Nuxt.js 应用中的 nitro:build:public-assets 事件钩子详解
title: Nuxt.js 应用中的 nitro:build:public-assets 事件钩子详解
date: 2024/11/5
updated: 2024/11/5
author: cmdragon
excerpt:
nitro:build:public-assets 是 Nuxt 3 中的一个生命周期钩子,在复制公共资产之后调用。该钩子使开发者能够在构建 Nitro 服务器之前,对公共资产进行修改或处理,比如添加、删除或修改文件。
categories:
- 前端开发
tags:
- Nuxt
- 钩子
- 构建
- 资产
- 处理
- 生命周期
- 公共


扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
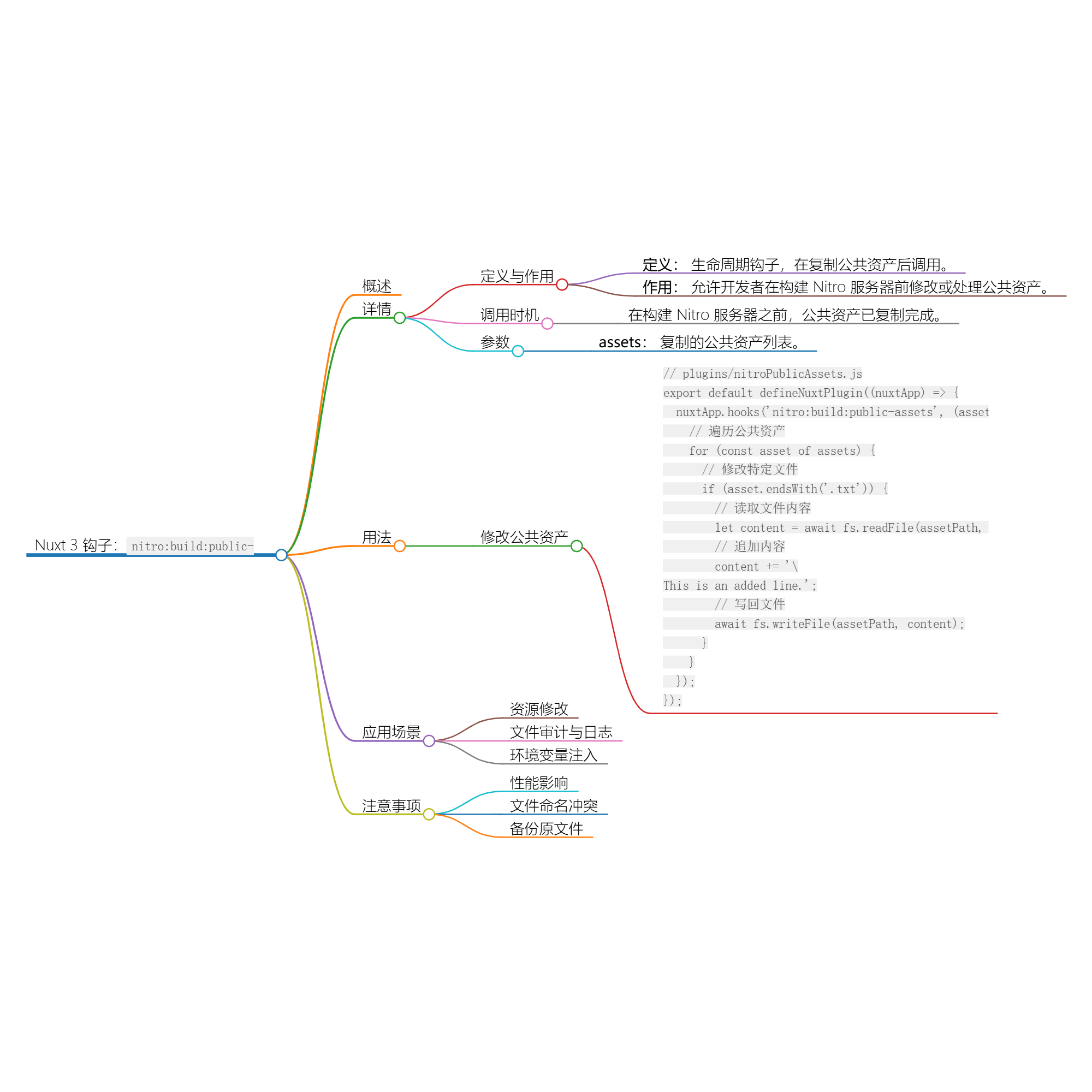
nitro:build:public-assets 钩子详解
nitro:build:public-assets 是 Nuxt 3 中的一个生命周期钩子,在复制公共资产之后调用。该钩子使开发者能够在构建 Nitro 服务器之前,对公共资产进行修改或处理,比如添加、删除或修改文件。
目录
1. 概述
nitro:build:public-assets 钩子为开发者提供了在公共资产被复制后、自定义处理的机会。通过该钩子,开发者可以灵活地修改静态资源,以满足特定的需求。
2. nitro:build:public-assets 钩子的详细说明
2.1 钩子的定义与作用
- 定义:
nitro:build:public-assets是 Nuxt 3 中的一个生命周期钩子,主要在公共资产复制后进行调用。 - 作用: 该钩子允许开发者对公共资产(如图片、CSS、JavaScript 文件等)进行修改或处理,确保在构建 Nitro 服务器之前应用所需的更改。
2.2 调用时机
- 执行环境: 在构建 Nitro 服务器之前,公共资产已完成复制,此时可以进行安全的修改。
- 挂载时机: 该钩子在资源准备阶段执行,有利于进行最终的资源调整。
2.3 参数说明
- assets: 该参数表示经过复制的公共资产列表,开发者可以对其进行操作和修改。
3. 具体使用示例
3.1 修改公共资产的示例
// plugins/nitroPublicAssets.js
import { promises as fs } from 'fs';
import path from 'path';
export default defineNuxtPlugin((nuxtApp) => {
nuxtApp.hooks('nitro:build:public-assets', async (assets) => {
// 假设我们需要修改某些公共资源
const assetDirectory = path.resolve(nuxtApp.options.rootDir, 'public');
// 遍历所有公共资产
for (const asset of assets) {
const assetPath = path.join(assetDirectory, asset);
// 检查是否为特定文件
if (asset.endsWith('.txt')) {
// 修改文件内容
let content = await fs.readFile(assetPath, 'utf-8');
content += '\nThis is an added line.';
await fs.writeFile(assetPath, content);
console.log(`Modified asset: ${asset}`);
}
}
});
});
在这个示例中,我们使用 nitro:build:public-assets 钩子遍历公共资产。如果找到以 .txt 结尾的文件,就在其内容后添加一行文本。通过这样的方式,开发者可以轻松地修改指定的公共资产。
4. 应用场景
- 资源修改: 在构建前动态修改或处理静态资源。
- 文件审计与日志: 在复制公共资产后,对文件进行审计,记录变更。
- 环境变量注入: 根据不同环境条件,向公共资产中注入特定的环境变量或配置。
5. 注意事项
- 性能影响: 对大量资产的处理可能会增加构建时间,需谨慎操作。
- 文件命名冲突: 确保修改后的文件不会导致名称冲突。
- 备份原文件: 在进行修改之前,可以考虑备份原始文件,以防出现未预料的问题。
6. 关键要点
nitro:build:public-assets钩子允许开发者在复制公共资产后进行进一步的处理。- 可以灵活地修改、添加或删除公共资产,以满足特定的项目需求。
7. 总结
nitro:build:public-assets 钩子为 Nuxt 3 项目提供了在构建 Nitro 服务器前灵活处理公共资产的能力。通过这个钩子,开发者可以调整静态资源,确保它们符合所需的条件。
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:Nuxt.js 应用中的 nitro:build:public-assets 事件钩子详解 | cmdragon's Blog
往期文章归档:
- Nuxt.js 应用中的 nitro:build:before 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 nitro:init 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 nitro:config 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 components:extend 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 components:dirs 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 imports:dirs 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 imports:context 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 imports:extend 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 imports:sources 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 server:devHandler 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 pages:extend 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 builder:watch 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 builder:generateApp 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 build:manifest 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 build:done 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 build:before 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 app:templatesGenerated 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 app:templates 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 app:resolve 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 modules:done 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 modules:before 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 restart 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 close 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 ready 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 kit:compatibility 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 page:transition:finish 钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 page:finish 钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 page:start 钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 link:prefetch 钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 app:suspense:resolve 钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 app:mounted 钩子详解 | cmdragon's Blog



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 一个费力不讨好的项目,让我损失了近一半的绩效!
· 清华大学推出第四讲使用 DeepSeek + DeepResearch 让科研像聊天一样简单!
· 实操Deepseek接入个人知识库
· CSnakes vs Python.NET:高效嵌入与灵活互通的跨语言方案对比
· Plotly.NET 一个为 .NET 打造的强大开源交互式图表库