Nuxt Kit 中的插件:创建与使用
title: Nuxt Kit 中的插件:创建与使用
date: 2024/9/19
updated: 2024/9/19
author: cmdragon
excerpt:
摘要:本文介绍了在 Nuxt 3 框架中使用 Nuxt Kit 创建和管理插件的方法,包括使用addPlugin注册插件、创建插件文件、在Vue组件中使用插件,以及使用addPluginTemplate创建插件模板和动态生成插件代码。
categories:
- 前端开发
tags:
- Nuxt 3
- 插件创建
- Nuxt Kit
- TypeScript
- 应用插件
- 代码示例
- 最佳实践


扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
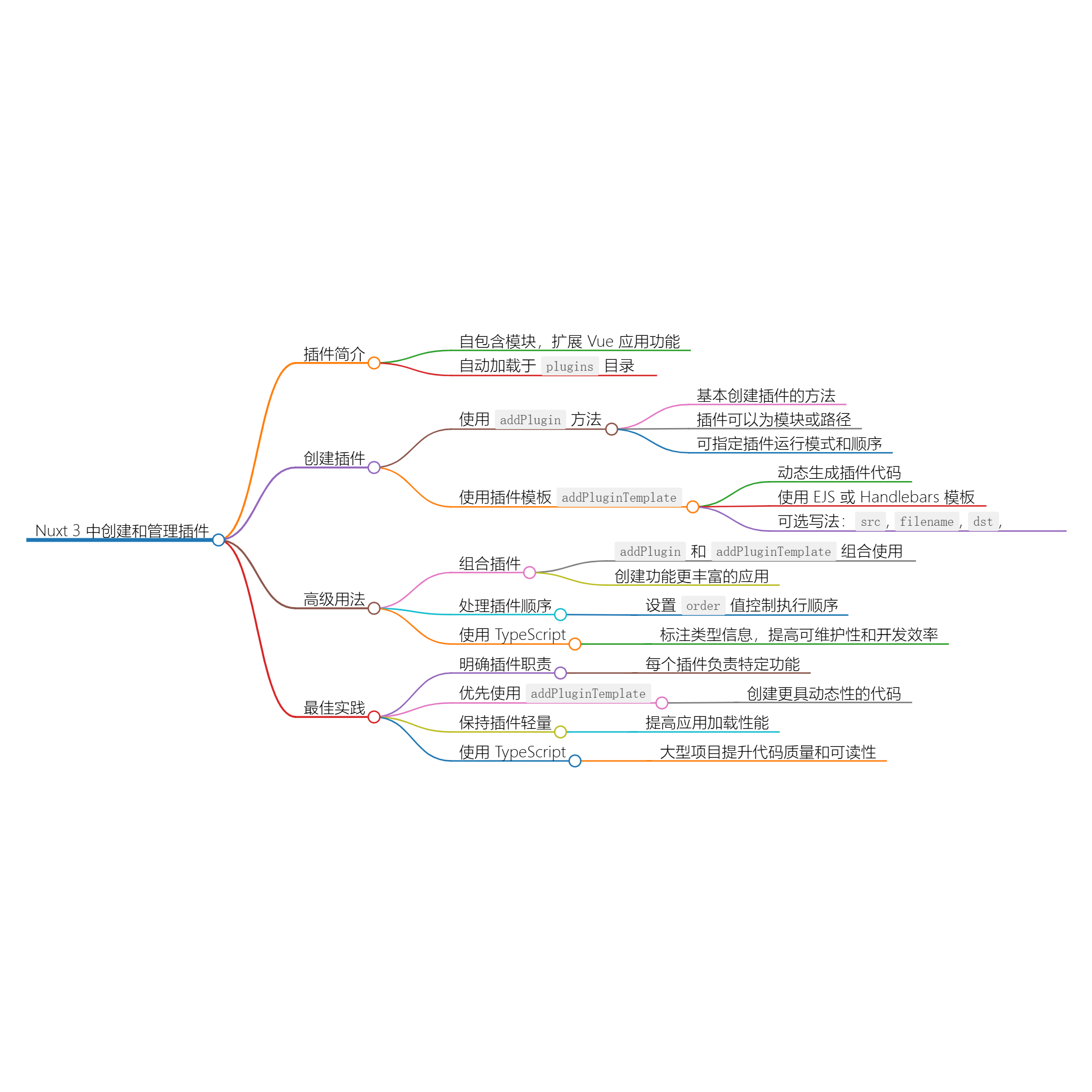
在 Nuxt 3 中,插件是至关重要的功能,它用于向 Vue 应用添加应用级功能。通过使用 Nuxt Kit 提供的工具,你可以方便地创建和整合这些插件。
什么是插件?
插件是自包含的模块,用于扩展 Vue 应用的功能。它们通常包含一些共享的逻辑,如全局方法、组件和其他 Vue 插件。Nuxt 会自动从 plugins 目录加载插件。为了将插件与模块一起发布,Nuxt Kit 提供了 addPlugin 和 addPluginTemplate 方法,使得插件的管理更加灵活。
1. 创建插件
1.1 使用 addPlugin 方法
addPlugin 方法用于将插件注册到 Nuxt 的插件数组中。这是创建插件的基本方法。
类型定义
function addPlugin(plugin: NuxtPlugin | string, options: AddPluginOptions): NuxtPlugin
参数说明
-
plugin: 可以是插件对象或包含插件路径的字符串.
- src: 插件文件的路径(必填)。
- mode: 可选,指定插件的运行模式,可以是
'all'(默认值)、'server'或'client'。 - order: 可选,指定插件的顺序,默认是
0。低数值的插件会优先执行。
-
options: 附加选项,如:
- append: 设置为
true时,插件将被追加到插件数组的末尾,而不是插入到开头。
- append: 设置为
示例
以下是如何使用 addPlugin 方法创建和注册插件的示例。
// module.ts
import { createResolver, defineNuxtModule, addPlugin } from '@nuxt/kit'
export default defineNuxtModule({
setup() {
const resolver = createResolver(import.meta.url)
addPlugin({
src: resolver.resolve('runtime/my-plugin.js'), // 插件文件路径
mode: 'client' // 仅在客户端加载
})
}
})
1.2 创建插件文件
在 runtime 目录下,创建名为 my-plugin.js 的文件并编写你的插件逻辑:
// runtime/my-plugin.js
export default defineNuxtPlugin((nuxtApp) => {
const colorMode = useColorMode()
nuxtApp.hook('app:mounted', () => {
if (colorMode.preference !== 'dark') {
colorMode.preference = 'dark'
}
})
})
1.3 使用插件
在你的 Vue 组件或页面中使用已注册的插件:
<template>
<div>
<button @click="callMyMethod">Call My Method</button>
</div>
</template>
<script setup>
const callMyMethod = () => {
// 使用插件中的方法
useNuxtApp().$myMethod()
}
</script>
2. 使用插件模板
2.1 使用 addPluginTemplate 方法
addPluginTemplate 可以创建动态生成插件的机制,适合在构建时生成特定的插件代码。
类型定义
function addPluginTemplate(pluginOptions: NuxtPluginTemplate, options: AddPluginOptions): NuxtPlugin
参数说明
- pluginOptions: 插件模板对象,包括:
- src: 模板文件路径(可选)。
- filename: 生成的文件名(可选)。
- dst: 目标文件路径(可选)。
- mode: 插件运行模式(可选)。
- getContents: 可选,返回生成文件内容的函数。
- write: 设置为
true时,将模板写入目标文件(可选)。 - order: 插件顺序(可选)。
示例
下面是使用 addPluginTemplate 的示例,假设你要使用 EJS 模板:
// module.ts
import { createResolver, defineNuxtModule, addPluginTemplate } from '@nuxt/kit'
import { resolve } from 'path'
export default defineNuxtModule({
setup() {
const resolver = createResolver(import.meta.url)
addPluginTemplate({
src: resolver.resolve('runtime/plugin.ejs'), // 模板路径
filename: 'generated-plugin.js', // 生成的文件名
dst: 'plugins/generated-plugin.js', // 目标路径
options: {
customOption: true, // 自定义选项
},
write: true // 将模板写入目标文件
})
}
})
2.2 创建模板文件
创建 runtime/plugin.ejs 文件,添加 EJS 模板代码:
// runtime/plugin.ejs
import { VueFire, useSSRInitialState } from 'vuefire'
import { defineNuxtPlugin } from '#app'
export default defineNuxtPlugin((nuxtApp) => {
const firebaseApp = nuxtApp.$firebaseApp
nuxtApp.vueApp.use(VueFire, { firebaseApp })
<% if(options.ssr) { %>
if (process.server) {
nuxtApp.payload.vuefire = useSSRInitialState(undefined, firebaseApp)
} else if (nuxtApp.payload?.vuefire) {
useSSRInitialState(nuxtApp.payload.vuefire, firebaseApp)
}
<% } %>
})
2.3 使用模板生成的插件
插件生成后,你可以在其他文件中使用它:
<template>
<div>
<button @click="callDynamicMethod">Call Dynamic Method</button>
</div>
</template>
<script setup>
const callDynamicMethod = () => {
useNuxtApp().$dynamicMethod() // 调用动态生成的方法
}
</script>
3. 功能扩展与高级用法
3.1 组合插件
你可以将多个插件组合在一起,通过 addPlugin 和 addPluginTemplate 方法来创建功能更丰富的应用。例如,你可以为特定模块提供一些预先配置的插件模板。
3.2 处理插件顺序
在处理多个插件时,确保设置合适的 order 值以控制执行顺序。低值优先执行,这对有依赖关系的插件很重要。
3.3 使用 TypeScript
如果你的项目使用 TypeScript,确保在插件文件中正确标注类型。这有助于提高可维护性和开发效率。
// runtime/my-plugin.ts
import { NuxtApp, Plugin } from '@nuxt/types'
const myPlugin: Plugin = (nuxtApp: NuxtApp) => {
nuxtApp.$myMethod = () => {
console.log('Hello from TypeScript Method!')
}
}
export default myPlugin
4. 总结与最佳实践
通过本文,我们深入探讨了如何在 Nuxt 3 中创建和使用插件。以下是一些最佳实践:
- 明确插件职责: 每个插件应负责特定的功能,避免过度耦合。
- 优先使用
addPluginTemplate: 如果可能,使用模板生成器来创建更具动态性的代码。 - 保持插件轻量: 插件不应过于庞大,保持轻量有助于提高应用的加载性能。
- 在项目中使用 TypeScript: 对于大型项目,建议使用 TypeScript 提高代码质量和可读性。
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:Nuxt Kit 中的插件:创建与使用 | cmdragon's Blog
往期文章归档:
- Nuxt Kit 中的布局管理 | cmdragon's Blog
- Nuxt Kit 中的页面和路由管理 | cmdragon's Blog
- Nuxt Kit 中的上下文处理 | cmdragon's Blog
- Nuxt Kit 组件管理:注册与自动导入 | cmdragon's Blog
- Nuxt Kit 自动导入功能:高效管理你的模块和组合式函数 | cmdragon's Blog
- 使用 Nuxt Kit 检查模块与 Nuxt 版本兼容性 | cmdragon's Blog
- Nuxt Kit 的使用指南:从加载到构建 | cmdragon's Blog
- Nuxt Kit 的使用指南:模块创建与管理 | cmdragon's Blog
- 使用 nuxi upgrade 升级现有nuxt项目版本 | cmdragon's Blog
- 如何在 Nuxt 3 中有效使用 TypeScript | cmdragon's Blog
- 使用 nuxi preview 命令预览 Nuxt 应用 | cmdragon's Blog
- 使用 nuxi prepare 命令准备 Nuxt 项目 | cmdragon's Blog
- 使用 nuxi init 创建全新 Nuxt 项目 | cmdragon's Blog
- 使用 nuxi info 查看 Nuxt 项目详细信息 | cmdragon's Blog
- 使用 nuxi generate 进行预渲染和部署 | cmdragon's Blog
- 探索 Nuxt Devtools:功能全面指南 | cmdragon's Blog
- 使用 nuxi dev 启动 Nuxt 应用程序的详细指南 | cmdragon's Blog
- 使用 nuxi clean 命令清理 Nuxt 项目 | cmdragon's Blog
- 使用 nuxi build-module 命令构建 Nuxt 模块 | cmdragon's Blog
- 使用 nuxi build 命令构建你的 Nuxt 应用程序 | cmdragon's Blog
- 使用 nuxi analyze 命令分析 Nuxt 应用的生产包 | cmdragon's Blog
- 使用 nuxi add 快速创建 Nuxt 应用组件 | cmdragon's Blog



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 一个费力不讨好的项目,让我损失了近一半的绩效!
· 清华大学推出第四讲使用 DeepSeek + DeepResearch 让科研像聊天一样简单!
· 实操Deepseek接入个人知识库
· CSnakes vs Python.NET:高效嵌入与灵活互通的跨语言方案对比
· Plotly.NET 一个为 .NET 打造的强大开源交互式图表库