使用 Nuxt Kit 的构建器 API 来扩展配置
title: 使用 Nuxt Kit 的构建器 API 来扩展配置
date: 2024/9/24
updated: 2024/9/24
author: cmdragon
excerpt:
摘要:本文详细介绍了如何使用 Nuxt Kit 的构建器 API 来扩展和定制 Nuxt 3 项目的 webpack 和 Vite 构建配置,包括扩展Webpack和Vite配置、添加自定义插件、以及通过具体示例展示了如何在实际项目中应用这些API以满足不同开发需求,从而提升前端构建流程的灵活性和效率。
categories:
- 前端开发
tags:
- Nuxt Kit
- 构建器 API
- Webpack
- Vite
- 插件
- 扩展配置
- 前端开发


扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
在现代前端开发中,灵活的构建配置尤为重要。Nuxt 3 的 Nuxt Kit 为开发者提供了丰富的 API 来扩展和定制 webpack 和 Vite 的构建过程。
目录
1. 构建器概述
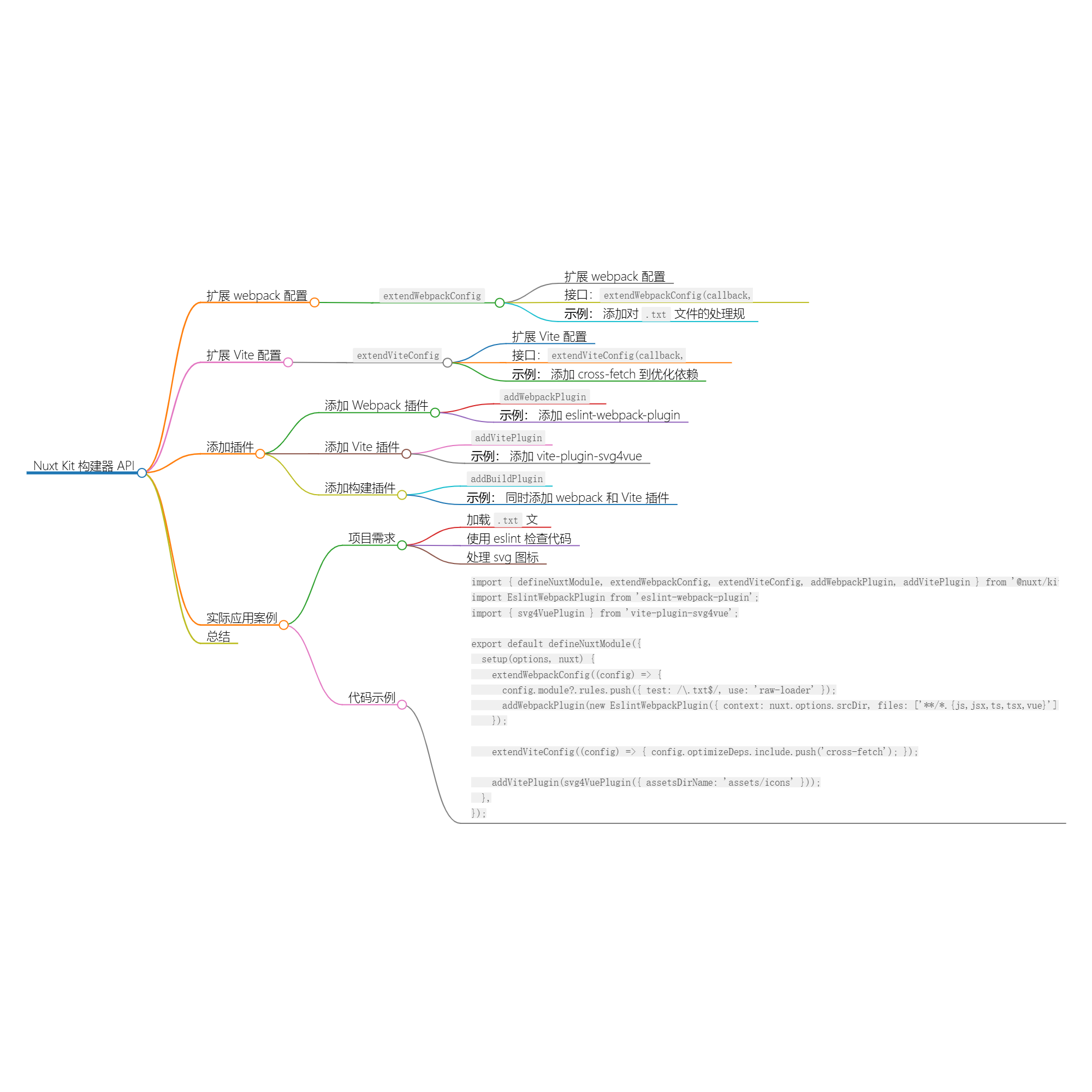
Nuxt Kit 提供了一系列工具,允许你扩展 webpack 和 Vite 的配置,这对于处理不同的项目需求非常有用。主要的 API 包括:
extendWebpackConfig: 用于扩展 webpack 的配置。extendViteConfig: 用于扩展 Vite 的配置。addWebpackPlugin: 向 webpack 配置中添加插件。addVitePlugin: 向 Vite 配置中添加插件。addBuildPlugin: 向两个构建器添加插件的兼容版本。
2. 扩展 Webpack 配置
2.1 extendWebpackConfig
该函数用于扩展 webpack 的配置。可以通过回调函数对 webpack 配置对象进行修改。
2.2 接口定义
function extendWebpackConfig(callback: (config: WebpackConfig) => void, options?: ExtendWebpackConfigOptions): void
参数说明
- callback:必填,回调函数,参数为 webpack 配置对象。
- options:可选,扩展配置选项,可以包含以下属性:
dev(boolean): 默认值为true,如果为true,则在开发模式下调用该函数。build(boolean): 默认值为true,如果为true,则在生产模式下调用。server(boolean): 默认值为true,在构建服务器包时调用。client(boolean): 默认值为true,在构建客户端包时调用。prepend(boolean): 如果为true,则在数组开头使用unshift()方法添加。
2.3 Webpack 配置示例
以下示例向 webpack 中添加处理 .txt 文件的规则。
import { defineNuxtModule, extendWebpackConfig } from '@nuxt/kit';
export default defineNuxtModule({
setup() {
extendWebpackConfig((config) => {
// 向Webpack配置添加一个规则来处理txt文件
config.module?.rules.push({
test: /\.txt$/, // 匹配所有txt文件
use: 'raw-loader', // 使用raw-loader来处理
});
});
}
});
3. 扩展 Vite 配置
3.1 extendViteConfig
该函数用于扩展 Vite 的配置,用法与 extendWebpackConfig 类似。
3.2 接口定义
function extendViteConfig(callback: (config: ViteConfig) => void, options?: ExtendViteConfigOptions): void
参数说明
- callback:必填,回调函数,参数为 Vite 配置对象。
- options:可选,扩展配置选项,含义与
extendWebpackConfig相同。
3.3 Vite 配置示例
以下示例向 Vite 的依赖优化中添加 cross-fetch。
import { defineNuxtModule, extendViteConfig } from '@nuxt/kit';
export default defineNuxtModule({
setup() {
extendViteConfig((config) => {
// 确保config.optimizeDeps存在
config.optimizeDeps = config.optimizeDeps || {};
config.optimizeDeps.include = config.optimizeDeps.include || [];
// 添加cross-fetch到优化依赖中
config.optimizeDeps.include.push('cross-fetch');
});
}
});
4. 添加 Webpack 和 Vite 插件
4.1 添加 Webpack 插件
使用 addWebpackPlugin 向 webpack 配置添加插件。
示例
以下示例将 eslint-webpack-plugin 添加到配置中。
import EslintWebpackPlugin from 'eslint-webpack-plugin';
import { defineNuxtModule, addWebpackPlugin } from '@nuxt/kit';
export default defineNuxtModule({
setup(options, nuxt) {
const webpackOptions = {
context: nuxt.options.srcDir,
files: [`${nuxt.options.srcDir}/**/*.{js,jsx,ts,tsx,vue}`], // 指定需要检查的文件
lintDirtyModulesOnly: true, // 仅检查修改过的模块
};
// 添加ESLint插件并禁用在服务器端的Lint检查
addWebpackPlugin(new EslintWebpackPlugin(webpackOptions), { server: false });
},
});
4.2 添加 Vite 插件
使用 addVitePlugin 向 Vite 配置添加插件。
示例
以下示例使用 vite-plugin-svg4vue 来处理 SVG 文件。
import { defineNuxtModule, addVitePlugin } from '@nuxt/kit';
import { svg4VuePlugin } from 'vite-plugin-svg4vue';
export default defineNuxtModule({
setup(options) {
// 添加svg插件到Vite配置中
addVitePlugin(svg4VuePlugin({ assetsDirName: 'assets/icons' }));
},
});
4.3 添加构建插件
使用 addBuildPlugin 方法,可以同时向 webpack 和 Vite 添加插件。
示例
以下示例展示如何同时添加两个插件。
import { defineNuxtModule, addBuildPlugin } from '@nuxt/kit';
import SomeWebpackPlugin from 'some-webpack-plugin';
import SomeVitePlugin from 'some-vite-plugin';
export default defineNuxtModule({
setup() {
addBuildPlugin(() => ({
webpack: () => new SomeWebpackPlugin(),
vite: () => new SomeVitePlugin(),
}));
},
});
5. 实际应用案例
假设你正在构建一个复杂的项目,需要同时使用 webpack 和 Vite 来处理不同的资源。你可能会遇到以下需求:
- 需要加载
.txt文件。 - 使用
eslint插件在开发过程中检查代码。 - 使用
svg插件来处理图标。
代码如下:
import { defineNuxtModule, extendWebpackConfig, extendViteConfig, addWebpackPlugin, addVitePlugin } from '@nuxt/kit';
import EslintWebpackPlugin from 'eslint-webpack-plugin';
import { svg4VuePlugin } from 'vite-plugin-svg4vue';
export default defineNuxtModule({
setup(options, nuxt) {
// 扩展Webpack配置
extendWebpackConfig((config) => {
config.module?.rules.push({
test: /\.txt$/,
use: 'raw-loader',
});
addWebpackPlugin(new EslintWebpackPlugin({ context: nuxt.options.srcDir, files: ['**/*.{js,jsx,ts,tsx,vue}'] }), { server: false });
});
// 扩展Vite配置
extendViteConfig((config) => {
config.optimizeDeps.include.push('cross-fetch');
});
// 添加Vite插件
addVitePlugin(svg4VuePlugin({ assetsDirName: 'assets/icons' }));
},
});
6. 总结
使用 Nuxt Kit 的构建器 API 来扩展 webpack 和 Vite 的配置。这些工具可以极大地帮助你定制化构建过程,以适应不同的项目需求。根据每个项目的具体要求,灵活使用这些 API,你将能获得更高的开发效率。
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:使用 Nuxt Kit 的构建器 API 来扩展配置 | cmdragon's Blog
往期文章归档:
- Nuxt Kit 使用日志记录工具 | cmdragon's Blog
- Nuxt Kit API :路径解析工具 | cmdragon's Blog
- Nuxt Kit中的 Nitro 处理程序 | cmdragon's Blog
- Nuxt Kit 中的模板处理 | cmdragon's Blog
- Nuxt Kit 中的插件:创建与使用 | cmdragon's Blog
- Nuxt Kit 中的布局管理 | cmdragon's Blog
- Nuxt Kit 中的页面和路由管理 | cmdragon's Blog
- Nuxt Kit 中的上下文处理 | cmdragon's Blog
- Nuxt Kit 组件管理:注册与自动导入 | cmdragon's Blog
- Nuxt Kit 自动导入功能:高效管理你的模块和组合式函数 | cmdragon's Blog
- 使用 Nuxt Kit 检查模块与 Nuxt 版本兼容性 | cmdragon's Blog
- Nuxt Kit 的使用指南:从加载到构建 | cmdragon's Blog
- Nuxt Kit 的使用指南:模块创建与管理 | cmdragon's Blog
- 使用 nuxi upgrade 升级现有nuxt项目版本 | cmdragon's Blog
- 如何在 Nuxt 3 中有效使用 TypeScript | cmdragon's Blog
- 使用 nuxi preview 命令预览 Nuxt 应用 | cmdragon's Blog
- 使用 nuxi prepare 命令准备 Nuxt 项目 | cmdragon's Blog
- 使用 nuxi init 创建全新 Nuxt 项目 | cmdragon's Blog
- 使用 nuxi info 查看 Nuxt 项目详细信息 | cmdragon's Blog
- 使用 nuxi generate 进行预渲染和部署 | cmdragon's Blog
- 探索 Nuxt Devtools:功能全面指南 | cmdragon's Blog
- 使用 nuxi dev 启动 Nuxt 应用程序的详细指南 | cmdragon's Blog



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 一个费力不讨好的项目,让我损失了近一半的绩效!
· 清华大学推出第四讲使用 DeepSeek + DeepResearch 让科研像聊天一样简单!
· 实操Deepseek接入个人知识库
· CSnakes vs Python.NET:高效嵌入与灵活互通的跨语言方案对比
· Plotly.NET 一个为 .NET 打造的强大开源交互式图表库