可实现页面重定向,提升用户体验。通过示例展示
 title: 使用 addRouteMiddleware 动态添加中间 date: 2024/8/4 updated: 2024/8/4 author: cmdragon excerpt: 摘要:文章介绍了Nuxt3中addRouteMiddleware的使用方法,该功能允许开发者动态添加路由中间件
title: 使用 addRouteMiddleware 动态添加中间 date: 2024/8/4 updated: 2024/8/4 author: cmdragon excerpt: 摘要:文章介绍了Nuxt3中addRouteMiddleware的使用方法,该功能允许开发者动态添加路由中间件
 title: 使用 abortNavigation 阻止导航 date: 2024/8/3 updated: 2024/8/3 author: cmdragon excerpt: 摘要:在Nuxt3中,abortNavigation是一个辅助函数,用于路由中间件内阻止不符合条件的页面访问,实现权限控
title: 使用 abortNavigation 阻止导航 date: 2024/8/3 updated: 2024/8/3 author: cmdragon excerpt: 摘要:在Nuxt3中,abortNavigation是一个辅助函数,用于路由中间件内阻止不符合条件的页面访问,实现权限控
 title: 使用 $fetch 进行 HTTP 请求 date: 2024/8/2 updated: 2024/8/2 author: cmdragon excerpt: 摘要:文章介绍了Nuxt3中使用
title: 使用 $fetch 进行 HTTP 请求 date: 2024/8/2 updated: 2024/8/2 author: cmdragon excerpt: 摘要:文章介绍了Nuxt3中使用 title: 使用 useState 管理响应式状态 date: 2024/8/1 updated: 2024/8/1 author: cmdragon excerpt: 摘要:本文详细介绍了在Nuxt3框架中使用useState进行响应式状态管理的方法,包括其基本概念、优势、使用方法、共享状态实现
title: 使用 useState 管理响应式状态 date: 2024/8/1 updated: 2024/8/1 author: cmdragon excerpt: 摘要:本文详细介绍了在Nuxt3框架中使用useState进行响应式状态管理的方法,包括其基本概念、优势、使用方法、共享状态实现
