Tailwind CSS 响应式设计实战指南
title: Tailwind CSS 响应式设计实战指南
date: 2024/6/13
updated: 2024/6/13
author: cmdragon
excerpt:
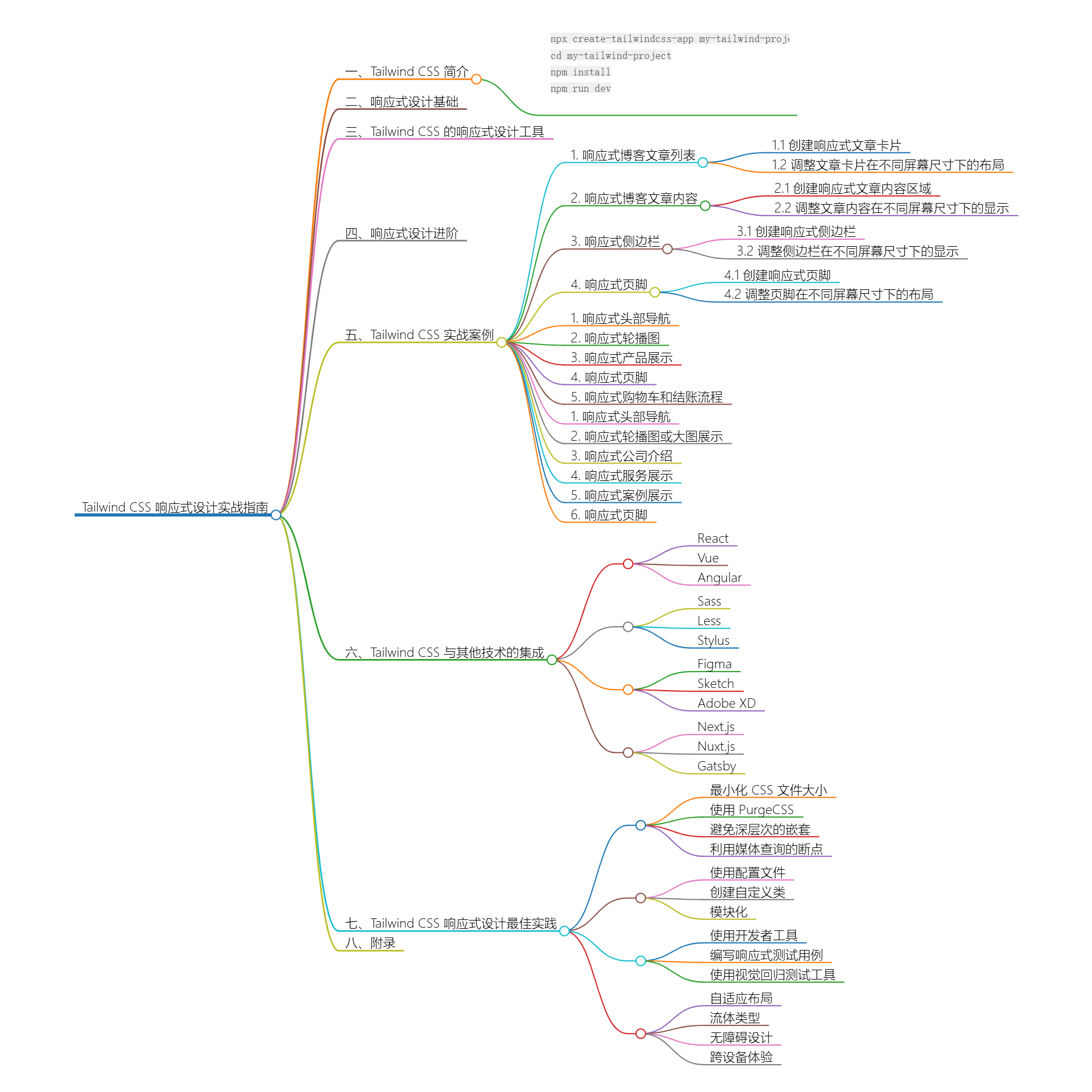
这篇文章介绍了如何运用Tailwind CSS框架创建响应式网页设计,涵盖博客、电商网站及企业官网的布局实例,包括头部导航、内容区域、侧边栏、页脚及轮播图等组件的响应式实现。同时,探讨了与JavaScript框架集成、CSS预处理器配合、设计工具应用以及服务器端渲染的策略,并提供了性能优化、代码组织、测试调试的最佳实践,最后展望了响应式设计的未来趋势。
categories:
- 前端开发
tags:
- 响应式设计
- Tailwind CSS
- 前端开发
- 网站布局
- 移动优先
- 代码优化
- 用户体验


扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
第一章:Tailwind CSS 简介
1.1 什么是 Tailwind CSS
Tailwind CSS 是一个功能类优先的 CSS 框架,它允许你通过组合一系列的实用程序类来快速构建自定义设计。与传统的 CSS
框架不同,Tailwind CSS
不提供预定义的组件,而是提供了一套完整的实用程序类,你可以根据需要自由组合它们来创建任何样式。cmdragon's Blog
1.2 Tailwind CSS 的设计理念
Tailwind CSS 的设计理念是“原子化”和“实用程序优先”。这意味着它提供了一系列非常小的、独立的类,你可以将它们组合起来创建复杂的布局和样式。这种设计理念使得
Tailwind CSS 非常灵活和可定制,同时也使得代码更加清晰和易于维护。
1.3 Tailwind CSS 的安装与配置
要安装 Tailwind CSS,你需要首先创建一个新项目,然后安装 Tailwind CSS 和其 peer dependencies。你可以使用以下命令来创建一个新的
Tailwind CSS 项目:
npx create-tailwindcss-app my-tailwind-project
cd my-tailwind-project
npm install
npm run dev
这将创建一个新的项目,并启动一个开发服务器,你可以在浏览器中查看你的 Tailwind CSS 应用。
1.4 Tailwind CSS 的核心概念:实用程序类
实用程序类是 Tailwind CSS 的核心,它们允许你通过添加类来快速应用样式。实用程序类通常由两部分组成:属性和值。属性可以是颜色、字体、边距、间距等,而值则是具体的数值或关键字。
例如,要创建一个带有红色背景和白色文本的按钮,你可以使用以下 HTML:
<button class="bg-red-500 text-white px-4 py-2 rounded">Click me</button>
这里,.bg-red-500设置了背景颜色,.text-white设置了文本颜色,.px-4和.py-2设置了水平和垂直内边距,.rounded设置了圆角。
实用程序类是 Tailwind CSS 的核心概念,它们允许你通过组合一系列的类来快速构建自定义设计。通过使用实用程序类,你可以快速地创建复杂的布局和样式,同时保持代码的简洁和可维护性。
第二章:响应式设计基础
2.1 响应式设计概述
响应式设计是一种网页设计方法,旨在确保网页能够在不同的设备和屏幕尺寸上提供良好的用户体验。随着移动设备的普及,响应式设计变得越来越重要。它允许网页根据屏幕尺寸自动调整布局和视觉表现,从而为用户提供一致的浏览体验。
2.2 媒体查询与断点
媒体查询是响应式设计的核心,它允许你根据设备的特性(如屏幕宽度、设备类型、分辨率等)来应用不同的样式规则。媒体查询的语法非常简洁明了,它使用@media
规则来定义条件表达式。条件表达式可以是设备的媒体类型(如screen、print等)、设备的特性(如min-width、max-width
等)以及逻辑运算符(如and、not、only等)。
例如,要创建一个当屏幕宽度小于或等于 600px 时隐藏某个元素的样式,你可以使用以下 CSS:
@media (max-width: 600px) {
.hidden-on-small-screens {
display: none;
}
}
这里,@media (max-width: 600px)定义了一个媒体查询,它只在屏幕宽度小于或等于 600px 时应用样式。.hidden-on-small-screens
是一个实用程序类,它将display属性设置为none。
断点是响应式设计中的一个重要概念,它指的是屏幕尺寸的特定点,在这些点上,网页的布局和样式会发生变化。例如,你可以在屏幕宽度小于
600px 时使用一个布局,在屏幕宽度大于 600px 时使用另一个布局。
2.3 布局与网格系统
布局是响应式设计中的一个重要方面,它涉及到如何组织网页上的元素。Tailwind CSS
提供了一套完整的布局工具,包括容器、栅格系统、边距、间距等。这些工具允许你快速地创建复杂的布局,同时保持代码的简洁和可维护性。
例如,要创建一个包含三个列的栅格布局,你可以使用以下 HTML:
<div class="grid grid-cols-3 gap-4">
<div class="bg-red-500">Column 1</div>
<div class="bg-green-500">Column 2</div>
<div class="bg-blue-500">Column 3</div>
</div>
这里,.grid和.grid-cols-3定义了一个栅格布局,它包含三个列。.gap-4设置了列之间的间距。每个列都使用实用程序类来设置背景颜色和内容。
2.4 响应式图片与视频
响应式图片和视频是响应式设计中的一个重要方面,它们允许你根据屏幕尺寸自动调整图片和视频的大小。Tailwind CSS
提供了一套完整的实用程序类,可以让你轻松地创建响应式图片和视频。
例如,要创建一个响应式图片,你可以使用以下 HTML:
<img src="image.jpg" class="w-full h-auto" alt="Responsive image">
这里,.w-full设置了图片的宽度为 100%,.h-auto设置了图片的高度为自动。这将确保图片在所有屏幕尺寸上都能保持其原始的宽高比。
响应式设计是现代网页设计中的一个重要方面,它允许网页根据屏幕尺寸自动调整布局和视觉表现,从而为用户提供一致的浏览体验。通过使用媒体查询、布局工具和实用程序类,你可以轻松地创建响应式网页。
第三章:Tailwind CSS 的响应式设计工具
3.1 响应式工具类
Tailwind CSS 提供了一套强大的响应式工具类,允许你根据不同的屏幕尺寸应用不同的样式。这些工具类使用前缀来指定它们应该应用于哪些断点。默认情况下,Tailwind
CSS 提供了五个断点:sm(small)、md(medium)、lg(large)、xl(extra large) 和2xl(double extra large)。你可以使用这些断点来创建响应式设计。
例如,要创建一个在小型屏幕上隐藏,在大型屏幕上显示的按钮,你可以使用以下 HTML:
<button class="hidden sm:inline-block">Click me</button>
这里,.hidden类会在所有屏幕尺寸上隐藏按钮,而.sm:inline-block类会在屏幕宽度至少为sm断点时显示按钮。
3.2 响应式断点配置
Tailwind CSS 允许你自定义响应式断点。你可以在tailwind.config.js文件中配置这些断点。例如,要添加一个新的断点xs(extra
small),你可以使用以下配置:
module.exports = {
theme: {
screens: {
xs: '480px',
sm: '640px',
md: '768px',
lg: '1024px',
xl: '1280px',
'2xl': '1536px',
},
},
};
这里,我们添加了一个新的断点xs,其屏幕宽度为 480px。现在,你可以使用.xs:inline-block等工具类来创建针对这个断点的样式。
3.3 响应式布局与网格
Tailwind CSS 提供了一套完整的布局工具,包括栅格系统、容器、边距、间距等。这些工具允许你创建响应式布局,同时保持代码的简洁和可维护性。
例如,要创建一个响应式的栅格布局,你可以使用以下 HTML:
<div class="grid grid-cols-1 sm:grid-cols-2 lg:grid-cols-3 gap-4">
<div class="bg-red-500">Column 1</div>
<div class="bg-green-500">Column 2</div>
<div class="bg-blue-500">Column 3</div>
</div>
这里,.grid-cols-1设置了一个列的栅格布局,.sm:grid-cols-2设置了在屏幕宽度至少为sm断点时的两列布局,.lg:grid-cols-3
设置了在屏幕宽度至少为lg断点时的三列布局。.gap-4设置了列之间的间距。
3.4 响应式字体与间距
Tailwind CSS 提供了一套完整的字体和间距工具,允许你创建响应式的文本和间距。这些工具类使用前缀来指定它们应该应用于哪些断点。
例如,要创建一个在小型屏幕上使用小字体,在大型屏幕上使用大字体的标题,你可以使用以下 HTML:
<h1 class="text-sm sm:text-lg lg:text-xl">Responsive Title</h1>
这里,.text-sm设置了小字体,.sm:text-lg设置了在屏幕宽度至少为sm断点时的中字体,.lg:text-xl
设置了在屏幕宽度至少为lg断点时的大字体。
同样,你可以使用间距工具类来创建响应式的间距。例如,要创建一个在小型屏幕上使用小间距,在大型屏幕上使用大间距的容器,你可以使用以下
HTML:
<div class="p-2 sm:p-4 lg:p-6">Responsive Padding</div>
这里,.p-2设置了小间距,.sm:p-4设置了在屏幕宽度至少为sm断点时的中间距,.lg:p-6设置了在屏幕宽度至少为lg断点时的大间距。
通过使用 Tailwind CSS 的响应式设计工具,你可以轻松地创建响应式网页。这些工具类允许你根据不同的屏幕尺寸应用不同的样式,从而为用户提供一致的浏览体验。
第四章:响应式设计进阶
4.1 响应式导航与菜单
在Tailwind中,我们可以使用flex,justify-between,items-center等类来创建响应式导航栏,并使用md:flex和md:hidden
等类来控制不同屏幕尺寸下的显示状态。
<nav class="bg-gray-800 p-4 flex justify-between items-center">
<div class="text-white text-lg">Logo</div>
<div class="text-white text-lg md:flex hidden">
<a href="#" class="p-2">Home</a>
<a href="#" class="p-2">About</a>
<a href="#" class="p-2">Services</a>
<a href="#" class="p-2">Contact</a>
</div>
<button class="md:hidden" onclick="toggleMenu()">
<svg class="w-6 h-6 text-white" fill="none" stroke="currentColor" viewBox="0 0 24 24"
xmlns="http://www.w3.org/2000/svg">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M4 6h16M4 12h16m-7 6h7"></path>
</svg>
</button>
</nav>
<div id="mobileMenu" class="md:hidden bg-gray-800 text-white p-4 flex flex-col">
<a href="#" class="p-2">Home</a>
<a href="#" class="p-2">About</a>
<a href="#" class="p-2">Services</a>
<a href="#" class="p-2">Contact</a>
</div>
<script>
function toggleMenu() {
var mobileMenu = document.getElementById('mobileMenu');
mobileMenu.classList.toggle('hidden');
}
</script>
4.2 响应式表单与输入
Tailwind提供了form-control类来创建响应式表单,以及block,w-full,mt-2等类来控制表单元素的布局和间距。
<form class="space-y-4">
<div>
<label for="email" class="block text-sm font-medium text-gray-700">Email address</label>
<input type="email" name="email" id="email"
class="mt-1 block w-full p-2 border border-gray-300 rounded-md shadow-sm focus:outline-none focus:ring-indigo-500 focus:border-indigo-500 sm:text-sm">
</div>
<div>
<label for="password" class="block text-sm font-medium text-gray-700">Password</label>
<input type="password" name="password" id="password"
class="mt-1 block w-full p-2 border border-gray-300 rounded-md shadow-sm focus:outline-none focus:ring-indigo-500 focus:border-indigo-500 sm:text-sm">
</div>
<button type="submit"
class="w-full flex justify-center py-2 px-4 border border-transparent rounded-md shadow-sm text-sm font-medium text-white bg-indigo-600 hover:bg-indigo-700 focus:outline-none focus:ring-2 focus:ring-offset-2 focus:ring-indigo-500">
Sign in
</button>
</form>
4.3 响应式图片与媒体
Tailwind允许我们使用object-cover,object-center,w-full,h-full等类来创建响应式图片和媒体元素。
<img src="image.jpg" alt="Responsive image" class="object-cover w-full h-64 md:h-80 lg:h-96">
<video controls class="w-full h-auto">
<source src="movie.mp4" type="video/mp4">
Your browser does not support the video tag.
</video>
4.4 响应式动画与过渡
Tailwind提供了transition,ease-in-out,duration-300等类来创建响应式动画和过渡效果。
<button class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded transition ease-in-out duration-300">
Click me
</button>
通过使用Tailwind CSS的实用类,我们可以轻松地创建响应式设计,而不需要编写大量的CSS代码。这些类可以帮助我们快速调整元素在不同屏幕尺寸下的布局和样式。
第五章:Tailwind CSS 实战案例
响应式博客布局
AD:覆盖广泛主题工具可供使用
1. 响应式博客文章列表
1.1 创建响应式文章卡片
在Tailwind CSS中,我们可以使用网格系统(grid)和响应式断点(sm,md,lg)来创建响应式的文章卡片布局。
<div class="grid grid-cols-1 sm:grid-cols-2 md:grid-cols-3 gap-4">
<div class="bg-white shadow-md p-4 rounded-lg">
<img src="article-image.jpg" alt="Article Image" class="w-full h-48 object-cover rounded-t-lg">
<h2 class="text-xl font-semibold mt-2">文章标题</h2>
<p class="text-gray-600 mt-1">文章摘要...</p>
<a href="#" class="text-blue-500 mt-2 block">阅读更多</a>
</div>
<!-- 更多文章卡片 -->
</div>
1.2 调整文章卡片在不同屏幕尺寸下的布局
在上述代码中,我们使用了grid-cols-1,sm:grid-cols-2,md:grid-cols-3
来控制不同屏幕尺寸下每行显示的文章卡片数量。这样,无论用户使用的是手机、平板还是桌面电脑,都能获得良好的阅读体验。
2. 响应式博客文章内容
2.1 创建响应式文章内容区域
为了确保文章内容在不同设备上都能清晰展示,我们可以使用Tailwind的响应式字体大小和间距类。
<article class="prose lg:prose-lg mx-auto">
<h1>文章标题</h1>
<p>文章内容...</p>
<!-- 更多内容 -->
</article>
2.2 调整文章内容在不同屏幕尺寸下的显示
在上述代码中,我们使用了prose和lg:prose-lg类来控制文章内容的字体大小和行间距。这些类会根据屏幕尺寸自动调整,确保在不同设备上都有良好的阅读体验。
3. 响应式侧边栏
3.1 创建响应式侧边栏
侧边栏通常包含博客的导航链接、标签云或作者简介等内容。我们可以使用Tailwind的响应式显示类来控制侧边栏的显示。
<div class="md:flex">
<div class="w-full md:w-1/4 bg-gray-100 p-4">
<h3 class="text-lg font-semibold">侧边栏内容</h3>
<ul>
<li><a href="#">关于作者</a></li>
<li><a href="#">热门文章</a></li>
<!-- 更多链接 -->
</ul>
</div>
<div class="w-full md:w-3/4 p-4">
<!-- 主要内容区域 -->
</div>
</div>
3.2 调整侧边栏在不同屏幕尺寸下的显示
在上述代码中,我们使用了md:flex和md:w-1/4、md:w-3/4来控制侧边栏和主要内容区域的布局。这样,侧边栏只在屏幕宽度达到中等尺寸时显示,而在小屏幕设备上则隐藏,以确保主要内容的可读性。
4. 响应式页脚
4.1 创建响应式页脚
页脚通常包含版权信息、联系方式和社交媒体链接等。我们可以使用Tailwind的响应式间距类来确保页脚在不同设备上都有合适的布局。
<footer class="bg-gray-800 text-white py-4">
<div class="container mx-auto px-4">
<p class="text-center">© 2023 博客名称. 保留所有权利.</p>
<div class="text-center mt-2">
<a href="#" class="mx-2">社交媒体链接</a>
<a href="#" class="mx-2">另一个链接</a>
</div>
</div>
</footer>
4.2 调整页脚在不同屏幕尺寸下的布局
在上述代码中,我们使用了py-4和text-center等类来控制页脚的垂直间距和文本对齐方式。这些类确保页脚在不同屏幕尺寸下都能保持一致的布局和风格。
响应式电商网站
创建一个响应式电商网站涉及到多个方面,包括布局、导航、产品展示、购物车和结账流程等。以下是一个基本的响应式电商网站布局的示例,使用HTML和CSS(特别是Tailwind
CSS)来实现。
1. 响应式头部导航
<nav class="bg-blue-600 text-white p-4 flex justify-between items-center">
<a href="#" class="text-2xl font-bold">品牌名称</a>
<div class="flex items-center">
<a href="#" class="px-4">首页</a>
<a href="#" class="px-4">产品</a>
<a href="#" class="px-4">关于我们</a>
<a href="#" class="px-4">联系</a>
<button class="bg-blue-800 hover:bg-blue-700 text-white px-4 py-2 rounded">购物车</button>
</div>
</nav>
2. 响应式轮播图
<div class="carousel relative shadow-md rounded-lg overflow-hidden">
<div class="carousel-inner relative w-full overflow-hidden">
<img src="slide1.jpg" class="block w-full" alt="...">
<img src="slide2.jpg" class="block w-full" alt="...">
<!-- 更多幻灯片 -->
</div>
<button class="absolute top-0 bottom-0 left-0 flex items-center justify-center p-4">
<svg class="h-8 w-8 text-white" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M15 19l-7-7 7-7"/>
</svg>
</button>
<button class="absolute top-0 bottom-0 right-0 flex items-center justify-center p-4">
<svg class="h-8 w-8 text-white" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M9 5l7 7-7 7"/>
</svg>
</button>
</div>
3. 响应式产品展示
<div class="grid grid-cols-1 sm:grid-cols-2 md:grid-cols-3 lg:grid-cols-4 gap-4 p-4">
<div class="bg-white shadow-md rounded-lg overflow-hidden">
<img src="product1.jpg" class="w-full h-48 object-cover" alt="...">
<div class="p-4">
<h3 class="text-lg font-semibold">产品名称</h3>
<p class="text-gray-600 mt-1">产品描述...</p>
<div class="flex justify-between items-center mt-4">
<span class="text-gray-900 font-bold">$29.99</span>
<button class="bg-blue-600 hover:bg-blue-700 text-white px-4 py-2 rounded">添加到购物车</button>
</div>
</div>
</div>
<!-- 更多产品 -->
</div>
4. 响应式页脚
<footer class="bg-gray-800 text-white p-4">
<div class="container mx-auto flex justify-between items-center">
<p>© 2023 品牌名称. 保留所有权利.</p>
<div>
<a href="#" class="text-white hover:underline mx-2">隐私政策</a>
<a href="#" class="text-white hover:underline mx-2">使用条款</a>
<a href="#" class="text-white hover:underline mx-2">联系我们</a>
</div>
</div>
</footer>
5. 响应式购物车和结账流程
购物车和结账流程通常需要后端支持,但前端部分可以使用响应式设计来确保在不同设备上的良好体验。这里提供一个简单的购物车示例:
<div class="bg-white shadow-md rounded-lg p-4">
<h2 class="text-lg font-semibold mb-4">购物车</h2>
<div class="flex justify-between items-center mb-4">
<div>
<img src="product1.jpg" class="w-20 h-20 object-cover rounded" alt="...">
<span class="ml-4">产品名称</span>
</div>
<div>
<span class="text-gray-900 font-bold">$29.99</span>
<button class="bg-red-600 hover:bg-red-700 text-white px-2 py-1 rounded ml-4">移除</button>
</div>
</div>
<!-- 更多购物车项 -->
<div class="flex justify-between items-center mt-4">
<span class="text-gray-900 font-bold">总计</span>
<span class="text-gray-900 font-bold">$29.99</span>
</div>
<button class="bg-blue-600 hover:bg-blue-700 text-white px-4 py-2 rounded mt-4 w-full">结账</button>
</div>
以上代码提供了一个基本的响应式电商网站布局。在实际开发中,你可能需要添加更多的功能和样式,以及后端逻辑来处理购物车和结账流程。此外,为了实现轮播图的功能,你可能需要使用JavaScript库,如Swiper.js。
响应式企业官网
创建一个响应式企业官网需要考虑到网站在不同设备上的显示效果,确保用户在手机、平板和桌面电脑上都能获得良好的体验。以下是一个基本的响应式企业官网布局的示例,使用HTML和CSS(特别是Tailwind
CSS)来实现。
1. 响应式头部导航
<nav class="bg-blue-600 text-white p-4 flex justify-between items-center">
<a href="#" class="text-2xl font-bold">公司名称</a>
<div class="flex items-center">
<a href="#" class="px-4">首页</a>
<a href="#" class="px-4">关于我们</a>
<a href="#" class="px-4">服务</a>
<a href="#" class="px-4">案例</a>
<a href="#" class="px-4">联系</a>
<button class="bg-blue-800 hover:bg-blue-700 text-white px-4 py-2 rounded">免费咨询</button>
</div>
</nav>
2. 响应式轮播图或大图展示
<div class="carousel relative shadow-md rounded-lg overflow-hidden">
<div class="carousel-inner relative w-full overflow-hidden">
<img src="banner1.jpg" class="block w-full" alt="...">
<img src="banner2.jpg" class="block w-full" alt="...">
<!-- 更多幻灯片 -->
</div>
<button class="absolute top-0 bottom-0 left-0 flex items-center justify-center p-4">
<svg class="h-8 w-8 text-white" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M15 19l-7-7 7-7"/>
</svg>
</button>
<button class="absolute top-0 bottom-0 right-0 flex items-center justify-center p-4">
<svg class="h-8 w-8 text-white" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M9 5l7 7-7 7"/>
</svg>
</button>
</div>
3. 响应式公司介绍
<div class="bg-gray-100 p-4">
<h2 class="text-3xl font-bold text-center mb-4">关于我们</h2>
<p class="text-lg text-gray-700 text-center">
公司简介,包括公司历史、愿景、使命和核心价值观等。
</p>
</div>
4. 响应式服务展示
<div class="grid grid-cols-1 sm:grid-cols-2 md:grid-cols-3 lg:grid-cols-4 gap-4 p-4">
<div class="bg-white shadow-md rounded-lg overflow-hidden">
<div class="p-4">
<h3 class="text-lg font-semibold">服务名称</h3>
<p class="text-gray-600 mt-1">服务描述...</p>
</div>
</div>
<!-- 更多服务 -->
</div>
5. 响应式案例展示
<div class="bg-gray-100 p-4">
<h2 class="text-3xl font-bold text-center mb-4">成功案例</h2>
<div class="grid grid-cols-1 sm:grid-cols-2 md:grid-cols-3 lg:grid-cols-4 gap-4">
<div class="bg-white shadow-md rounded-lg overflow-hidden">
<img src="case1.jpg" class="w-full h-48 object-cover" alt="...">
<div class="p-4">
<h3 class="text-lg font-semibold">案例名称</h3>
<p class="text-gray-600 mt-1">案例描述...</p>
</div>
</div>
<!-- 更多案例 -->
</div>
</div>
6. 响应式页脚
<footer class="bg-gray-800 text-white p-4">
<div class="container mx-auto flex justify-between items-center">
<p>© 2023 公司名称. 保留所有权利.</p>
<div>
<a href="#" class="text-white hover:underline mx-2">隐私政策</a>
<a href="#" class="text-white hover:underline mx-2">使用条款</a>
<a href="#" class="text-white hover:underline mx-2">联系我们</a>
</div>
</div>
</footer>
以上代码提供了一个基本的响应式企业官网布局。在实际开发中,你可能需要添加更多的功能和样式,以及后端逻辑来处理用户咨询和案例展示。此外,为了实现轮播图的功能,你可能需要使用JavaScript库,如Swiper.js。
第六章:Tailwind CSS 与其他技术的集成
Tailwind CSS 是一个功能类优先的 CSS 框架,它允许开发者快速构建自定义用户界面。Tailwind CSS
可以与其他技术集成,以提供更强大的开发体验。以下是一些常见的集成方式:
6.1 Tailwind CSS 与 JavaScript 框架
Tailwind CSS 可以与各种 JavaScript 框架集成,如 React, Vue, Angular 等。这些框架通常都有自己的组件系统,Tailwind CSS
可以作为样式解决方案来使用。
- React: 在 React 中,你可以直接在组件的类名中使用 Tailwind CSS 的功能类。例如:
import React from 'react';
function MyComponent() {
return (
<div className="bg-blue-500 text-white p-4 rounded-lg">
Hello, World!
</div>
);
}
export default MyComponent;
- Vue: 在 Vue 中,你也可以直接在模板中使用 Tailwind CSS 的功能类。例如:
<template>
<div class="bg-blue-500 text-white p-4 rounded-lg">
Hello, Vue!
</div>
</template>
- Angular: 在 Angular 中,你可以使用 Tailwind CSS 的功能类来样式化你的组件。例如:
<div class="bg-blue-500 text-white p-4 rounded-lg">
Hello, Angular!
</div>
6.2 Tailwind CSS 与 CSS 预处理器
Tailwind CSS 可以与 CSS 预处理器如 Sass, Less, Stylus 等集成。虽然 Tailwind CSS 本身是一个 PostCSS
插件,但它可以与其他预处理器一起使用,以提供更多的样式定制能力。
例如,你可以使用 Sass 的变量和混合(mixins)来扩展 Tailwind CSS 的功能:
@import 'tailwindcss/base';
@import 'tailwindcss/components';
@import 'tailwindcss/utilities';
@tailwind base;
@tailwind components;
@tailwind utilities;
// 使用 Sass 变量
$primary-color: #3490dc;
// 使用 Sass 混合
@mixin button-variant($color) {
@apply text-white bg-$color hover:bg-$color-dark;
}
.button {
@include button-variant($primary-color);
}
6.3 Tailwind CSS 与设计工具
Tailwind CSS 可以与设计工具如 Figma, Sketch, Adobe XD 等集成。这些工具通常提供 Tailwind CSS 的插件,允许设计师在设计阶段直接使用
Tailwind CSS 的功能类。
例如,在 Figma 中,你可以安装 Tailwind CSS 插件,然后在设计时直接应用 Tailwind CSS 的类名。
6.4 Tailwind CSS 与服务器端渲染
Tailwind CSS 可以与服务器端渲染(SSR)技术集成,如 Next.js, Nuxt.js, Gatsby 等。这些框架允许你在服务器上渲染应用程序,以提高性能和
SEO。
例如,在 Next.js 中,你可以直接使用 Tailwind CSS 的功能类来样式化你的页面:
import React from 'react';
function MyPage() {
return (
<div className="bg-blue-500 text-white p-4 rounded-lg">
Hello, Next.js!
</div>
);
}
export default MyPage;
在服务器端渲染的应用程序中,Tailwind CSS 的功能类会被正确地应用,确保应用程序在服务器和客户端上都能正确显示。
第七章:Tailwind CSS 响应式设计最佳实践
7.1 性能优化
在使用 Tailwind CSS 进行响应式设计时,性能优化是一个重要的考虑因素。以下是一些性能优化的最佳实践:
- 最小化 CSS 文件大小:Tailwind CSS 允许你通过配置文件来精确控制生成的 CSS。确保只包含项目中实际使用的功能类,以减少最终
CSS 文件的大小。 - 使用 PurgeCSS:PurgeCSS 是一个工具,可以删除未使用的 CSS 类,从而减少最终构建的 CSS 文件大小。确保在构建过程中集成
PurgeCSS。 - 避免深层次的嵌套:虽然 Tailwind CSS 支持嵌套类,但过深的嵌套会增加 CSS 的复杂性,并可能导致性能问题。尽量保持 CSS
结构的扁平化。 - 利用媒体查询的断点:Tailwind CSS 提供了一系列预定义的媒体查询断点,如
sm,md,lg,xl
等。合理使用这些断点可以避免不必要的媒体查询,从而提高性能。
7.2 代码组织与维护
为了保持代码的可维护性,以下是一些组织 Tailwind CSS 代码的最佳实践:
- 使用配置文件:Tailwind CSS 允许你通过
tailwind.config.js文件来自定义配置。利用这个文件来组织你的设计系统,如颜色、字体、边距等。 - 创建自定义类:对于项目中重复使用的样式,可以创建自定义类来简化代码。例如,使用
@apply指令来应用多个类到一个元素上。 - 模块化:将样式分割成多个模块或组件,以便于管理和重用。例如,使用 CSS-in-JS 库或 CSS 模块来组织样式。
7.3 响应式设计的测试与调试
测试和调试响应式设计是确保在不同设备上都能提供良好用户体验的关键。以下是一些测试与调试的最佳实践:
- 使用开发者工具:现代浏览器提供了强大的开发者工具,可以模拟不同设备的大小和分辨率,帮助开发者测试响应式设计。
- 编写响应式测试用例:在自动化测试中包含响应式测试用例,以确保在不同屏幕尺寸下应用程序的行为符合预期。
- 使用视觉回归测试工具:这些工具可以帮助你检测 UI 在不同屏幕尺寸下的变化,确保设计的一致性。
7.4 响应式设计的未来趋势
随着技术的发展,响应式设计也在不断演进。以下是一些可能的未来趋势:
- 自适应布局:布局将更加智能,能够根据内容自动调整,而不是依赖于固定的断点。
- 流体类型:字体大小将不再是固定的,而是根据屏幕大小和分辨率动态调整。
- 无障碍设计:响应式设计将更加注重无障碍性,确保所有用户都能轻松访问内容。
- 跨设备体验:设计将更加注重跨设备的连贯性,确保用户在移动设备、平板和桌面设备上都能获得一致的用户体验。
附录
8.1 Tailwind CSS 官方文档
Tailwind CSS 官方文档是学习、参考和查找 Tailwind CSS 功能的权威资源。官方文档提供了详细的指南、组件示例、配置选项和更新日志。访问
Tailwind CSS 官方文档,你可以找到以下内容:
- 安装指南:介绍如何在项目中安装 Tailwind CSS。
- 功能指南:详细解释 Tailwind CSS 的所有功能,包括实用类、配置、插件等。
- 组件库:提供一系列预设计的组件,可以直接在项目中使用。
- 更新日志:记录 Tailwind CSS 的每个版本更新,包括新功能、改进和修复的 bug。
8.2 常用资源与社区
Tailwind CSS 拥有一个活跃的社区和丰富的资源,可以帮助你更好地学习和使用 Tailwind CSS。以下是一些常用的资源:
- Tailwind CSS 官方社区:Tailwind CSS 官方社区提供了论坛、讨论组和问答区,可以与其他开发者交流和解决问题。
- Tailwind CSS 博客:Tailwind CSS 官方博客发布有关 Tailwind CSS 的最新新闻、教程和案例研究。
- 第三方教程和指南:网络上有很多第三方教程和指南,可以帮助你更深入地了解 Tailwind CSS 的使用。
- Tailwind CSS 插件市场:Tailwind CSS 插件市场提供了各种插件,可以扩展 Tailwind CSS 的功能。
8.3 响应式设计工具与插件
为了更好地进行响应式设计,可以使用一些工具和插件来提高效率和效果。以下是一些常用的工具和插件:
- Tailwind CSS 插件:Tailwind CSS 插件可以扩展 Tailwind CSS 的功能,例如添加自定义实用类、集成第三方库等。
- 响应式设计工具:如 Bootstrap、Foundation 和 Material-UI 等,提供了一套预设计的组件和样式,可以帮助你快速构建响应式界面。
- 代码编辑器插件:如 VS Code 的 Tailwind CSS IntelliSense 插件,可以提供实时反馈和自动补全功能。
8.4 常见问题与解答
在使用 Tailwind CSS 进行响应式设计时,可能会遇到一些常见问题。以下是一些常见问题的解答:
- 如何自定义断点?在
tailwind.config.js
文件中,可以自定义断点,例如theme: { screens: { 'sm': '640px', 'md': '768px', 'lg': '1024px', 'xl': '1280px' } }。 - 如何使用 PurgeCSS?PurgeCSS 可以通过配置文件集成到构建过程中,例如使用
purgecss-webpack-plugin插件。 - 如何创建自定义实用类?可以使用
@apply指令来应用多个类到一个元素上,例如@apply bg-blue-500 text-white p-4。 - 如何调试响应式设计?可以使用浏览器的开发者工具来模拟不同设备的大小和分辨率,以及使用视觉回归测试工具来检测 UI 的变化。

 这篇文章介绍了如何运用Tailwind CSS框架创建响应式网页设计,涵盖博客、电商网站及企业官网的布局实例,包括头部导航、内容区域、侧边栏、页脚及轮播图等组件的响应式实现。同时,探讨了与JavaScript框架集成、CSS预处理器配合、设计工具应用以及服务器端渲染的策略,并提供了性能优化、代码组织、测试调试的最佳实践,最后展望了响应式设计的未来趋势。
这篇文章介绍了如何运用Tailwind CSS框架创建响应式网页设计,涵盖博客、电商网站及企业官网的布局实例,包括头部导航、内容区域、侧边栏、页脚及轮播图等组件的响应式实现。同时,探讨了与JavaScript框架集成、CSS预处理器配合、设计工具应用以及服务器端渲染的策略,并提供了性能优化、代码组织、测试调试的最佳实践,最后展望了响应式设计的未来趋势。


【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 一个费力不讨好的项目,让我损失了近一半的绩效!
· 清华大学推出第四讲使用 DeepSeek + DeepResearch 让科研像聊天一样简单!
· 实操Deepseek接入个人知识库
· CSnakes vs Python.NET:高效嵌入与灵活互通的跨语言方案对比
· Plotly.NET 一个为 .NET 打造的强大开源交互式图表库