Nuxt.js 应用中的 nitro:build:before 事件钩子详解
title: Nuxt.js 应用中的 nitro:build:before 事件钩子详解
date: 2024/11/4
updated: 2024/11/4
author: cmdragon
excerpt:
nitro:build:before 是 Nuxt 3 中的一个生命周期钩子,专门用于在构建 Nitro 实例之前调用。这个钩子允许开发者在 Nitro 实例构建之前执行特定的操作,从而对构建过程进行定制和优化。
categories:
- 前端开发
tags:
- Nuxt
- 钩子
- 构建
- 自定义
- 配置
- 优化
- 生命周期


扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
nitro:build:before 钩子详解
nitro:build:before 是 Nuxt 3 中的一个生命周期钩子,专门用于在构建 Nitro 实例之前调用。这个钩子允许开发者在 Nitro 实例构建之前执行特定的操作,从而对构建过程进行定制和优化。
目录
1. 概述
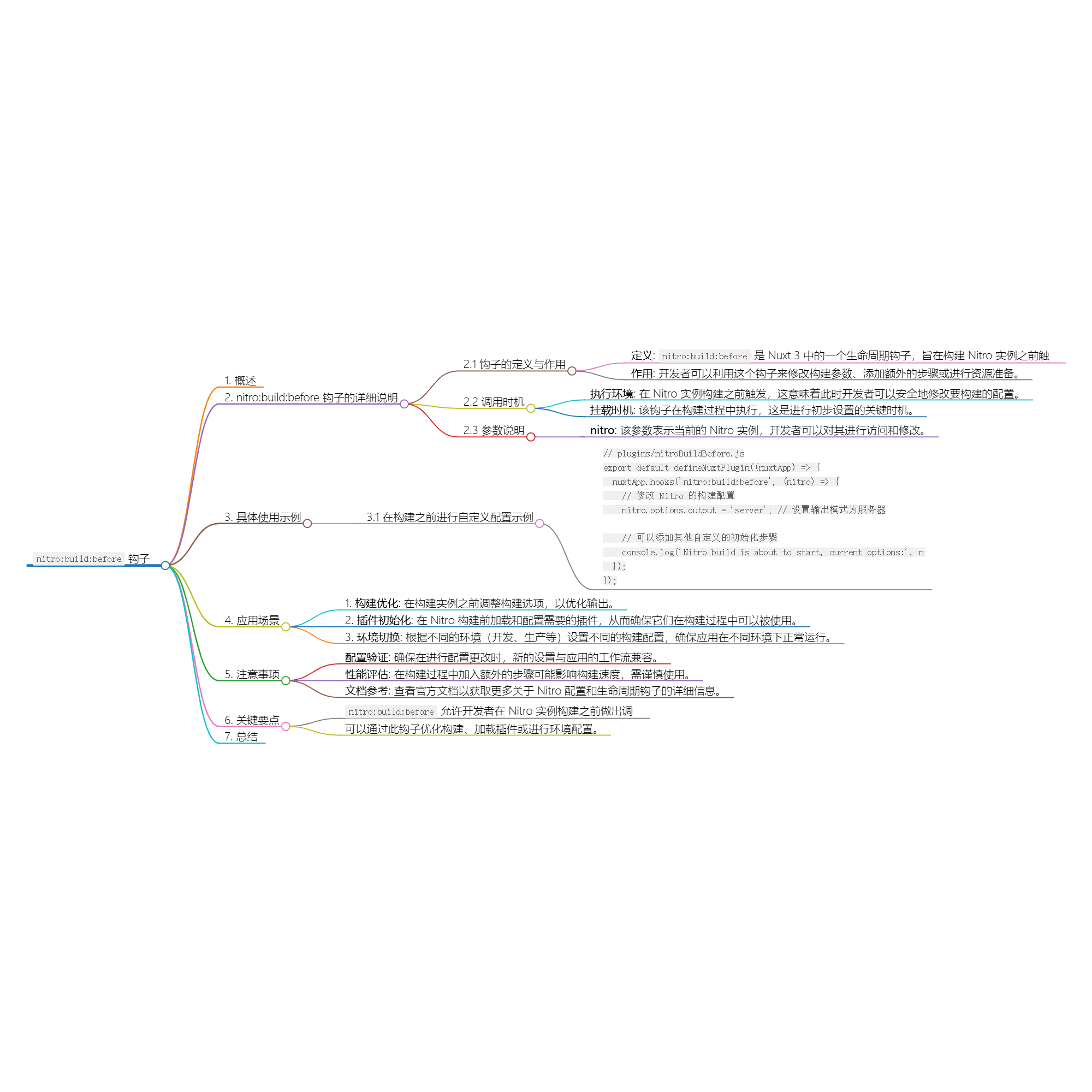
nitro:build:before 钩子为开发者提供了一个机会,可以在 Nitro 构建实例之前对构建过程进行配置和定制。使用这个钩子,开发者可以根据需要修改构建设置、添加插件或进行其他必要的准备工作。
2. nitro:build:before 钩子的详细说明
2.1 钩子的定义与作用
- 定义:
nitro:build:before是 Nuxt 3 中的一个生命周期钩子,旨在构建 Nitro 实例之前触发。 - 作用: 开发者可以利用这个钩子来修改构建参数、添加额外的步骤或进行资源准备。
2.2 调用时机
- 执行环境: 在 Nitro 实例构建之前触发,这意味着此时开发者可以安全地修改要构建的配置。
- 挂载时机: 该钩子在构建过程中执行,这是进行初步设置的关键时机。
2.3 参数说明
- nitro: 该参数表示当前的 Nitro 实例,开发者可以对其进行访问和修改。
3. 具体使用示例
3.1 在构建之前进行自定义配置示例
// plugins/nitroBuildBefore.js
export default defineNuxtPlugin((nuxtApp) => {
nuxtApp.hooks('nitro:build:before', (nitro) => {
// 修改 Nitro 的构建配置
nitro.options.output = 'server'; // 设置输出模式为服务器
// 可以添加其他自定义的初始化步骤
console.log('Nitro build is about to start, current options:', nitro.options);
});
});
在这个示例中,我们使用 nitro:build:before 钩子在 Nitro 实例构建之前更改了输出配置。通过这种方式,开发者能够根据项目需求预先调整构建选项。
4. 应用场景
- 构建优化: 在构建实例之前调整构建选项,以优化输出。
- 插件初始化: 在 Nitro 构建前加载和配置需要的插件,从而确保它们在构建过程中可以被使用。
- 环境切换: 根据不同的环境(开发、生产等)设置不同的构建配置,确保应用在不同环境下正常运行。
5. 注意事项
- 配置验证: 确保在进行配置更改时,新的设置与应用的工作流兼容。
- 性能评估: 在构建过程中加入额外的步骤可能影响构建速度,需谨慎使用。
- 文档参考: 查看官方文档以获取更多关于 Nitro 配置和生命周期钩子的详细信息。
6. 关键要点
nitro:build:before允许开发者在 Nitro 实例构建之前做出调整。- 可以通过此钩子优化构建、加载插件或进行环境配置。
7. 总结
nitro:build:before 钩子为 Nuxt 3 项目提供了灵活性,使开发者能够在构建 Nitro 实例之前进行自定义配置和优化。从插件初始化到构建参数的调整,这个钩子都能有效提升开发者的工作效率。
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:Nuxt.js 应用中的 nitro:build:before 事件钩子详解 | cmdragon's Blog
往期文章归档:
- Nuxt.js 应用中的 nitro:init 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 nitro:config 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 components:extend 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 components:dirs 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 imports:dirs 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 imports:context 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 imports:extend 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 imports:sources 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 server:devHandler 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 pages:extend 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 builder:watch 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 builder:generateApp 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 build:manifest 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 build:done 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 build:before 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 app:templatesGenerated 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 app:templates 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 app:resolve 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 modules:done 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 modules:before 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 restart 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 close 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 ready 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 kit:compatibility 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 page:transition:finish 钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 page:finish 钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 page:start 钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 link:prefetch 钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 app:suspense:resolve 钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 app:mounted 钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 app:beforeMount 钩子详解 | cmdragon's Blog



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 一个费力不讨好的项目,让我损失了近一半的绩效!
· 清华大学推出第四讲使用 DeepSeek + DeepResearch 让科研像聊天一样简单!
· 实操Deepseek接入个人知识库
· CSnakes vs Python.NET:高效嵌入与灵活互通的跨语言方案对比
· Plotly.NET 一个为 .NET 打造的强大开源交互式图表库